序
现在手机上的文本阅读app已经非常丰富,良好的阅读体验与海量的书库常常令我感到无比兴奋。
我想到8年前用一点几寸屏幕的mp3看电子书的情景,顿生一种淡淡的温馨。再久远一些,小的时候,我也经常和小伙伴们组团去书店看白书,也就是白看书。古老的木质书架上那一叠叠厚重的黄皮小说书,在年幼的我眼里仿佛是比盘子里的午餐肉更加美味可口的东西。
而在当今这个信息化的时代,看书变得空前的便利,可是儿时那种期待和兴奋的感受却消失在了时间的长河。
岁月在流逝,时代在进步。
愿放下所有的浮躁,在新的时代愉快地生活,无所谓明天怎样,我都相信肯定比今天更好。
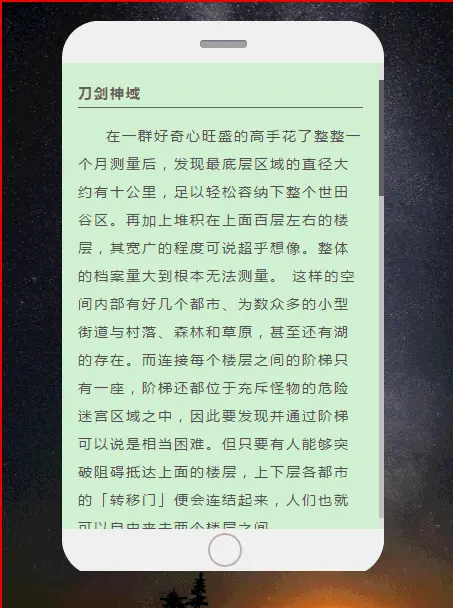
本文以一个网页版阅读器作为案例,展示JavaScript中,对滚动条的一些处理,这是完成以后的样子:

当我滚动条往上滚动的时候,屏幕右下角会出现一个向上的箭头:

而往下滚动的时候,又自动消失。
当我点击这个半透明的箭头按钮,就会自动滑动到章节的最顶端。
本章就实现这个小功能。
开发工具:HBuilder(个人喜欢,顺从潮流放弃了使用大半年的EditPlus,不过EditPlus确实锻炼了我拼写单词的能力)
测试环境:谷歌浏览器
正文
1. 页面布局与绘制
我们写一个基本的html模板
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>TextReader</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <style type="text/css"> *{ padding: 0; margin: 0; } </style> </head> <body> </body></html>
接着,我们把背景图片引入进来(尺寸略有调整):
body{ background: url(bg.jpg") no-repeat; background-size: 100%;}
我们先写一个div,作为盛放整个手机的父容器。
在它的css样式中,我们做了居中定位(水平)。
.phone { width:322px ; height:550px; position:relative; left:35%; top:35px; background: #66CC00;}<div class='phone'></div>
接下来,引入上下两端的样式图片。
其实,手机的顶部和底部就是两张图片:

我们先把顶部图片引入进来,在引入图片之前,先画两个div来盛放图片。
<body> <div class='phone'> <div class='phone_top'></div> <div class='phone-bottom'></div> </div></body>
然后,通过背景图的方式把图片贴进来。
.phone .phone_top { background: url(phone_top.png); height:42px;}.phone .phone-bottom { background: url(phone_bottom.png); position: absolute; height: 42px; width: 100%; bottom: 0;} 
这样一来,一个手机的大概模子就出来了,接下来,我们把屏幕区域加上去。
.phone .container{ overflow-x: hidden; overflow-y: auto; width:90%; background:#ccc; height:456px; font-size:14px; text-align:left; background:#dcf3dc; font-family:微软雅黑; color:#555; line-height:28px; padding:16px; text-indent: 2em; padding: 16px 16px 0px 16px;}<body> <div class='phone'> <div class='phone_top'></div> <div class='container'></div> <div class='phone-bottom'></div> </div></body>
OK,现在可以把父容器的背景色给去掉了。
background: #66CC00; //去掉
为了把手机模型做得更像一点,我们手动给它加一个按钮,额,就手动画一个吧。
.back { width: 30px; height: 30px; position: absolute; left: 50%; margin-left: -15px; border: 2px solid #c7bcbc; top: 4px; border-radius: 50%;}<div class='phone-bottom'> <span class='back'></span></div>
虽然span是行内元素,但是因为我们给它设置了 position: absolute , 所以宽度和高度依然是起作用的。
我也是在写这个案例的时候无意中发现的,我以前一直以为需要手动给行内元素升级为块级元素才行。
