CSS引入
有哪些引入方式?通过link和@import引入有什么区别?(* )
CSS引入方式有4种 内联、内嵌、外链、导入外链 link 除了可以加载css之外,还可以定义rss、rel等属性,没有兼容性问题,支持使用javascript改变样式导入@import 是css提供的,只能用于加载css,不支持通过javascript修改样式页面被加载的时候,link会被同时加载,而@import则需等到页面加载完后再加载,可能出现无样式网页
Style 标签写在 body 后和 body 前有什么区别?
一般情况下,页面加载时自上而下的。将style标签至于body之前,为的是先加载样式。若是写在body标签之后,由于浏览器以逐行方式对html文档进行解析,当解析到写在写在文档尾部的样式表时,会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后会重新渲染,在windows的IE下可能会出现FOUC现象(页面闪烁)。、
什么是 FOUC(Flash of Unstyled Content)?如何来避免 FOUC
当使用@import导入CSS时,会导致某些页面在IE出现奇怪的现象:没有样式的页面内容显示瞬间闪烁,这种现象被称为“文档样式暂时失效”,简称FOUC。产生原因: 当样式表晚于结构性html加载时,加载到此样式表时,页面将会停止之前的渲染。等待此样式表被下载和解析后,再重新渲染页面,期间导致短暂的花屏现象。解决办法: 只要在之间加入一个或者元素即可。
CSS选择器
CSS选择器的解析是从上到下,从右向左解析,为了避免对所有元素进行解析
可继承的样式:font-size, font-family, color,ul,li,dl,dt,dd;不可继承的样式:border, padding, margin, width, height
CSS选择器种类
id选择器根据提供的唯一id号快速获取标签对象用于充当label标签for属性的值:用户名:,表示单击此label标签时,id为userid的标签获得焦点类选择器 (class )标签选择器 (h1)相邻选择器直接相邻元素选择器 (h1+p)普通相邻元素选择器 (h2 ~ h2)子选择器(ul>li)后代选择器(li a)通配符选择器(*)属性选择器(a[rel = “XXX”])伪类选择器( :hover :first-child ···)伪元素选择器( :before :after ···)分组选择器
CSS选择器优先级
优先级由高到低 !important > 内联style > ID选择器 > 类选择器 > 标签选择器 > 通配符选择器>继承优先级算法(权重)元素标签(派生选择器):1class选择符:10id选择符:100内联样式最大:1000元素选择符的权值继承得到的样式的优先级最低比较多个权重相同的CSS选择器优先级,定义的位置决定一切。从位置上由高到低分为六级: 1. 位于<head/>标签里的<style/>中所定义的CSS拥有最高级的优先权。 2. 位于 <style/>标签中的 @import 引入样式表所定义。 3. 由<link/>标签所引入的样式表定义。 4. 由<link/>标签所引入的样式表内的 @import 导入样式表定义。 5. 用户设定。 6. 浏览器默认。同位置情况下样式定义最近者为准(优先级相同,选择最后出现的样式)
CSS伪类和伪元素
CSS伪元素
::selection 选择被用户选取的元素部分:first-line 选择元素中的第一行:first-letter 选择元素中的第一个字符:after 在元素在该元素之后添加内容:before 在元素在该元素之前添加内容
CSS伪类
:root 选择文档的根元素,等同于html元素:empty 选择没有子元素的元素:target 选取当前活动的目标元素:not(selector) 选择除 selector 元素意外的元素:enabled 选择可用的表单元素:disabled 选择禁用的表单元素:checked 选择被选中的表单元素:first-child 选取当前选择器下第一个元素。:last-child 和 first-child 相反,选取当前选择器下最后一个元素。:only-child 选取唯一子元素。如果一个元素的父元素只有它一个子元素,这个伪类就会生效。如果一个元素还有兄弟元素,这个伪类就不会对它生效。:only-of-type 选取唯一的某个类型的元素。如果一个元素的父元素里只有它一个当前类型的元素,这个伪类就会生效。这个伪类允许父元素里有其他元素,只要不和自己一样就可以。
