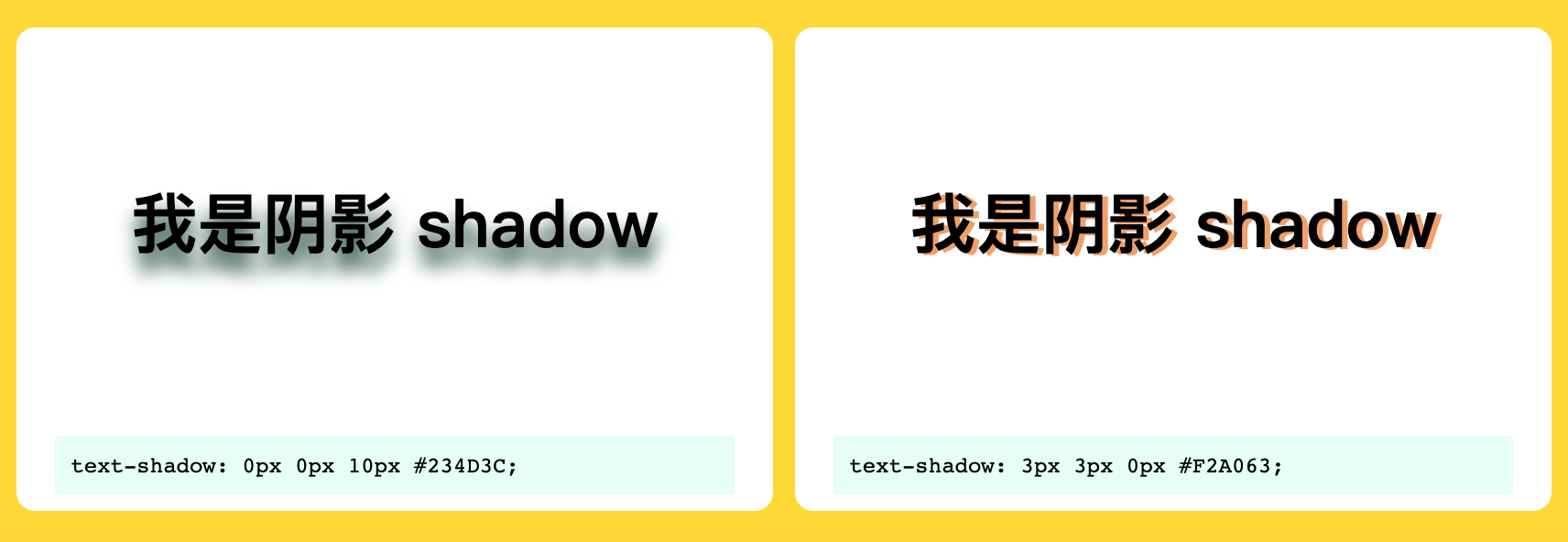
让我们来看看如何使用CSS的text-shadow属性来创建真正的3D文本。你可能会认为text-shadow是能够在文字后面涂上模糊的、渐变的颜色,你是对的!但就像box-shadow一样,你可以控制阴影的模糊程度,包括将阴影全部带入到文本中。结合逗号分隔阴影和堆叠阴影,这就是我们在这里要做的CSS技巧。
text-shadow快速复习
语法如下
.el { text-shadow: [x-offset] [y-offset] [blur] [color];}x-offset:必须,在x轴上的位置。正值将阴影向右移动,负值将阴影向左移动。y-offset:必须,在y轴上的位置。正值将阴影移到底部,负值将阴影移到顶部。blur:可选,阴影应该有多少模糊。值越高,阴影越柔和。默认值为0px(无模糊)。color:必须,阴影的颜色。
第一个阴影
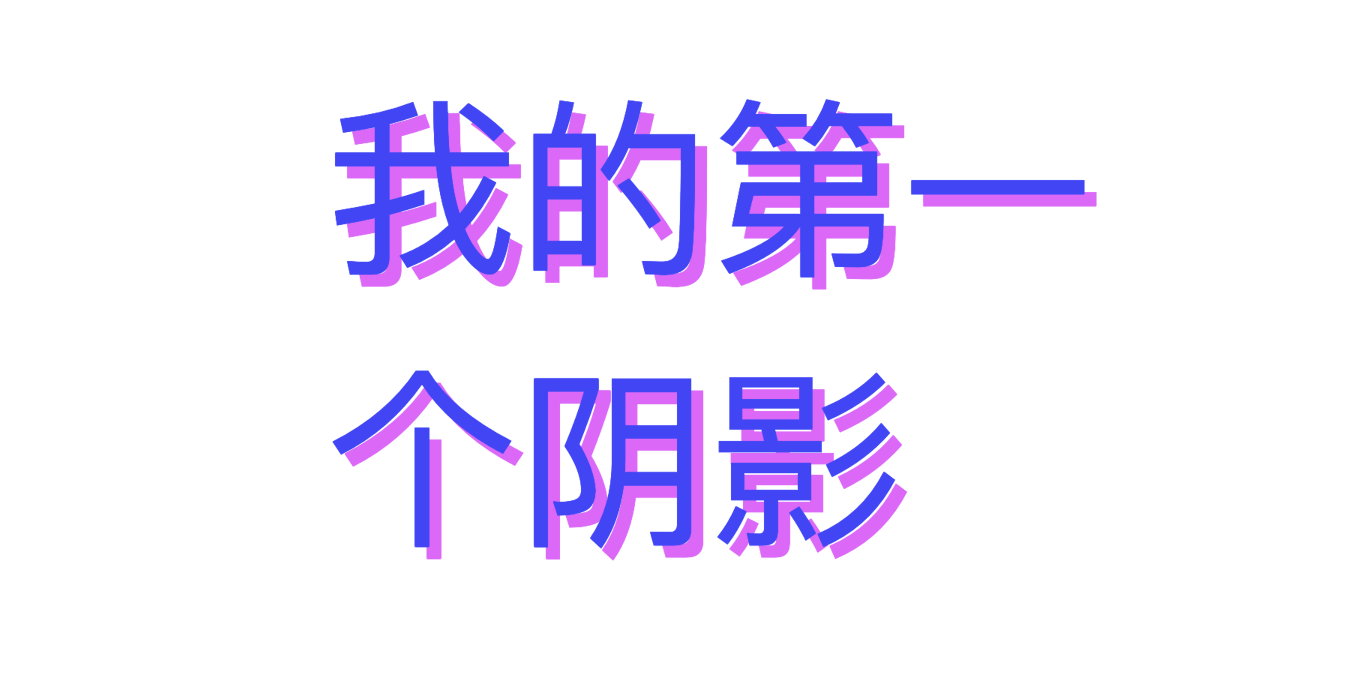
让我们通过仅添加一个阴影开始创建效果。阴影将向右推6px,向底部推6px:
