前言:使用过java开发的同学,在开发某个模块时,可肯定会将公共的代码抽离出来,放在一个公共的类里,这样以后用到这个模块,直接调用就可以了。不用在每个类里面都重复的写着同样的代码。而且一定这个方法有问题,我们只修改这个方法就行了,不需要去每个类里面都改一遍。那么前端是否也可以这样实现呢?我这里使用2种方式。
第一种:jquery的extend方法
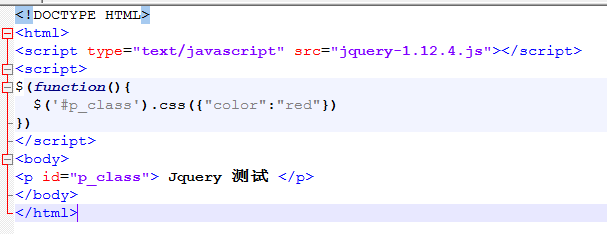
首先看下jquery自带的方法css
css函数
很方便,不需要我们到html里面去写style了。比如我有一个test1函数,每次进页面都弹出一下。我用不想始终都写alert();那么我们就可以使用extend来实现。
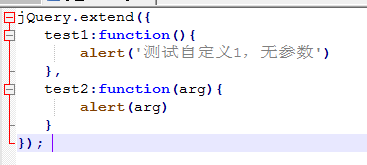
我创建了一个jq_extend.js来定义test1函数。
extend
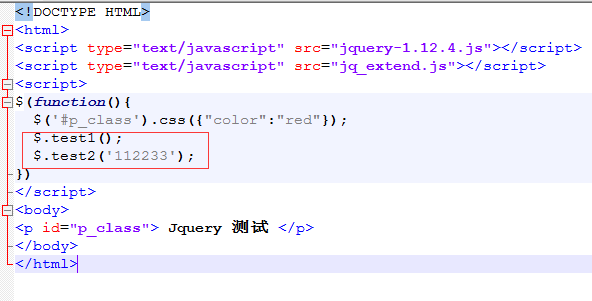
测试
直接使用$.test1()就行了。这里呢,我也列出了传参的函数test2()。
第二种:不使用extend,匿名函数的形式,我们自己去定义
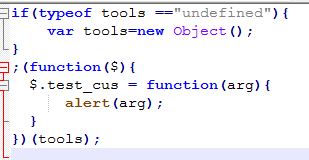
if(typeof tools =="undefined"){var tools=new Object();};(function($){ $.test_cus = function(arg){ alert(arg); }})(tools);

自定义
这样也很好,我们不需要$来引用函数了。用tools就可以了。
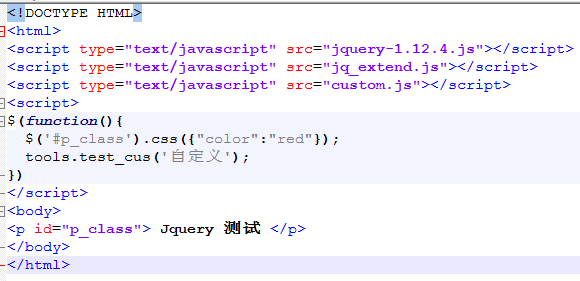
测试
直接tools.test_cus()。
总结:创建自定义的函数,方便我们更好的管理代码。但也一定要注意,定义后,必须要引入相应的js。就如我图中引入的jq_extend.js、custom.js。