
整片代码
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>10-静态方法-map方法</title>
<script src=”../static/js/jquery-3.6.0.js”></script>
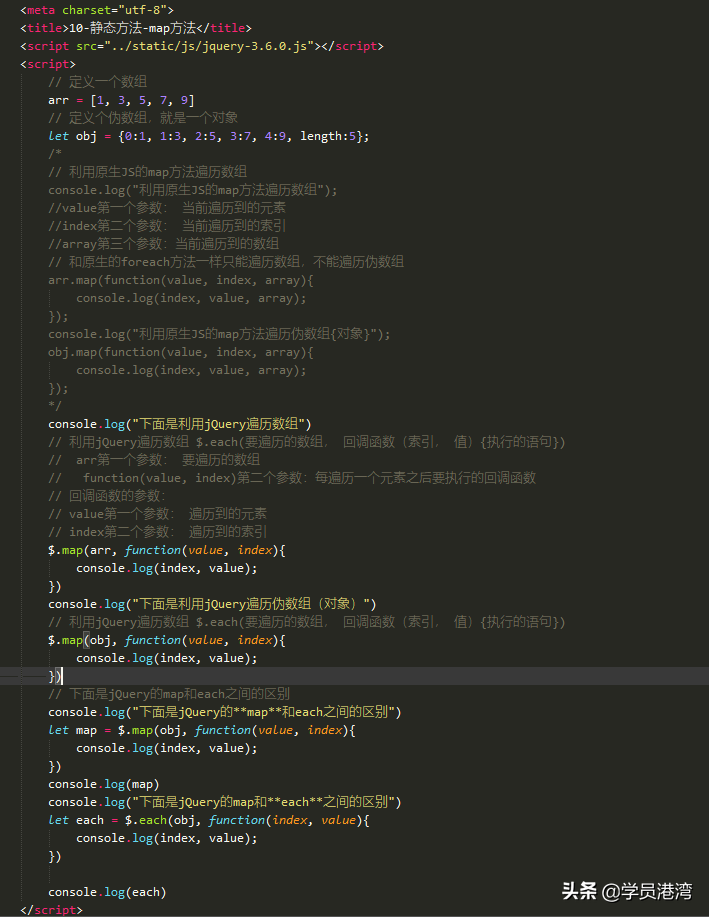
<script>
// 定义一个数组
arr = [1, 3, 5, 7, 9]
// 定义个伪数组,就是一个对象
let obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
/*
// 利用原生JS的map方法遍历数组
console.log(“利用原生JS的map方法遍历数组”);
//value第一个参数: 当前遍历到的元素
//index第二个参数: 当前遍历到的索引
//array第三个参数:当前遍历到的数组
// 和原生的foreach方法一样只能遍历数组,不能遍历伪数组
arr.map(function(value, index, array){
console.log(index, value, array);
});
利用原生JS的map方法遍历数组
console.log(“利用原生JS的map方法遍历伪数组{对象}”);
obj.map(function(value, index, array){
console.log(index, value, array);
});
“利用原生JS的map方法遍历伪数组{对象}
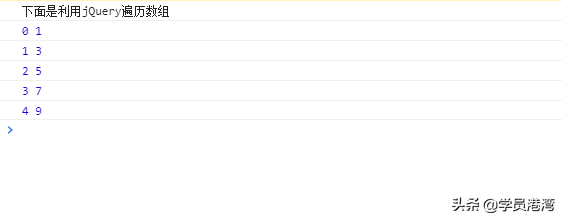
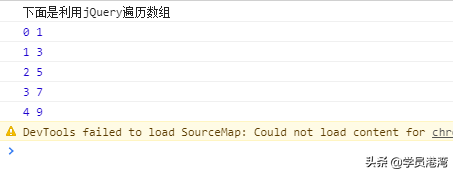
console.log(“下面是利用jQuery遍历数组”)
// 利用jQuery遍历数组 $.each(要遍历的数组, 回调函数(索引, 值){执行的语 句})
// arr第一个参数: 要遍历的数组
// function(value, index)第二个参数:每遍历一个元素之后要执行的回调函数
// 回调函数的参数:
// value第一个参数: 遍历到的元素
// index第二个参数: 遍历到的索引
$.map(arr, function(value, index){
console.log(index, value);
})
利用jQuery遍历数组
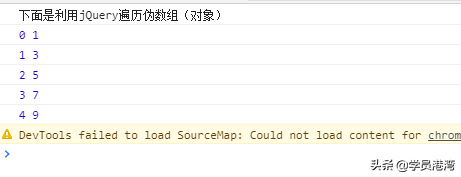
console.log(“下面是利用jQuery遍历伪数组(对象)”)
// 利用jQuery遍历数组 $.each(要遍历的数组, 回调函数(索引, 值){执行的语句})
$.map(obj, function(value, index){
console.log(index, value);
})
利用jQuery遍历伪数组(对象)
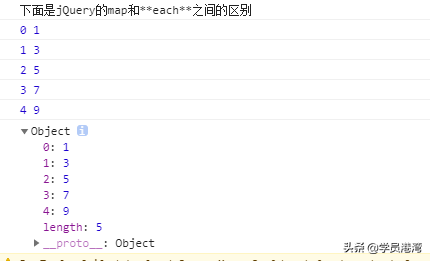
// 下面是jQuery的map和each之间的区别
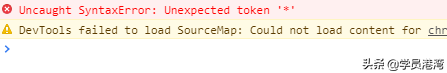
console.log(“下面是jQuery的**map**和each之间的区别”)
let map = $.map(obj, function(value, index){
console.log(index, value);
})
console.log(map)
下面是jQuery的**map**遍历结果”
console.log(“下面是jQuery的map和**each**之间的区别”)
let each = $.each(obj, function(index, value){
console.log(index, value);
})
console.log(each)
下面是jQuery的**each**遍历结果
</script>
</head>
<body>
</body>
</html>