静态伪类(只用于a标签)
:link 指示这个“超链接”(即 a 元素里有一个 href 属性)未被访问:visited 指示这个“超链接”已被访问
动态伪类(使用时鼓励“LVHT”顺序)
:focus 指示这个元素拥有输入“焦点”——即可以接受键盘输入,或通过某种方式可以激活:hover 指示当鼠标停留在这个元素上时,外观可以作相应改变:active 指示这个元素可以被用户输入“激活”,如,用户停留在一个超链接上,当点击鼠标时,这个链接就会“激活”
伪类和伪元素的根本区别
它们是否创造了新的元素(抽象)。从我们模仿其意义的角度来看,如果需要添加新元素加以标识的,就是伪元素,反之,如果只需要在既有元素上添加类别的,就是伪类。伪元素在一个选择器里只能出现一次,并且只能出现在末尾。伪类则是像真正的类一样发挥着类的作用,没有数量上的限制,只要不是相互排斥的伪类,也可以同时使用在相同的元素上。伪类用一个冒号表示 :first-child,伪元素则使用两个冒号表示 ::first-line(为了向下兼容,现在的浏览器中伪元素选择器用单冒号和双冒号都可以)。
CSS盒模型
盒模型分类
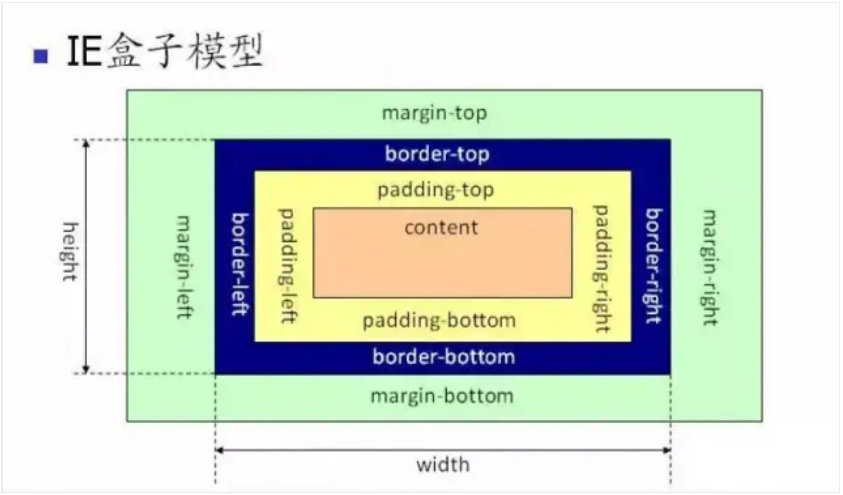
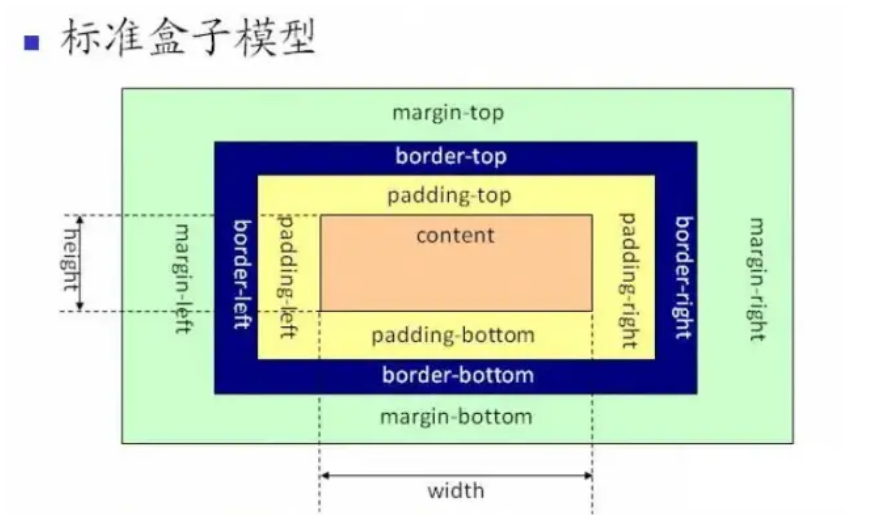
IE盒模型(怪异盒模型)width = border + padding + content一个盒子的宽度 = width + marginW3C盒模型(标准盒模型)width = content一个盒子的宽度 = width + padding + border + margin

转换盒模型
Css中默认的盒模型是W3C盒模型,两者间的转换可以通过设置属性box-sizing来转换
box-sizing: content-box; // W3C盒模型标准box-sizing: border-box; // IE盒模型标准
盒子一些相关宽度
clientWidth = width+左右paddingoffsetWidth = width + 左右padding + 左右boderscrollWidth:获取指定标签内容层的真实宽度(可视区域宽度+被隐藏区域宽度)
边界塌陷
CSS 中存在一个 margin collapse,即边界塌陷或者说边界重叠。只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
并排 DIV 边界塌陷(兄弟)
对于上下两个并排的 DIV 块而言,上面 DIV 的 margin-bottom 和下面 DIV 的 margin-top 会塌陷,会取上下两者 margin 里最大值作为显示值,只设置单个margin。
包含元素盒子塌陷(父子)
父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content(文本)中的其中一个,然后按此div 进行margin。
解决方法
为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合 (可以设置成透明:border: 1px solid transparent)为父盒子添加overflow: hidden;为父盒子设定padding值;为父盒子添加position:fixed;
负值作用
负 marign实现元素的水平垂直居中负 marign隐藏列表 li 首尾多余的边框负 text-indent 实现文字的隐藏负的 z-index 参与层叠上下文排序定位中的left、right、top、bottom
position 定位
static(普通流定位)
默认定位
relative(相对定位)
相对本元素的左上角进行定位(相对于自身位置进行定位),本元素需要设置position为relative,top、left、bottom、right都可以有值。虽然经过定位后,位置可能会移动,但是本元素并没有脱离文档流,还占有原来的页面空间。
absolute(绝对定位)
相对于祖代中有relative(相对定位)并且离本元素层级关系上是最近的元素的左上角进行定位,如果在祖代元素中没有有relative定位的,就默认相对于body进行定位。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。绝对定位是脱离文档流的,与浮动定位是一样的效果,会压在非定位元素的上方。
