上周和大家聊了苹果的设计美学,这周再和大家说说其他我喜欢的设计团队,比如我最喜欢的韩国NAVER,过去我也经常推荐设计师多关注韩国设计,因为韩国娱乐文化比较强,设计非常潮流,年轻化且大胆,最重要非常注重品牌感和细节传递,这也是国内比较缺失的。
NAVER公司介绍:

说到NAVER公司,很多人可能不熟悉,但它的母公司是韩国集团NHN,旗下知名产品有NAVER和LINE,NAVER是韩国最大的搜索引擎和门户网站、同时也是韩国互联网估值最高的企业,体量类似中国的腾讯和阿里。

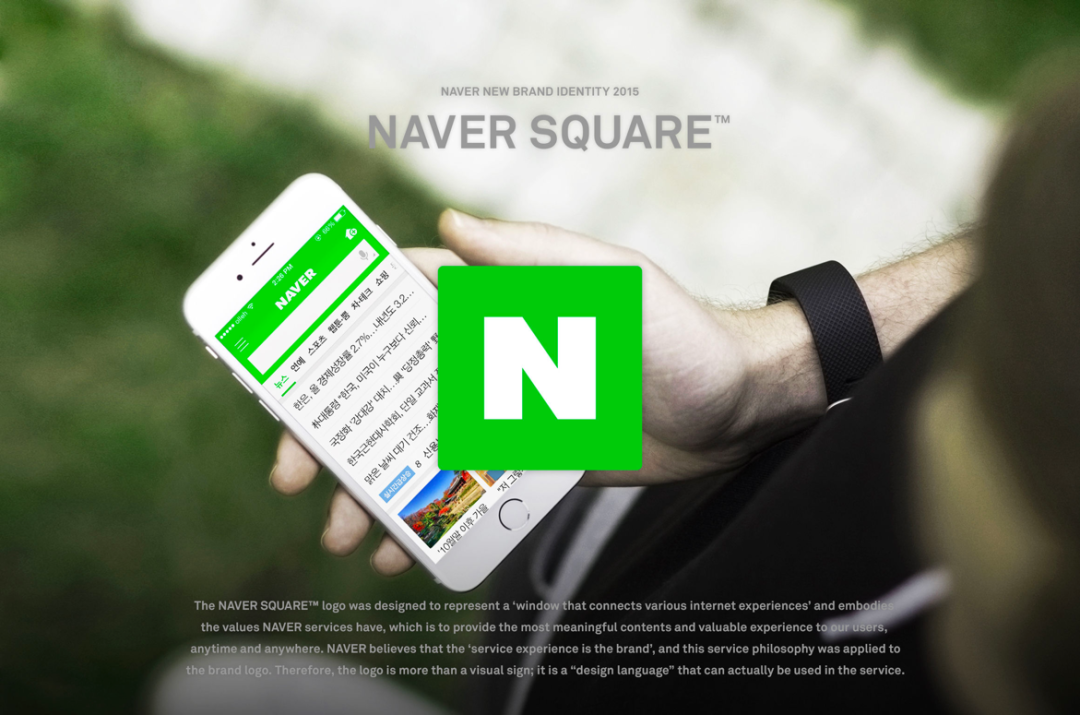
NAVER最早是做搜索引擎出身,你可以理解为韩国的百度,但是最牛逼的地方,这家公司不止搜索引擎做得好,在社交领域也非常成功。

他们旗下有款产品叫LINE,在日本,韩国非常流行,之前在台湾的朋友社交基本都是用LINE,LINE的IP周边应该是社交里面做的最好的,也是卡通形象商业变现最强的一个。

