WHAT
D3.js是一个JavaScript库操纵文档基于数据。D3帮助你把数据使用HTML、SVG和CSS。D3强调web标准给你完整的现代浏览器的功能没有把自己专有的框架,结合强大的可视化组件和数据驱动的DOM操作方法。
D3是一个专门处理2d场景的数据可视化的库
WHY
社区已经存在大量处理数据可视化的js库,为何还要学习D3呢?
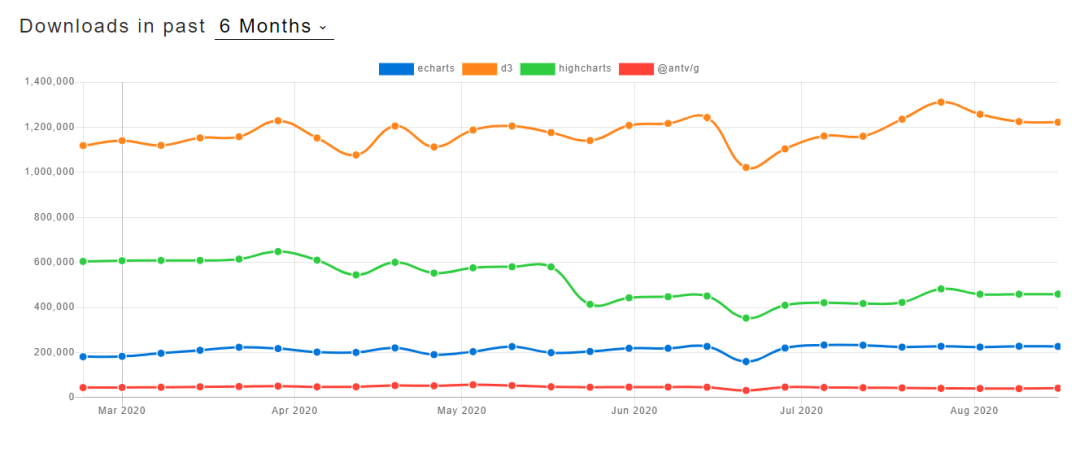
类似echarts,highcharts这些高度封装好的库,已经可以很好的在PC和移动设备上运行,兼容当前绝大部分浏览器,将常见的一些柱状图,饼图,折线图等已经很好的封装,开发者不需要做太多事情即可直接拿来使用
当开发过程中遇到一些需要个性化展示的可视化需求时,类似echarts,highcharts这类库并不能很好支持,此时便需要更加灵活的D3,D3就像是一只画笔,可以让你自由的在浏览器上发挥你的智慧和才能,让你更好的自由发挥
D3可以提供很好的自由度,也意味着其上手难度和学习成本等是高于echarts这类配置化的可视化库,至于在项目中选择哪个库,需要结合项目需求、组员能力等情况
几个常见可视化库npm对比

HOW
如何学习D3呢?
其实无论从零学习何种技术,作为普通基层码农无非就看视频、官方文档和相关的文档这几个主要渠道,若是身边有相关的大神便能事半功倍了
接下来就是从万能的hello word开始吧
hello word
在页面中创建一个空的h1标签,然后通过D3将h1的内容修改为hello word
<h1></h1><script type="text/javascript"> window.onload = function () { // 获取h1的dom, 将其内容替换为 hello word const h = d3.select('h1').text('hello word') // 将h1标签的字体颜色和大小修改 h .style('color', 'blue') .style('font-size', '40px') };</script>
使用D3编写一个hello word就是这么简单.整体的使用感觉是不是很类似古老的jq
常见API
选择元素
d3.select()选择所有指定元素的第一个d3.selectAll()选择指定元素的全部
绑定数据
绑定数据是D3中一个比较独特的功能,能将数据绑定到DOM上
主要通过两个函数来绑定数据
datum(): 绑定到一个数据到选择元素上data(): 绑定一个数组到选择元素上,数组的各项值分别与选择元素的各元素绑定,相对于datum比较常用使用datum 绑定数据<h1></h1><h1></h1><h1></h1><script type="text/javascript"> window.onload = function () { // 获取h1的dom选择集 d3.selectAll("h1") .datum("datum bind data") .text((data, index) => { // data 是 datum 绑定的数据, index 是选择元素对应的索引 // return 的数据 才是页面上选择元素内展示的内容 return `${data} ${index}` }); };</script>
页面上三个h1标签分别显示为
datum bind data 0datum bind data 1datum bind data 2使用data 绑定数据<h1></h1><h1></h1><h1></h1><script type="text/javascript"> window.onload = function () { // 定义一个data绑定数据的数组 const arr = ['苹果', '香蕉', '西瓜'] // 获取h1的dom选择集 d3.selectAll("h1") .data(arr) // 将arr中的数据 分别绑定到h1选择集中对应的数据 .text((data, index) => { // data 是 datum 绑定的数据, index 是选择元素对应的索引 // return 的数据 才是页面上选择元素内展示的内容 return data }); };</script>
页面上三个h1标签分别显示为
苹果香蕉西瓜
需要注意的是: 若是arr的数量小于h1的数据集数量,此时超过arr长度的元素中则显示其标签内原有的数据
选择、插入、删除元素
已经讲解了 select 和 selectAll,以及选择集的概念。本节具体讲解这两个函数的用法。
假设在 body 中有三个段落元素:
<p>Apple</p><p>Pear</p><p>Banana</p>
现在,要分别完成以下四种选择元素的任务。
选择第一个 p 元素
t("p");p1.style("color","red");
选择三个 p 元素
var p = body.selectAll("p");p.style("color","red");
选择第二个 p 元素
有不少方法,一种比较简单的是给第二个元素添加一个 id 号。
Pear
然后,使用 select 选择元素,注意参数中 id 名称前要加 # 号。
var p2 = body.select("#myid");p2.style("color","red");
选择后两个 p 元素
给后两个元素添加 class,
<p >Pear</p><p >Banana</p>
由于需要选择多个元素,要用 selectAll。注意参数,class 名称前要加一个点。
var p = body.selectAll(".myclass");p.style("color","red");
插入元素
插入元素涉及的函数有两个:
append():在选择集末尾插入元素insert():在选择集前面插入元素
假设有三个段落元素,与上文相同。
append()
body.append("p") .text("append p element");
在 body 的末尾添加一个 p 元素,结果为:
ApplePearBananaappend p element
insert()
在 body 中 id 为 myid 的元素前添加一个段落元素。
body.insert("p","#myid") .text("insert p element");
已经指定了 Pear 段落的 id 为 myid,因此结果如下。
Appleinsert p elementPearBanana
删除元素
删除一个元素时,对于选择的元素,使用 remove 即可,例如:
var p = body.select("#myid");p.remove();