fixed(固定定位)
类似于absolute定位,但是是相对于浏览器窗口进行定位
inherit
继承父级元素position属性值
sticky (额外补充)
粘性的-集合了flex和relative,参考杀了个回马枪,还是说说position:sticky吧
float浮动
有两个取值:left(左浮动)和right(右浮动)。浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
优点
最初的优点就是在图文混排的时候可以很好的使文字周围在图片周围。另外当元素浮动了起来之后,它具有块级元素的一些性质例如可以设置宽高等,但它与inline- block还是有一些区别的,第一个就是关于横向排序的时候,float可以设置方向而inline-block方向是固定的;还有一个就是inline-block在使用时有时会有空白间隙的问题。
缺点
最明显的缺点就是浮动元素一旦脱离了文档流,就无法撑起父元素,会造成父级元素高度塌陷为0(盒子塌陷)。▲ 注意:设置元素浮动后,该元素的display值会变为block
清除浮动(*)
盒子大小写死,给每个盒子设定固定的width和height,直到合适为止,非自适应父级元素设置高度父级元素触发BFC(Float,Overflow: Hidden | Visible,Display: Flex | Grid)<div > <div ></div></div>添加额外标签<div > //添加额外标签并且添加clear属性 <div ></div></div><div ></div>建立伪类选择器清除浮动(推荐)//添加:after伪元素.parent:after{ content: ''; /* 设置添加子元素的内容是空 */ display: block; /* 设置添加子元素为块级元素 */ height: 0; /* 设置添加的子元素的高度0 */ visibility: hidden; /* 设置添加子元素看不见 */ clear: both; /* 设置clear:both */}<div > <div ></div></div>
display 布局
值描述none元素会被隐藏,不显示inline元素会被设置为内联元素,内部按行从左向右排列(元素前后没有换行符)block元素会被设置为块级元素,内部按列从上到下排列(元素前后带有换行符)inline-block元素会被设置为行内块级元素,不会独占一行的块级元素list-item元素会作为列表显示table元素会作为块级表格来显示(类似table),表格前后带有换行符flex元素会进入flex布局模式
inline、block、inline-block三者区
block块级特点:
每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)元素的高度、宽度、行高以及顶和底边距都可设置。元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
inline内联特点:
和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变。
inline-block 特点:
inline-block内联块状元素同时具备内联元素、块状元素的特点。和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
使用 display:inline-block 会产生什么问题?又如何解决?(*)
两个inline-block元素放到一起会产生一段空白。
产生空白的原因
元素被当成行内元素放置的时候,元素之间的空白符(空格,回车换行等)都会被浏览器处理,根据CSS中空白属性的处理方式(否则是正常,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符较长一定长度,所以inline-block的元素之间就出现了空隙。
解决办法
将子元素标签的结束符和下一个标签的开始符写在同一行或把所有子标签写在同一行父元素中设置字体大小:0,在子元素上重置正确的字体大小为子元素设置float:left
flex布局
该布局提供了一种更高效的方法对容器中的项目进行布局、对齐和分配空间,他没有方向上的限制,可以由开发人员自由操作(子元素的 vertical-align、float、clear 属性会失效)。
容器属性(6个)