:root { --text: #5362F6; /* Blue */ --shadow: #E485F8; /* Pink */}.playful { color: var(--text); text-shadow: 6px 6px var(--shadow);}
效果如下

用更多的阴影来创造深度
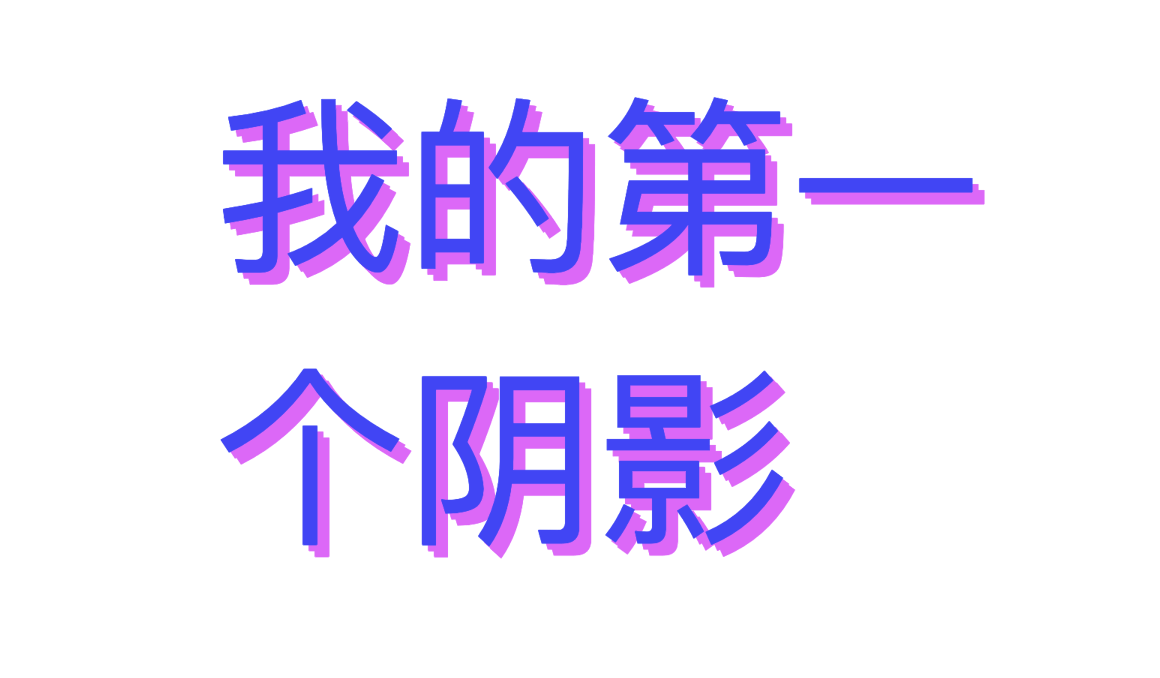
目前,我们所拥有的只是一个平坦的阴影——还没有太多的3D效果。我们可以通过在同一元素中添加更多的 text-shadow 实例来创造深度,并将阴影与实际的文本连接起来。它所要做的就是用逗号分隔它们,让我们从中间添加一个开始:
.playful { color: var(--text); text-shadow: 6px 6px var(--shadow), 3px 3px var(--shadow);}
效果如下

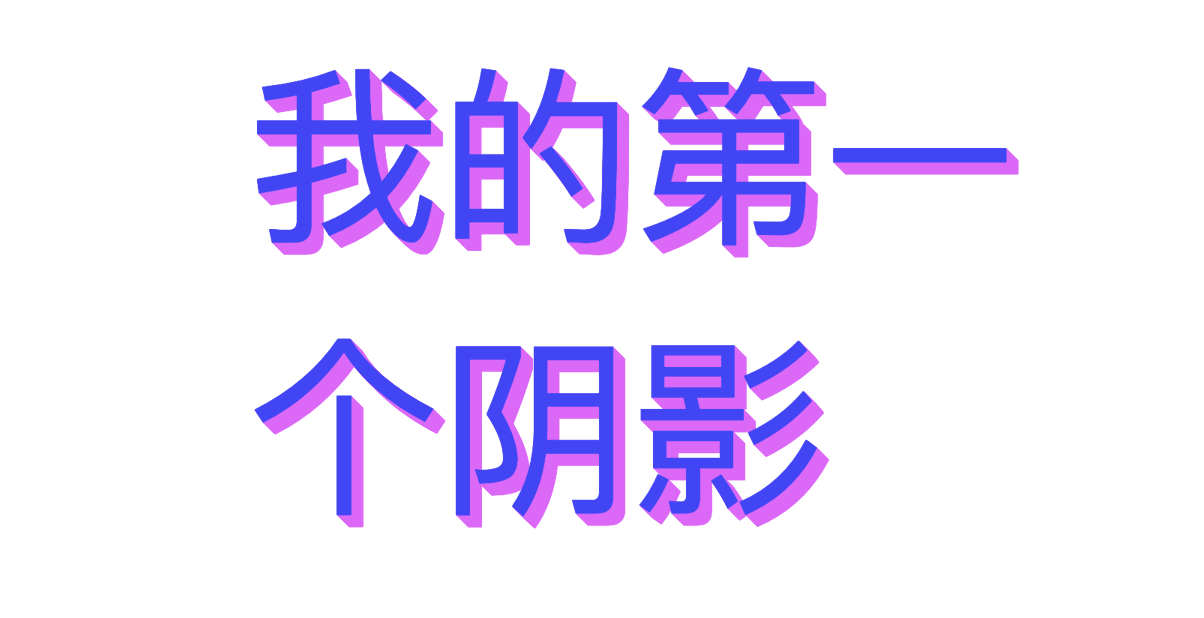
这已经有了一些进展,但是我们需要添加更多的阴影来让它看起来更好。我们添加的步骤越多,最终结果就会越细致。在此示例中,我们将从6px 6px开始,并以0.25px的增量逐渐减小,直到达到0。