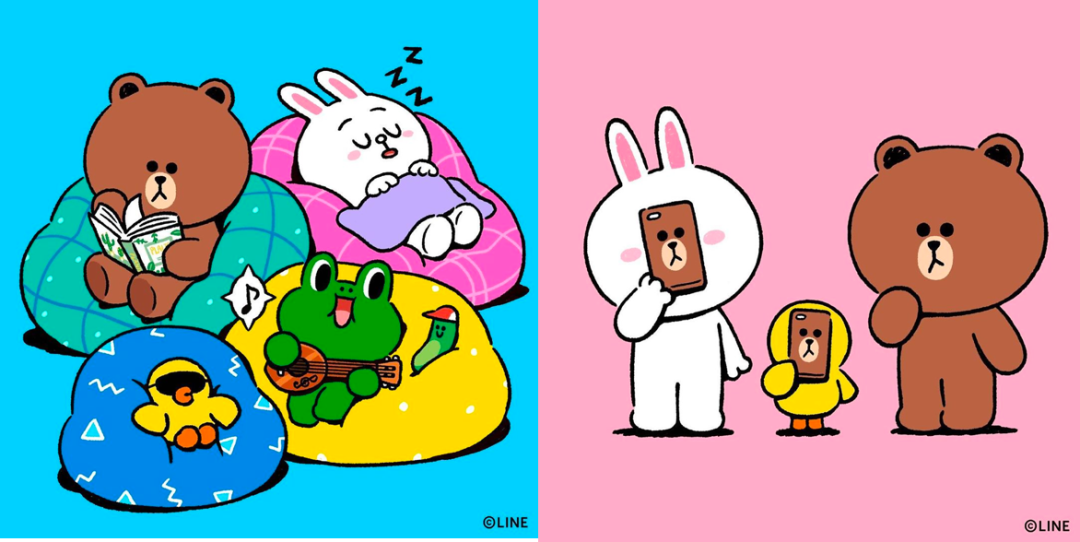
它们衍生出来的周边有经常出现的棕色泰迪熊、白色兔子、绿色青蛙和黄色小鸡,都非常受欢迎。而且贴纸每年都更新,是很多公司学习和模仿的对象,下面我们就来具体看看这家公司到底强在哪里,有哪些设计美学值得我们学习。
01
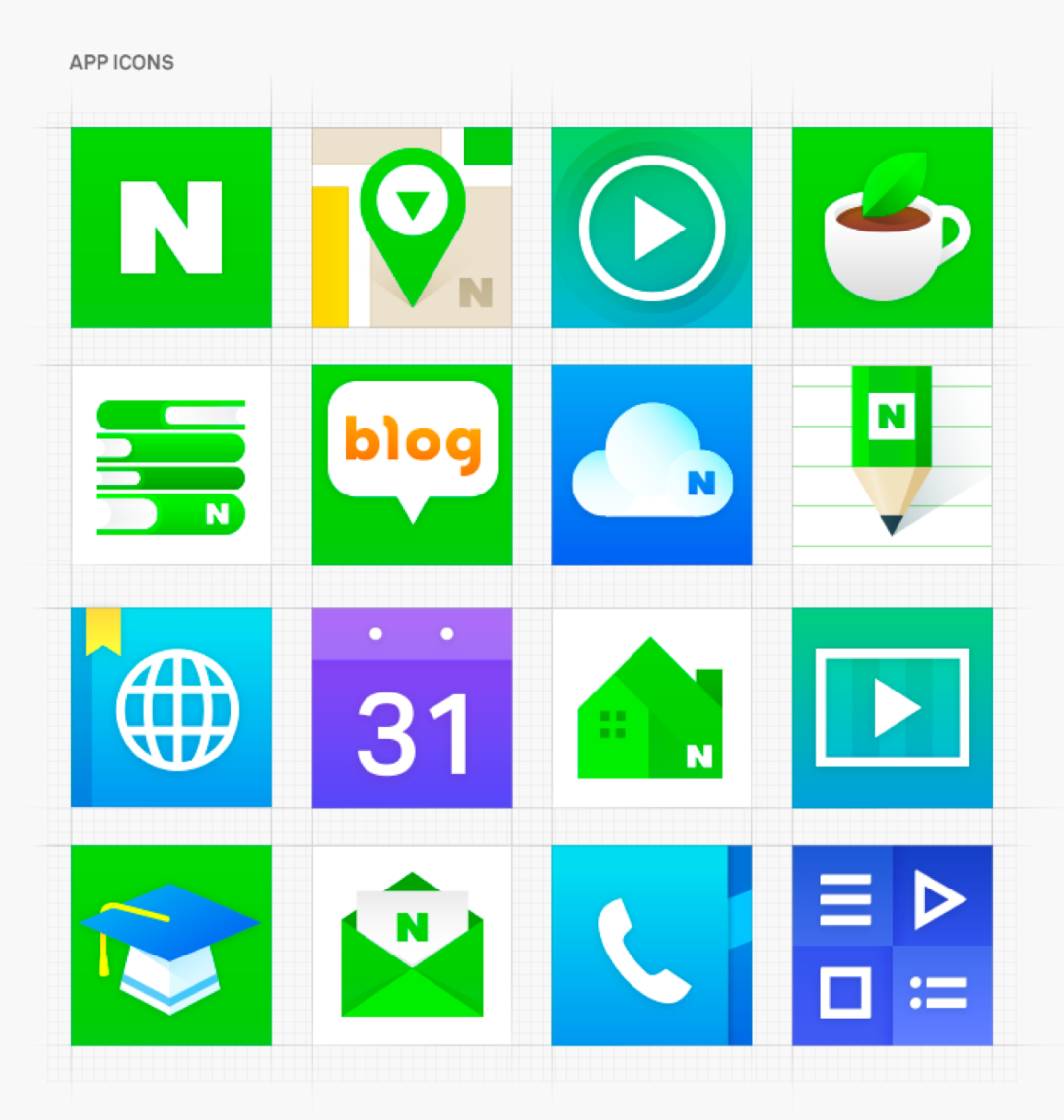