这样,我们的页面布局差不多久完成啦。
2. 文字部分设计与美化
接下来,我们给阅读器模拟一些数据。
<body> <div class='phone'> <div class='phone_top'></div> <div class='container'> <h4>刀剑神域 </h4> <p> 在一群好奇心旺盛的高手花了整整一个月测量后,发现最底层区域的直径大约有十公里,足以轻松容纳下整个世田谷区。再加上堆积在上面百层左右的楼层,其宽广的程度可说超乎想像。整体的档案量大到根本无法测量。 这样的空间内部有好几个都市、为数众多的小型街道与村落、森林和草原,甚至还有湖的存在。而连接每个楼层之间的阶梯只有一座,阶梯还都位于充斥怪物的危险迷宫区域之中,因此要发现并通过阶梯可以说是相当困难。但只要有人能够突破阻碍抵达上面的楼层,上下层各都市的「转移门」便会连结起来,人们也就可以自由来去两个楼层之间。 </p> <p> 经过两年的时间,这个巨大城堡就这样被逐渐地往上攻略,目前已到达第七十四层。城堡的名称是「艾恩葛朗特」。这座持续飘浮在空中、吞噬了将近六千人,充满着剑与战斗的世界。它的另一个名字是——SwordArtOnline刀剑神域」。闪烁着深灰色光芒的剑尖,浅浅地划过我的肩膀。 那固定显示在视线左上角的细长横线,好不容易缩短了长度。同时,似乎有只冰冷的手掌,抚摸过我胸口深处。 </p> <p> 横线——那称为HP条的蓝色条状物,可以看出我的生命残值。虽然它还有八成左右的残值,但不能把事情看得太过于乐观。因为相对来说,我已经朝死亡深渊前进了两步。 在敌人的剑再度进入攻击动作之前,我就先往后跳开一大步,以保持与敌人之间的距离。 </p> <p>「呼……」 </p> <p>硬是吐了一大口气来调整一下气息。在这个世界的「身体」虽然不需要氧气,但在另一边,也就是躺在真实世界里的真正身体,现在呼吸应该非常剧烈。而随意摆放的手应该正流着大量冷汗,心跳也加速到破表了吧。 </p> <p>这也是理所当然的事。就算我眼前所见全部都是虚拟的立体影像对象,减少的也只是数值化的生命值,但我现在的确是赌上自己的性命在战斗。 从赌上性命这点来看,这场战斗真是相当不公平。因为,眼前的「敌人」——这除了拥有闪耀着光芒的深绿鳞片皮肤与长手臂外,还有着蜥蜴头与尾巴的半人半兽怪物,不只外表不是人类、甚至没有真实的生命。它只不过是不论被杀掉多少次,都可以由系统无限重生的数字文件档案集合体。 </p> <p>不对。 目前,操纵这只蜥蜴人的AI程序正在观察、学习我的战斗方式,用以不断提升自己的应对能力。但这些学习档案,在该个体消灭后便会重置,而且不会反馈到下次出现在这个区域的同种个体上。 </p> </div> <div class='phone-bottom'> <span class='back'></span> </div> </div></body>
滚动条的样式不太美观,我们将其美化一下
/** 滚动条样式美化 */::-webkit-scrollbar{width:5px;height:6px;background:#ccc;}::-webkit-scrollbar-button{background-color:#e5e5e5;}::-webkit-scrollbar-track{background:#999;}::-webkit-scrollbar-track-piece{background:#ccc}::-webkit-scrollbar-thumb{background:#666;}::-webkit-scrollbar-corner{background:#82AFFF;}::-webkit-scrollbar-resizer{background:#FF0BEE;}scrollbar{-moz-appearance:none !important;background:rgb(0,255,0) !important;}scrollbarbutton{-moz-appearance:none !important;background-color:rgb(0,0,255) !important;}scrollbarbutton:hover{-moz-appearance:none !important;background-color:rgb(255,0,0) !important;}
这样就好看多了。
标题部分有一点突兀,我们给出四条美化的建议:
1. 标题居左对齐
2. 底部画一条线,与小说正文分开,并且空开一些。
3. 字体颜色稍微淡一些,不要太黑
4. 字间稍微距大一些
于是
.phone .container h4 { text-indent: 0; margin-bottom: 1em; color:#736357; border-bottom:1px solid #736357; letter-spacing: 2px;}
这样好看一些了吧,当然,每个人审美观不同啦,你也可以调成自己喜欢的样式。

段落之间和文字间距都太小了,我们也调一下,不要那么小气嘛,哈哈。