.playful { color: var(--text); text-shadow: 6px 6px var(--shadow), 5.75px 5.75px var(--shadow), 5.5px 5.5px var(--shadow), 5.25px 5.25px var(--shadow), 5px 5px var(--shadow), 4.75px 4.75px var(--shadow), 4.5px 4.5px var(--shadow), 4.25px 4.25px var(--shadow), 4px 4px var(--shadow), 3.75px 3.75px var(--shadow), 3.5px 3.5px var(--shadow), 3.25px 3.25px var(--shadow), 3px 3px var(--shadow), 2.75px 2.75px var(--shadow), 2.5px 2.5px var(--shadow), 2.25px 2.25px var(--shadow), 2px 2px var(--shadow), 1.75px 1.75px var(--shadow), 1.5px 1.5px var(--shadow), 1.25px 1.25px var(--shadow), 1px 1px var(--shadow), 0.75px 0.75px var(--shadow), 0.5px 0.5px var(--shadow), 0.25px 0.25px var(--shadow);}
效果如下

使用Sass简化代码
结果可能看起来不错,但是现在的代码很难阅读和编辑。如果要增大阴影,我们必须进行大量复制和粘贴才能实现。例如,将阴影大小增加到10px将意味着手动添加16个阴影。
这就是SCSS的作用,我们可以使用函数自动生成所有的阴影。
@function textShadow($precision, $size, $color){ $value: null; $offset: 0; $length: $size * (1 / $precision) - 1; @for $i from 0 through $length { $offset: $offset + $precision; $shadow: $offset + px $offset + px $color; $value: append($value, $shadow, comma); } @return $value;}.playful { color: #5362F6; text-shadow: textShadow(0.25, 6, #E485F8);}
函数 textShadow 具有三个不同的参数:阴影的精度,大小和颜色。然后创建一个循环,使偏移量增加 $precision (在本例中为0.25px),直到达到阴影的总大小(在本例中为6px)。
这样,我们可以轻松增加阴影的大小或精度。例如,要创建一个10px大且增加0.1px的阴影,我们只需在代码中进行更改即可:
text-shadow: textShadow(0.1, 10, #E485F8);
交替的颜色
我们想通过选择其他颜色来使事情变得有趣。我们将文本分成多个字母,并用span包裹起来(可以手动完成,也可以使用React或JavaScript自动完成)。输出将如下所示:
<div > <span>我</span> <span>的</span> <span>第</span> <span>一</span> <span>个</span> <span>阴</span> <span>影</span></div>
然后我们可以在span上使用 :th-child() 选择器来改变文本和阴影的颜色。
.playful span:nth-child(2n) { color: #ED625C; text-shadow: textShadow(0.25, 6, #F2A063);}
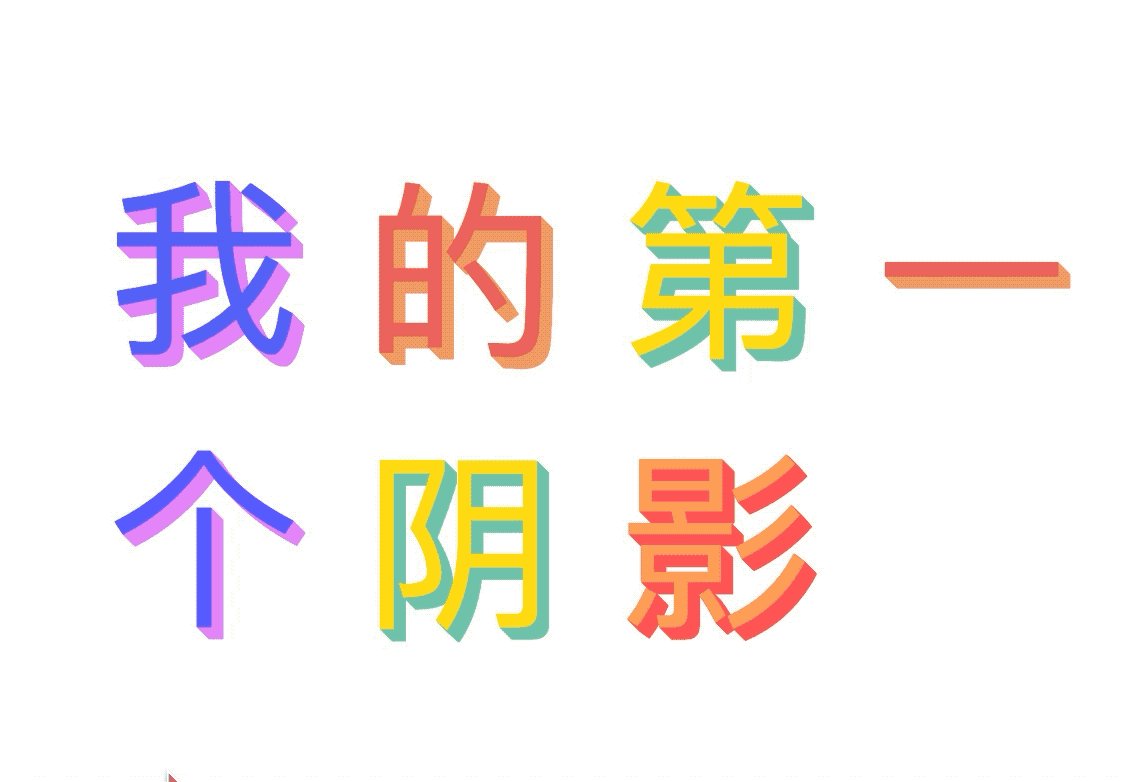
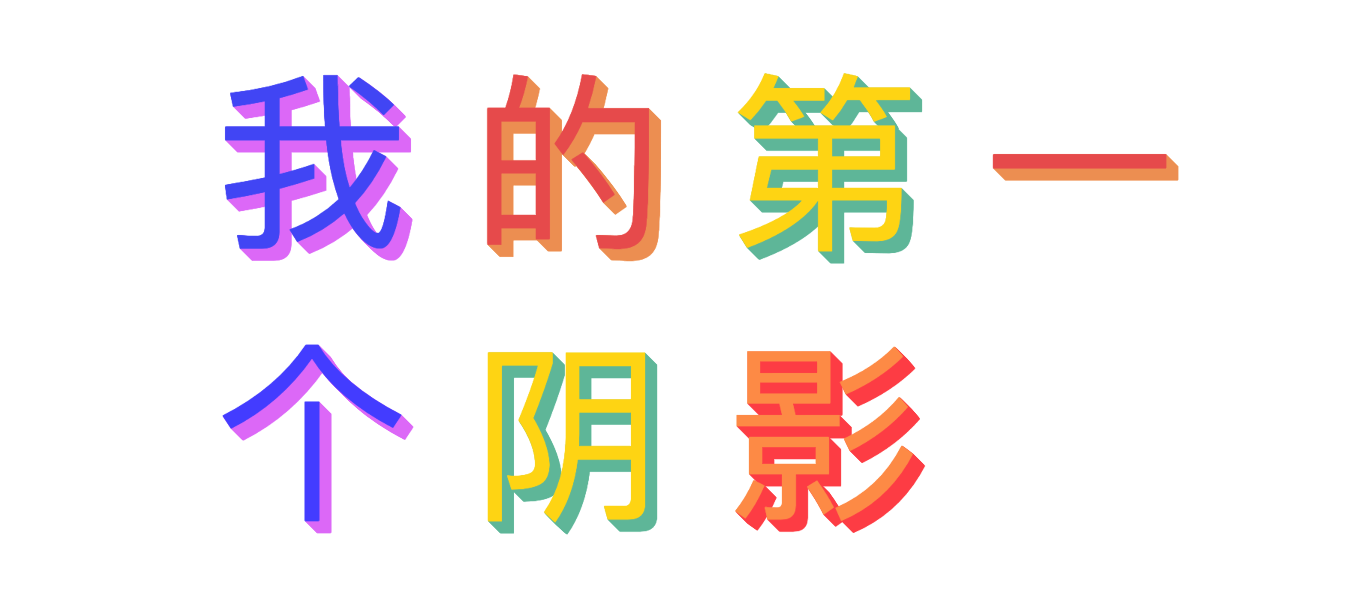
效果如下

如果我们在原始CSS中完成此操作,那么最终将得到以下结果:
.playful span { color: var(--text); text-shadow: 6px 6px var(--shadow), 5.75px 5.75px var(--shadow), 5.5px 5.5px var(--shadow), 5.25px 5.25px var(--shadow), 5px 5px var(--shadow), 4.75px 4.75px var(--shadow), 4.5px 4.5px var(--shadow), 4.25px 4.25px var(--shadow), 4px 4px var(--shadow), 3.75px 3.75px var(--shadow), 3.5px 3.5px var(--shadow), 3.25px 3.25px var(--shadow), 3px 3px var(--shadow), 2.75px 2.75px var(--shadow), 2.5px 