超强的品牌一致性

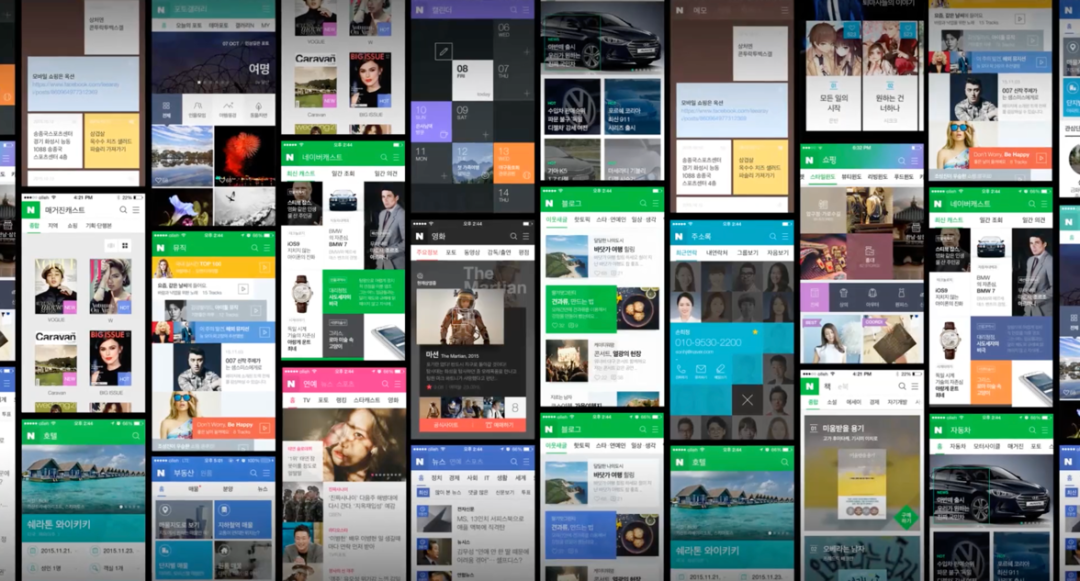
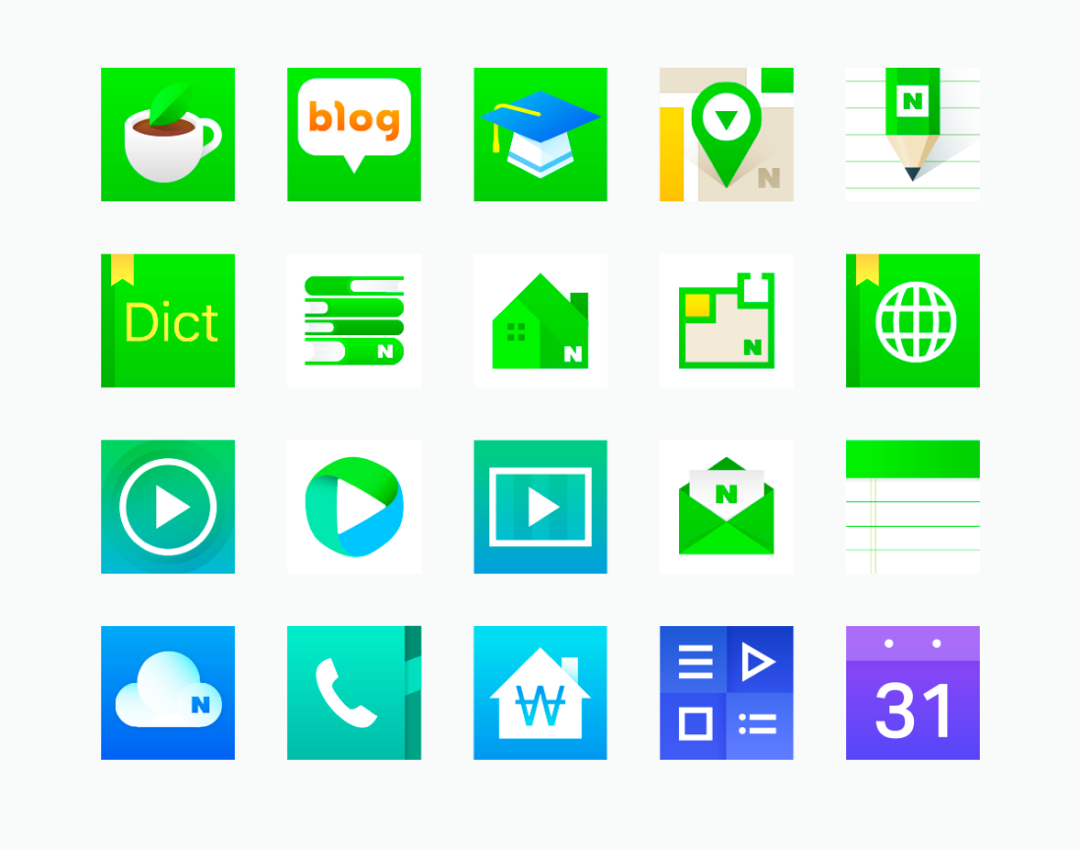
NAVER的品牌色是绿色,旗下有很多很多APP也都是绿色,产品覆盖类型多,但是这些产品的风格非常统一,几十个产品随便打开一个,一眼就能分辨出NAVER的,就这点就很多公司都无法做到。