.phone .container p { margin-bottom: 15px; letter-spacing: 2px;}
恩,好多了。
3. 引入向上的箭头图标
我们准备了一张半透明的箭头图标,现在将其引入。
<body> <div class='phone'> <div class='phone_top'></div> <div class='container'> <span id='toTop'></span> <h4>刀剑神域</h4> <p> 在一群好奇心旺盛的高手花了整整一个月测量后,发现最底层区域的直径大约有十公里,足以轻松容纳下整个世田谷区。再加上堆积在上面百层左右的楼层,其宽广的程度可说超乎想像。整体的档案量大到根本无法测量。 这样的空间内部有好几个都市、为数众多的小型街道与村落、森林和草原,甚至还有湖的存在。而连接每个楼层之间的阶梯只有一座,阶梯还都位于充斥怪物的危险迷宫区域之中,因此要发现并通过阶梯可以说是相当困难。但只要有人能够突破阻碍抵达上面的楼层,上下层各都市的「转移门」便会连结起来,人们也就可以自由来去两个楼层之间。 </p> <p> 经过两年的时间,这个巨大城堡就这样被逐渐地往上攻略,目前已到达第七十四层。城堡的名称是「艾恩葛朗特」。这座持续飘浮在空中、吞噬了将近六千人,充满着剑与战斗的世界。它的另一个名字是——SwordArtOnline刀剑神域」。闪烁着深灰色光芒的剑尖,浅浅地划过我的肩膀。 那固定显示在视线左上角的细长横线,好不容易缩短了长度。同时,似乎有只冰冷的手掌,抚摸过我胸口深处。 </p> <p> 横线——那称为HP条的蓝色条状物,可以看出我的生命残值。虽然它还有八成左右的残值,但不能把事情看得太过于乐观。因为相对来说,我已经朝死亡深渊前进了两步。 在敌人的剑再度进入攻击动作之前,我就先往后跳开一大步,以保持与敌人之间的距离。 </p> <p>「呼……」 </p> <p>硬是吐了一大口气来调整一下气息。在这个世界的「身体」虽然不需要氧气,但在另一边,也就是躺在真实世界里的真正身体,现在呼吸应该非常剧烈。而随意摆放的手应该正流着大量冷汗,心跳也加速到破表了吧。 </p> <p>这也是理所当然的事。就算我眼前所见全部都是虚拟的立体影像对象,减少的也只是数值化的生命值,但我现在的确是赌上自己的性命在战斗。 从赌上性命这点来看,这场战斗真是相当不公平。因为,眼前的「敌人」——这除了拥有闪耀着光芒的深绿鳞片皮肤与长手臂外,还有着蜥蜴头与尾巴的半人半兽怪物,不只外表不是人类、甚至没有真实的生命。它只不过是不论被杀掉多少次,都可以由系统无限重生的数字文件档案集合体。 </p> <p>不对。 目前,操纵这只蜥蜴人的AI程序正在观察、学习我的战斗方式,用以不断提升自己的应对能力。但这些学习档案,在该个体消灭后便会重置,而且不会反馈到下次出现在这个区域的同种个体上。 </p> </div> <div class='phone-bottom'> <span class='back'></span> </div> </div></body>
样式如下:
.phone .container #toTop { width: 40px; height: 60px; display: inline-block; position: absolute; background: url(top.png) no-repeat; background-size: 100%; bottom:80px; right: 15px; opacity: 0.7;}
引进来了。
4. js控制
我们通过jQuery的animate方法来实现回到顶部的动画,实现该功能的核心逻辑就是控制滚动条距离顶部的高度,也就是scrollTop,让它变为0就可以了。
//单机图标直接返回顶部$('#toTop').on('click',function(){ $('.phone .container').eq(0).stop(true, true).animate({ scrollTop: 0},500,function(){ $('#toTop').css({'opacity' : 0}); }); return false;});
最后,我们还希望实现的一个效果就是,只有在滚动条往上拖动的时候,才把按钮显示出来,否则就隐藏该按钮。毕竟,我们在阅读的时候都不希望一直有个小图标吧。
实现思路也很简单,就是判断当前滚动条到底是向上滚动呢,还是向下滚动?
然后设置按钮的透明度就行了,这时候,我们需要对滚动条进行监听,如果向上滚动就显示按钮,否则隐藏按钮,实现代码如下:
var justScrollTop = 0; //记录上一次滚动条距离顶部的位置//滚动条监听事件$('.phone .container').on('scroll',function(e){ if(e.target.scrollTop > justScrollTop){ $('#toTop').css({'opacity' : 0}); //隐藏 }else{ $('#toTop').css({'opacity' : 0.8}); //显示 } justScrollTop = e.target.scrollTop;});
效果: