就像生物体一样,信息也会随着时间的推移而更新。今年有用的信息,过几年可能就没那么重要了。所以给你的内容加上时间戳是很重要的。但是,如果时间戳没有以正确的方式呈现,用户可能会在使用时间戳的时候遇到问题。
一、绝对时间戳和相对时间戳
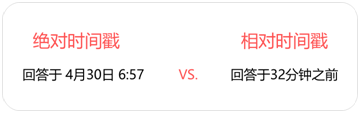
大多数网站使用到的时间戳有两种。相对时间戳显示的是一个贴文是在几分钟、几小时、几天、几周或几年之前发布的。而绝对时间戳则显示贴文发布的精确日期和时间。
两种方式的有用之处各有不同。那么,你在什么时候应该选择其中一种而不是另一种呢?以及,你应该如何呈现它们?这些呈现方式的差别都决定了你的时间戳是否可用。

二、什么时候使用绝对时间戳
有时候,用户需要回顾过去的内容来提取信息。没有绝对时间戳,用户就不能定位一个精确的时间段来寻找信息。
管理发布照片、文件、消息、任务和活动的网站都需要使用绝对时间戳。这些内容在未来用户需要参考它们的时候依旧有用。使用绝对时间戳可以方便用户回溯并利用过去的内容。
友好的格式
绝对时间戳比相对时间戳更好的地方在于,它提供了精确的日期和时间。但由于不是所有的用户都位于同一个时区或国家,因此日期和时间有时难以理解。所以,用一种友好的格式来呈现你的绝对时间戳很重要。
转换时区
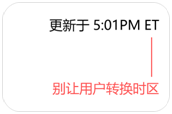
绝对时间戳的一个问题是强迫用户要转换时区才能获知他们的当地时间。这样,那些不住在你的服务器所在时区的用户就会很郁闷。用户应该轻松获得正确的时间信息,而不是经过换算或在换算中出错。

想象一下——一位用户打算参加一个活动,却没有注意到时区的变换,或者在换算的时候出错了,他可能最终会错过活动,这样的结局不好。在这样的情境下,时区友好的绝对时间戳非常重要。而实现它的方式就是,优化你的代码,让其能够检测和显示用户的当地时区,而不是服务器的时区。
首先,你可以在服务器中储存世界标准时间(UTC)的时间戳。UTC是通用的标准时,不受夏令时制的影响。为了显示用户的当地时间,你需要知道该时区的偏移量,然后加到数据库中UTC的时间值上。通过这个Javascript Timezone Function,你可以自动检测到用户时区的偏移量。
转换24小时制的时间
如果你的用户遍布世界各地,不是所有人都会使用一种类型的时间制式。不要强迫他们在你提供的时间制式和自己熟悉的制式之间做转换。

在大多数英语国家的书面和口语时间系统中,主要的时间表达方式为12小时制。其他一些国家在口语中使用12小时制,而在书面语中使用24小时制。但大多数24小时制国家的人们已经非常习惯两种系统,因此对他们而言转换时制没有任何问题。
因此,你的默认显示应该是12小时制的。但如果你的用户中有很多偏好24小时制,那么可以用一个链接或图标,使得在鼠标停留的时候会打开一个提示框,呈现24小时制的时间。
数字日期格式
在读取绝对时间戳时,日期的格式也可能会给用户带来麻烦。如果用数字的方式来显示日期,用户很可能弄不清楚是哪一天。

不同的国家在理解数字日期格式时有不同的顺序。一些国家把日期放在第一位,另一些国家把月份放在第一位,还有一些把年份放在第一位。要弄清这些会增加认知负荷,也可能导致用户在理解中出错。
为了避免混淆,请使用手写格式的时间戳。把月份完整地写出来,或者用简写。但不要简写年份,因为简写的年份可能会和日期混淆。通过这个Javascript Date Library,你可以给不同的国家呈现不同格式的日期。
三、什么时候不要用绝对时间戳
如果你根本不需要使用绝对时间戳的话,你也就用不着处理这些有关时间格式的事情了。有时候相对时间戳是更合适的。如果你网站上的内容经常更新,或者用户活跃度高,你应该使用相对时间戳,比如发布新闻的网站,或者需要即时更新用户贴出的链接和评论的论坛。这样,当信息源源不断进来时,用户可以留意最新消息。
四、什么时候使用相对时间戳
对于相对时间戳而言,准确性不重要,重要的是即时性。当用户想要知道一个贴文是多久以前发布的时候,他们更希望看到相对时间戳。这样他们就不用在心里计算,从现在开始倒数事件发生了多久了。
不仅如此,使用相对时间戳,用户也不必转换时区了。对于那些只想大概感觉内容是否最近发布的用户而言,一个小时前或五个小时前并没有太大区别。
友好格式
对于相对时间戳,有几个格式上的问题你需要知道。绝对时间戳在显示上更需要注意格式,而处理相对时间戳更需要揣度用户心理。
适应性的时间单位
使用相对时间戳时碰到的第一个问题是,时间单位不随着时间推移而自动改变,而是只变动时间单位前面的数字。