2.5px var(--shadow), 2.25px 2.25px var(--shadow), 2px 2px var(--shadow), 1.75px 1.75px var(--shadow), 1.5px 1.5px var(--shadow), 1.25px 1.25px var(--shadow), 1px 1px var(--shadow), 0.75px 0.75px var(--shadow), 0.5px 0.5px var(--shadow), 0.25px 0.25px var(--shadow);}.playful span:nth-child(2n) { --text: #ED625C; --shadow: #F2A063;}
我们可以用其他颜色和索引重复几次,直到达到自己喜欢的图案。

添加动画
使用相同的原理,我们可以通过添加动画来使文本更加生动。首先,我们要增加一个重复的动画,让每一个span都能上下移动。
.playful span { color: #5362F6; text-shadow: textShadow(0.25, 6, #E485F8); position: relative; animation: scatter 1.75s infinite;}
我们可以通过使用 prefers-reduced-motion 媒体查询来进一步优化此功能。这样一来,不想要动画的人就不会得到它。
.playful span { color: #5362F6; text-shadow: textShadow(0.25, 6, #E485F8); position: relative; animation: scatter 1.75s infinite;}@media screen and (prefers-reduced-motion: reduce) { animation: none;}
然后,在每个 nth-child(n) 中添加一个不同的动画延迟。
.playful span:nth-child(2n) { color: #ED625C; text-shadow: textShadow(0.25, 6, #F2A063); animation-delay: 0.3s;}
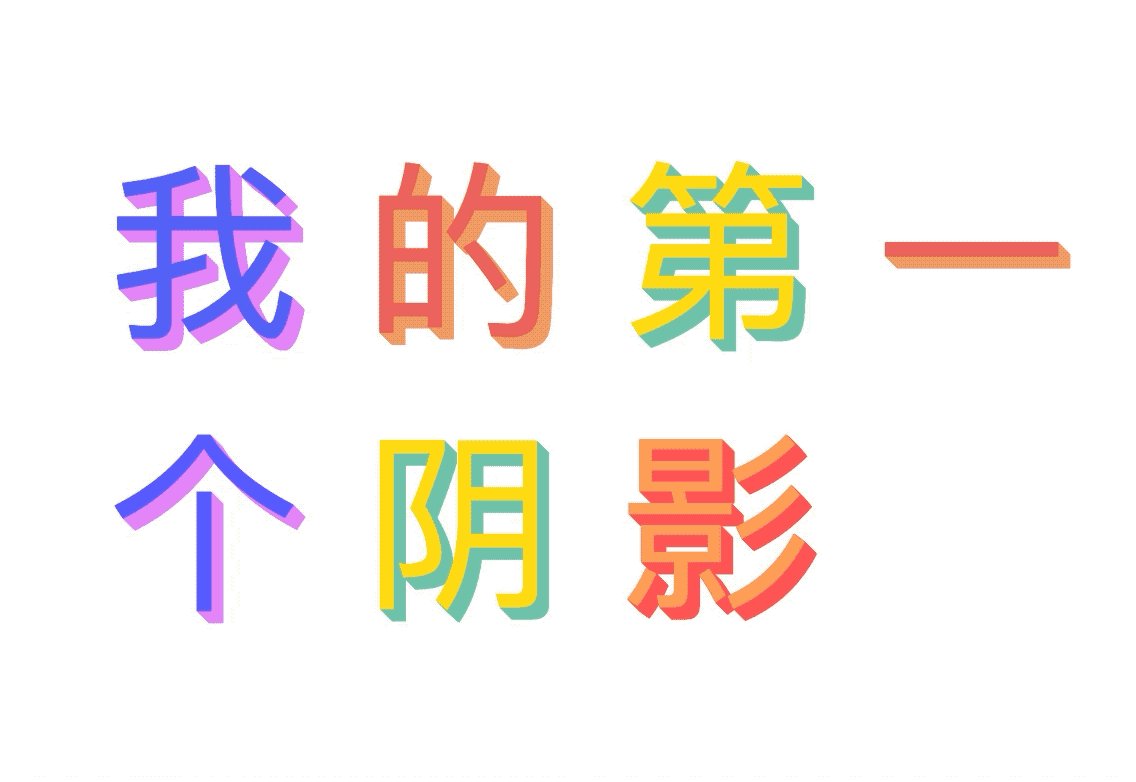
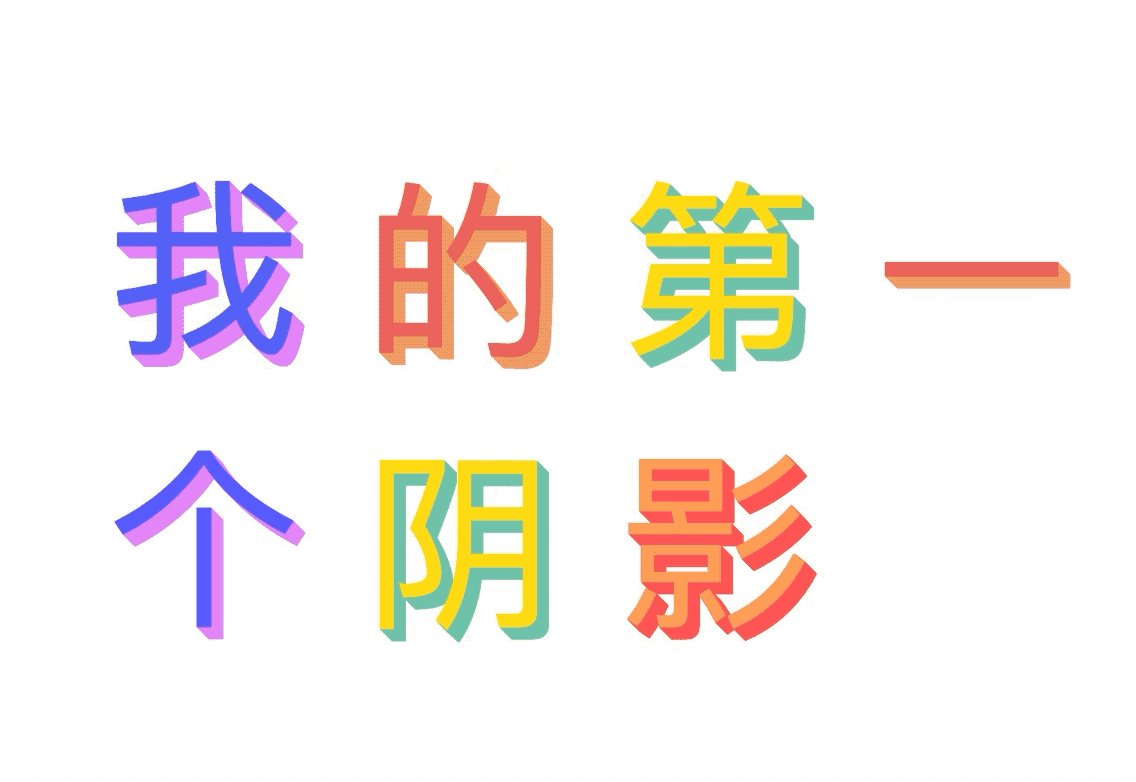
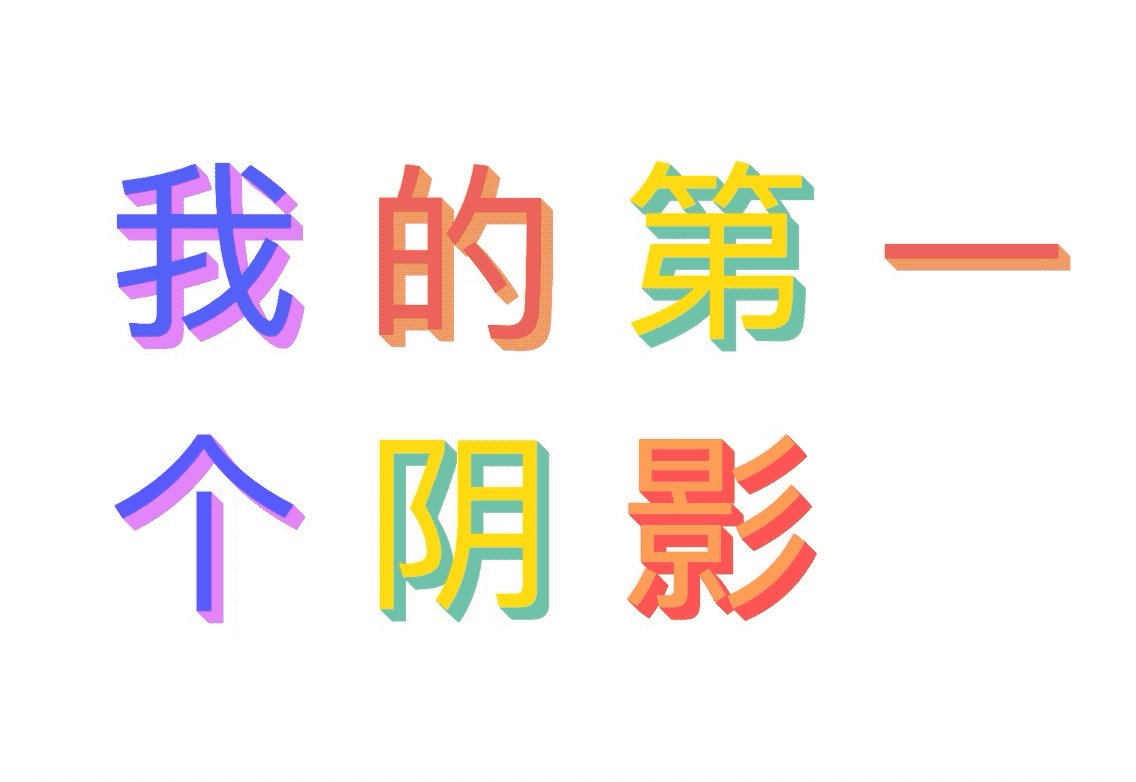
效果如下