flex-direction** 决定主轴方向(容器排列方向)**
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap** 如果一条轴线排不下,定义换行规则**
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow** flex-direction和flex-wrap的简写形式**
flex-flow: flex-direction||flex-wrap;
justify-content** 定义容器在主轴上的对齐方式**
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items** 定义容器在交叉轴上的对齐方式**
align-items: flex-start | flex-end | center | baseline | stretch;
align-content** 定义多根轴线的对齐方式,如果容器只有一根轴线,该属性不起作用**
align-content: flex-start | flex-end | center | space-between | space-around |;
项目属性(6个)
order 定义项目的排列顺序,数值越小,排列越靠前,默认为0flex-grow 定义项目的放大比例,默认为0(即如果存在剩余空间,也不放大)flex-shrink 定义项目的缩小比例,默认为1(即如果空间不足,该项目将缩小)flex-basis 定义了在分配多余空间之前,项目占据的主轴空间。默认值为auto(项目本来大小)align-self允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto(表示继承父元素align-items属性,如果没有父元素,等同于stretch)
align-self: auto | flex-start | flex-end | center | baseline | stretch;
flex 是flex-grow、flex-shrink和flex-basis的简写,默认值为 0 1 auto
flex: none | [ ‘flex-grow’ ‘flex-shrink’? || ‘flex-basis’]该属性有两个快捷值: auto(1 1 auto) 和 none(0 0 auto)建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
overflow溢出
scroll:必定出现滚动条auto:子元素内容大于父元素时出现滚动条visible:溢出的内容出现在父元素之外hidden:溢出时隐藏
如何实现:单行文本溢出加 …(*)
white-space: nowrap; /* 首先,强制文本不换行;*/ overflow: hidden; /*其次,隐藏溢出;*/ text-overflow: ellipsis; /*最后,对溢出的文本用 ellipsis 省略号代替。*/
全屏滚动的原理?需要哪些css属性?
原理
类似于轮播图,整体元素一直排列下去,假设有5个需要展示的全屏页面,那么高度将会是500%,但我们只能展示100%,剩下的内容可以通过transform进行Y轴定位,也可以通过margin-top实现
涉及css属性
overflow:hidden | transition:all 1000ms ease
BFC块级格式上下文
什么是BFC?
BFC直译为块级格式化上下文,它是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level Box如何布局,并且与外部毫不相干。W3C对BFC的定义如下:浮动元素和绝对定位元素,非块级盒子的块级容器(例如,内联块,表单元格和表标题),以及溢出值不为“可见”的块级盒子,,都会为他们的内容创建新的BFC(阻止Fromatting上下文,即块级格式文本)。注意:可以把BFC理解为一个大的盒子,其内部是由Block-level box组成的
如何触发BFC?(*)
根元素 → 根元素(html)就是最大的BFCposition设置为 fixed 或者 absolutedisplay设置为 inline-block 、table-block 、table-captionoverflow的值不为visiblefloat的值不为none
BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠每个元素的margin box的左边, 与包含块的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。BFC的区域不会与外部float box重叠。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。计算BFC的高度时,浮动元素也参与计算
BFC的作用及原理:
自适应两栏布局清除内部浮动防止垂直 margin 重叠(将垂直方向上的盒子放在不同的 BFC 中,margin 就不会重叠了。)BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
IFC行内格式上下文
内部的盒子一个接着一个地排列,起点是包含块的顶点。如果一行放不下内容,那么会被“拆”开放到下一行。只有水平方向上的 Margin 会在盒子中保留。Padding 和 Border 不会撑开行高。
z-index层叠上下文
z-index 可以解决元素之间覆盖顺序的问题,设置它的层叠顺序。如果元素是没有定位的,对其设置的 z-index 会是无效的。
元素层叠时,覆盖关系准则(*)
同父同级元素
当具有明显的层叠水平标示时,如识别的z-index值z-index大的覆盖小的,数值越大,越靠近视觉点。z-index相同时,在DOM流中处于后面会覆盖前面。都没有设置 z-index时,使用默认值,一个定位一个没有定位,那么定位覆盖未定位元素。都没有定位且发生位置重合现象时,在DOM流中处于后面会覆盖前面。
父子层级元素
不同父元素,只要父元素越大,那么整体就越靠近视觉点,而不管其子元素大小情况。如果父元素 z-index 有效,那么子元素无论是否设置 z-index 都和父元素一致,会在父元素上方;如果父元素 z-index 失效(未定位或者使用默认值),那么定位子元素的 z-index 设置生效。
层叠上下文的创建
根层叠上下文
指的是页面根元素,也就是滚动条的默认的始作俑者元素。这就是为什么,绝对定位元素在left/top等值定位的时候,如果没有其他定位元素限制,会相对浏览器窗口定位的原因。
定位元素与传统层叠上下文
对于包含有position:relative/position:absolute/position:fixed的定位元素,当其z-index值不是auto的时候,会创建层叠上下文。
CSS3与新时代的层叠上下文
CSS3的出现除了带来了新属性,同时还对过去的很多规则发出了挑战。例如,CSS3 transform对overflow隐藏对position:fixed定位的影响等。而这里,层叠上下文这一块的影响要更加广泛与显著。如下:
z-index值不为auto的flex项(父元素display:flex|inline-flex).元素的opacity值不是1.元素的transform值不是none.元素mix-blend-mode值不是normal.元素的filter值不是none.元素的isolation值是isolate.will-change指定的属性值为上面任意一个。元素的-webkit-overflow-scrolling设为touch
CSS管理方案
ITCSS
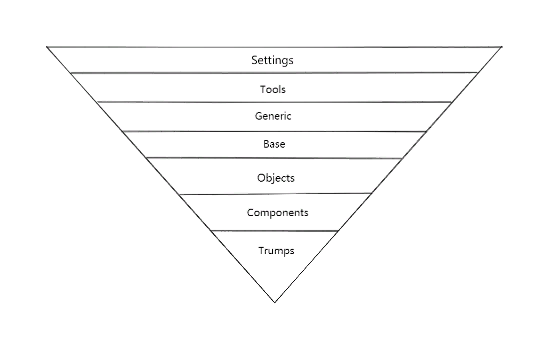
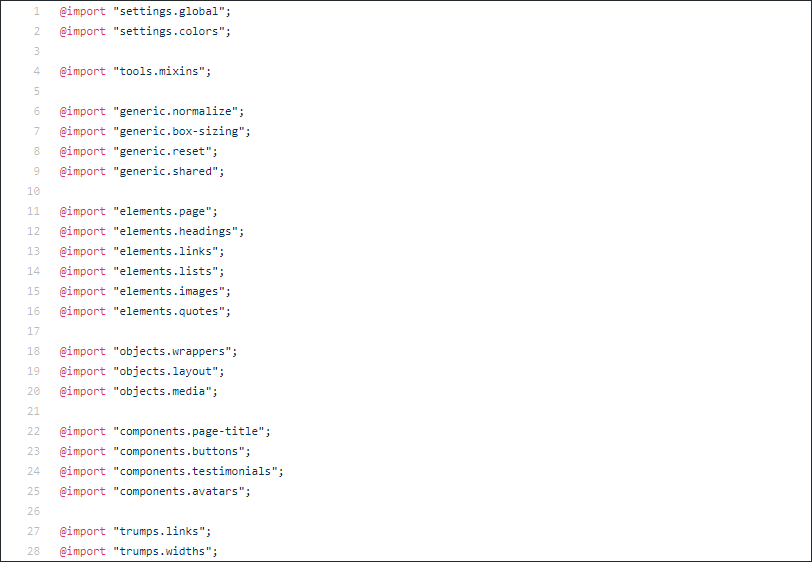
ITCSS(Inverted Triangle CSS)通过规范样式文件的组织结构来适应项目中特殊性不断增加的选择器。见以下倒立的三角形,其中每一层都代表一种样式的概念结构:
 Settings:Global variables、Config switchesTools:Mixins、FunctionsGeneric:Ground-zero styles(Normalize.css,resets.css)Base:Unclassed HTML elements(Type selectors)Objects:Cosmetic-free design patternsComponents:Designed componentsTrumps:Helpers、Overrides