比如,一个网站可以显示分钟、小时和天数的相对时间戳。但n天后时间单位没有变化,前面的数字却成百上千,这时用户可能就会抓狂了。
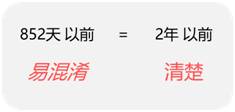
你的相对时间戳应该适应不同的时间长度,并据此选择相应合适的时间单位。在30天之后,应该显示月数;在12个月之后,应该显示年数。
精确的时间单位
如果你的网站不是以提交的顺序显示内容的,那么用户就不能判断这些内容是多久前发布的。你要么使用绝对时间戳,要么就在相对时间戳中显示精确的时间单位。

精确的时间结合了不同的时间单位。为了显示精确的时间,你需要显示小时数和分钟数,而不是只显示小时数。这样,用户可以对两个贴子之间的时间差有更好的感知。
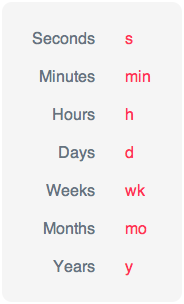
有时候,显示相对时间戳可能会占用很多空间,甚至比你希望的更多。如果你要在有限的区域中呈现它们——比如在内容卡中或手机页面上,就应该使用时间单位的简写。
请使用用户认识的标准简写。至于复数的形式,请不要在简写后加“s”,要使用和单数形式一样的格式。上表是每个时间单位的标准简写。

自动更新
用户在第一次浏览一个网页时,会对每个贴文在多久前发布有个准确的印象。一个新发布帖子的时间戳可能是“2分钟以前”,随着用户在该页面停留的时间变长,这个时间戳就不准确了。
这是因为大多数的相对时间戳不会自动更新。用户必须刷新页面来获得准确的时间戳。如果你想给用户提供精确的时间戳,用这个jQuery?插件来实现自动更新。
五、什么时候不能用相对时间戳
有些时候,相对时间戳并不像绝对时间戳那样有效。当用户想要去参考一个贴文时,用有绝对时间戳就很容易,因为绝对时间戳提供了单一的时间。而用相对时间戳去索引和参考贴文就比较难,因为多个帖子的相对时间戳看起来可能都一样。
相对时间戳的另一个弱点在于,它让用户很难去衡量两个时间点的临近性。用户很难看出两个使用相对时间戳的贴文相差多久发布。而这在聊天,邮件和讨论之类的消息类情境中是非常重要的。
六、什么时候结合使用相对和绝对时间戳
每种类型的时间戳都有它的好处,通过将它们两者相结合,你可以从中获益。如果你的网站更新频繁,又为用户日后的参考保存了过去的归档,你可能会想要结合两种时间戳。
友好的格式
结合两种时间戳的难点,在于找到合适的时间转换点,以及处理时间戳所占用的空间。
行内显示
结合二者的一种方式是在一行内显示两个时间戳。你可以先显示绝对时间戳,然后在括号内放上相对时间戳。

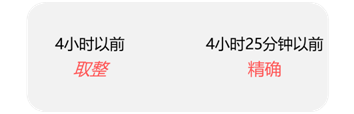
绝对时间戳包含了日期和时间。在一行内同时显示会占用很多空间。你可以显示在当下最重要的信息,省去那些不言自明的,以此来节约空间。
为了节约空间,请首先显示时间。但在24小时之后,略去时间并用日期取而代之。为了节约更多的空间,略去年份,直至当下这一年过去之后再显示完整的日期。
自动转换
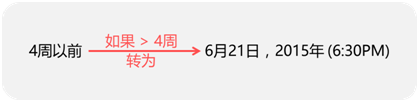
另一个方法是随着时间的推移来把相对时间戳转换为绝对时间戳。你可以设定一个时间段,当贴文发布的时间超过这个时间段时,就把相对时间戳转为绝对时间戳来显示。

比如,当一个贴文发布的时间超过4周,它就会显示发布的日期和时间。这样内容可以顺利地自动归档,这对大型站点而言是很有用的。新的内容页面的浏览量会在发布后会随着时间推移逐渐减少,你可以选浏览量开始逐渐减少的时间点,在那个时间点把相对时间戳转换为绝对时间戳。
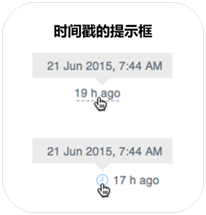
带提示框的时间戳
如果你想要显示两个时间戳又要节约空间,那使用带提示框的时间戳更适合你。当用户的鼠标停留在相对时间戳上方时,绝对时间戳会在提示框中显示出来。

但如果你不给用户一个视觉线索,他们就不知道在鼠标停留时可以看到绝对时间戳。你可以使用虚线下划线来标示清楚;或者也可以在时间戳旁边放一个时钟图标,当鼠标停留在时钟上方时,提示框就会出现。
结语
本文提到的惯例和技术可以帮助你找到友好的格式。是时候认真对待时间戳了,它不是一个普通的标记,它更是一个不断更新的关联度标识。
版权所有:UXRen翻译组
译者:yining 审校:天蛙
原文作者:anthony
原文链接:http://uxmovement.com
头图来源:http://cdn1.tekrevue.com
本文由?@UXRen翻译组?(微信公众号 ?cnUXRen)翻译发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!