Settings:Global variables、Config switchesTools:Mixins、FunctionsGeneric:Ground-zero styles(Normalize.css,resets.css)Base:Unclassed HTML elements(Type selectors)Objects:Cosmetic-free design patternsComponents:Designed componentsTrumps:Helpers、Overrides
层级自上而下,选择器影响的 DOM 数量也越来越少,同时选择器特殊性递增。修改某个样式时我们可以轻易从相关组织文件中做出修改,而不影响其它样式,或是导致 CSS 样式继承的崩塌。

命名方案
解决的主要是命名冲突和复用两个问题,在众多解决方案中,没有绝对的优劣。还是要结合自己的场景来决定。
OOCSS
面对对象的规则,主要的原则是两种:分离结构和外观,分离容器和内容。分离结构和外观:增加可重复的设计单元,同时去推进产品和ui对这方面的思考,比如下面的css使用时对象模式的命名和模块化规则。分离容器和内容:指的是样式的使用不以元素位置唯一匹配,在任何位置你都可以使用这个样式,如果你不适用这个样式,会保持默认的样式。
SMACSS
sma和oocss有很多类似之处,但区分的地方有很多,主要是对样式的分类。分别是:基础、布局、模块、状态、主题与oocss相比,其实大部分设计思路是一样的,以一个类作为css的作用域(作用域就是两个限制,1 不符合场景时限制禁止使用 2 符合场景时要正确的使用),另外的区别就是针对皮肤和状态的不同书写规则基础:可以适用于任何位置,我也称全局样式布局:主要是用来实现不同的特色布局,提高布局的复用率,模块:设计中的模块化,可重复使用的一个单元,一般是dom+css的耦合绑定。状态:描述在特定状态下的布局或者模块的特殊化表现,这里我觉得要推荐下《css禅意花园》,在dom结构不变的情况下,可以通过css的皮肤化实现样式的改版。主题:与状态相比更加定制的是,我们会针对有些特殊的模块,进行主题的设置,包括一系列的颜色、尺寸、交互等进行重度设计,参数化设计。
BEM
bem就是块、元素、修饰符的思维去写样式。它不涉及具体的css结构,只是建议你如何命名css。
块级:所属组件的名称元素:元素在组件里的名称修饰符:任何与元素修饰相关的类
Style-Components
彻底抛弃 CSS,用 JavaScript 写 CSS 规则
CSS Modules
使用JS编译原生的CSS文件,使其具备模块化的能力
按需加载
使用require.js按需加载CSSwebpack配置CSS的按需加载
CSS浏览器兼容性
浏览器CSS样式初始化
由于每个浏览器的css默认样式不尽相同,所以最简单有效的方式就是对其进行初始化,在所有CSS开始前,先把marin和padding都设为0,以防不同浏览器的显示效果不一样(推荐初始化库Normalize.css)。
浏览器私有属性
我们经常会在某个CSS的属性前添加一些前缀,比如-webkit-,-moz- ,-ms-,这些就是浏览器的私有属性,出现私有属性的原因是制定HTML和CSS标准的组织W3C动作是很慢的。通常,有W3C组织成员提出一个新属性,比如说圆角border-radius,大家都觉得好,但W3C制定标准,要走很复杂的程序,审查等。而浏览器商市场推广时间紧,如果一个属性已经够成熟了,就会在浏览器中加入支持。
为避免日后W3C公布标准时有所变更,会加入一个私有前缀,比如-webkit-border-radius,通过这种方式来提前支持新属性。等到日后W3C公布了标准,border-radius的标准写法确立之后,再让新版的浏览器支持border-radius这种写法。常用的前缀有:
-moz代表firefox浏览器私有属性-ms代表IE浏览器私有属性-webkit代表chrome、safari私有属性-o代表opera私有属性
对于私有属性的顺序要注意,把标准写法放到最后,兼容性写法放到前面
-webkit-transform:rotate(-3deg); /*为Chrome/Safari*/ -moz-transform:rotate(-3deg); /*为Firefox*/ -ms-transform:rotate(-3deg); /*为IE*/ -o-transform:rotate(-3deg); /*为Opera*/ transform:rotate(-3deg);
CSS hack
有时我们需要针对不同的浏览器或不同版本写特定的CSS样式,这种针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack,写法大致归纳为3种:条件hack、属性级hack、选择符级hack。
自动化插件
Autoprefixer是一款自动管理浏览器前缀的插件,它可以解析CSS文件并且添加浏览器前缀到CSS内容里,使用Can I Use(caniuse网站)的数据来决定哪些前缀是需要的。把Autoprefixer添加到资源构建工具(例如Grunt)后,可以完全忘记有关CSS前缀的东西,只需按照最新的W3C规范来正常书写CSS即可。如果项目需要支持旧版浏览器,可修改browsers参数设置 。目前webpack、gulp、grunt都有相应的插件,别再让CSS兼容性浪费你的时间。
常见的CSS兼容性问题有哪些
不同浏览器的标签默认的padding/margin不同,通过初始化css样式可以解决 *{ margin:0;padding:0px; }IE6双边距BUG设置较小高度标签(一般小于10px)在IE6,IE7中高度超出自己设置的高度 ,通过设置overflow:hidden;或者设置行高line-height小于你设置的高度IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性Chrome中文界面下默认会将小于12px的文本强制为12px 通过加入css属性 -webkit-text-size-adjust:none;可以解决,或者使用transform中的缩放属性超链接访问过后hover样式就不出现,因为被点击访问过的超链接样式不再具有hover和active了 ,解决方法是改变css属性的排列属性:L-V-H-A a:link{} → a:visited{} → a:hover{} → a:active{}IE下,event对象有x,y属性,但是没有pageX,pageY属性,但没有x,y属性 解决方式:通过条件- png24位的图片在IE6浏览器上出现背景,解决方案是做出PNG8
CSS优化及性能提升
将css文件放在页面最上面,多个css可合并,并尽量减少http请求避免过渡约束,避免使用后代选择符,链式选择符,多种类型选择符避免不必要的命名空间,避免不必要的重复样式,移除空的css规则使用具有语义的名字,使用紧凑的语法避免使用 !important尽可能地精简规则,尽可能合并不同类的重复规则,修复解析错误正确使用display属性inline后不应该使用width、height、margin、padding以及floatinline-block后不应该使用float;block后不应该使用vertical-align不滥用浮动,遵守盒模型规则不滥用web字体,不声明过多font-size,不重复定义h1-h6,不给h1-h6定义过多样式值为0时不需要任何单位标准化各种浏览器前缀
WEB标准以及W3C
对于结构的要求:
规范的标签可以提高搜索引擎对页面的抓取效率,对SEO很有帮助
标签要闭合标签字母小写标签不允许随意嵌套
对于CSS和JS来说:
尽量使用外链CSS样式表和JS脚本。同时结构,表现和行为分为三块,符合规范。此外,还得提高页面渲染速度,提高用户体验。尽量少用行内样式,保证结构和表现分离。标签的id和class等的属性命名要做到见文知意,标签越少,加载越快,用户体验就会越高。同时代码方面也会更易于维护,便于改版。不需要变动内容,便可一同打印版本而不需要复制内容,提高网站易用性。
问几个问题
Q1: 当position跟display、overflow、float这些特性相互叠加后会出现什么情况?
display:规定元素应该生成的框的类型(子元素的排序方式)position:规定元素的定位类型float:定义元素在哪个方向浮动其中,position:absolute / fixed 优先级最高,当position设置为absolute或者fixed时,float失效,display需要调整,float / absolute定位的元素,只能是块元素或表单(block / table)
Q2:display:none 与 visibility:hidden 的区别是什么?
display:none 隐藏对应的元素,在文档布局中不再分配空间(导致重排)visibility:hidden 隐藏对应的元素,在档布局中保留原来的空间(导致重绘)前者会使元素及其后代全部隐藏;后者具有继承性,子代会保持 hidden 的状态,但也可以单独设置为 visibility: visible 进行显示。
Q3:border:none;与border:0;有什么区别?
性能差异:
{border:0;}: 把border设置为0像素,虽然在页面上看不到,但是按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用内存值;{border:none;}被理解为border-style:none。boder:0;比border:none多渲染了一个border-width:0,也就是为什么border:none的性能要比border:0高;
兼容性差异:
{border:none;}当border为“none”时似乎对IE6/7无效边框依然存在当border为“0”时,感觉比“none”更有效,所有浏览器都一致把边框隐藏。
Q4:px | em| REM 有什么区别?
PXpx像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。EMem的值并不是固定的, em会继承父级元素的字体大小。(浏览器body中1em=16px)
body选择器中声明Font-size=62.5%;将你的原来的px数值除以10,然后换上em作为单位;重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
REM(css3新增)使用rem相对的只是HTML根元素。集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。EX(不推荐)
ex 是一个相对长度单位,1ex 被定义为一种给定字体的小写字母 “x” 的高度。因此,这个值会随字体的不同而变化。然而,很多浏览器都没有内置 ex 高度值,只是简单的取 em 的值,再取其一半作为 ex 的值。所以,一般不推荐使用 ex 这个长度单位。选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
Q5:视口单位 vw、vh、vmin、vmax
vw 视口宽度的1/100。vh 视口高度的1/100。vmin vw 和 vh 中的最小值。vmax vw 和 vh 中的最大值。
Q6:RGBA() 与 opacity 在透明效果上有什么区别?
opacity 作用于元素,以及元素内的所有内容的透明度rgba() 只作用于元素的颜色或者背景色(设置rgba透明的元素的子元素不会继承透明效果)
Q7:png、jpg"、 jpeg、 bmp、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
png便携式网络图片(Portable Network Graphics),是一种无损数据压缩位图文件格式。优点是:压缩比高,色彩好。大多数地方都可以用。jpg"是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果。bmp的优点:高质量图片;缺点:体积太大;适用场景:windows桌面壁纸;webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg"的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持。
Q8:隐藏或者透明元素的方法?
opacity: 0; //1透明度为 0,整体都看不见了;visibility: hidden; //2这个和上边类似;display: none; //3消失,不占用位置;background-color: rgba(0,0,0,0.2); //4只是背景色透明
Q9:css sprites是什么?如何使用?
CSS sprites(雪碧)的基本原理是把你的网站上用到的一些图片整合到一张单独的图片中,从而减少你的网站的HTTP请求数量。该图片使用CSS background和background-position属性渲染,这也就意味着你的标签变得更加复杂了,图片是在CSS中定义,而非标签。
Q10:什么是渐进增强和优雅降级?
渐进增强
是指从最基本的可用性出发,在保证站点页面在低级浏览器中 的可用性和可访问性的基础上,逐步增加功能及提高用户体验。本质上讲,我们日常的一些开发习惯,例如首先使用标记语言编写页面,然后通过样式表来控制页面 样式等,都属于渐进增强的概念其他更为明显的行为包括使用HTML5、CSS3等新技术,针对高级浏览器为页面提高用户体验的丰富程度。
优雅降级
是指首先使用最新的技术面向高级浏览器构建最强的功能及用户体验,然后针对低级浏览器的限制,逐步衰减那些无法被支持的功能及体验。在我们日常的开 发中,一个典型的平稳退化的例子就是首先针对Chrome编写页面代码,然后修复IE中的异常或针对IE去除那些无法被实现的功能特色
所以
这两个概念方法其实早已并存在我们的日常开发工作中了,只是“渐进增强”与“优雅降级”这样的措辞是近些年才开始被普及。在我们眼下的HTML5与 CSS3实战中,这两个概念就尤其重要了,怎样保证使用不断变化的新技术来构建在主流浏览器下都具有基本可用性的站点,并针对高级浏览器进行体验提升,是我们在开发过程中需要明确的思路。
巨人的肩膀
彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index深入理解CSS中的层叠上下文和层叠顺序30 分钟学会 Flex 布局写给自己看的display: flex布局教程浏览器将rem转成px时有精度误差怎么办?CSS 基础拾遗 | 整理了数十万字资料,分享给你这些 CSS 干货css篇–100道近两万字帮你巩固css知识点
最后
欢迎纠错,看到会及时修改哒!温故而知新,希望我们都可以保持本心,念念不忘,必有回响。