这么多产品围绕绿色去设计,在保持共性的地方,也能有各种的特征,同时还有品牌识别度,这点很多难做到,我呆过的大公司和大团队也不少,一个APP里面都很难做到统一,几十个APP难度更大。大家可以去苹果商店搜索NAVER去试用下他们产品,感受下特点。
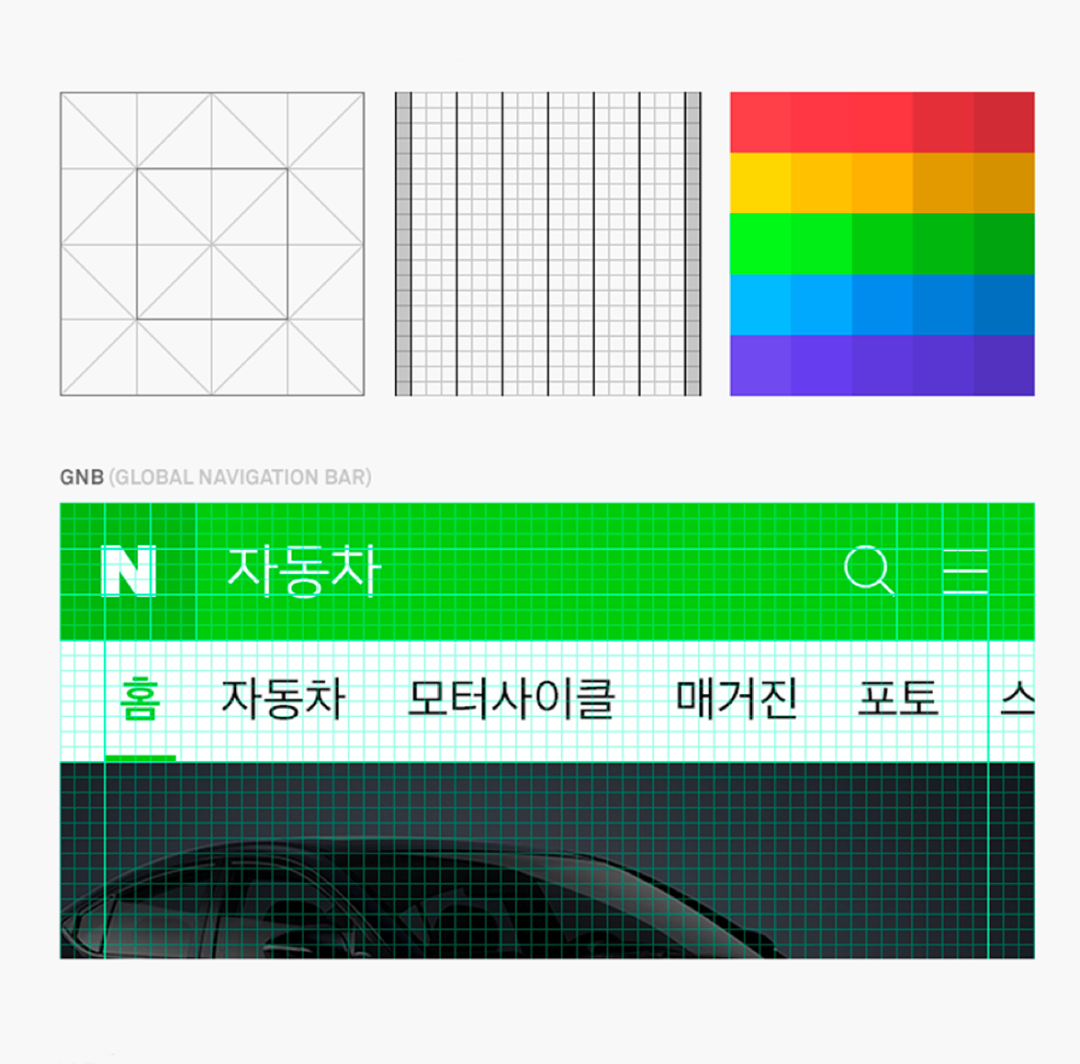
02
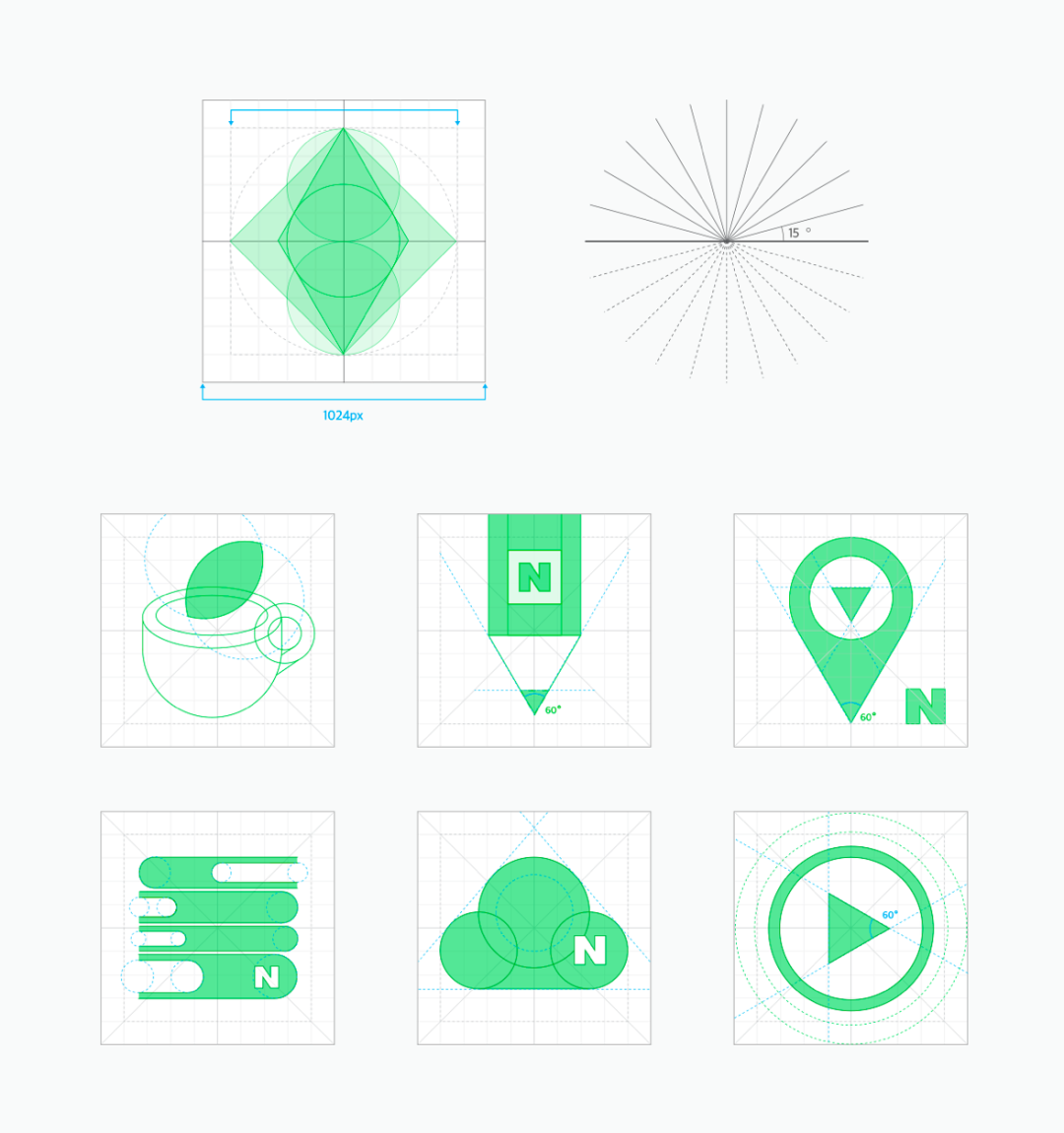
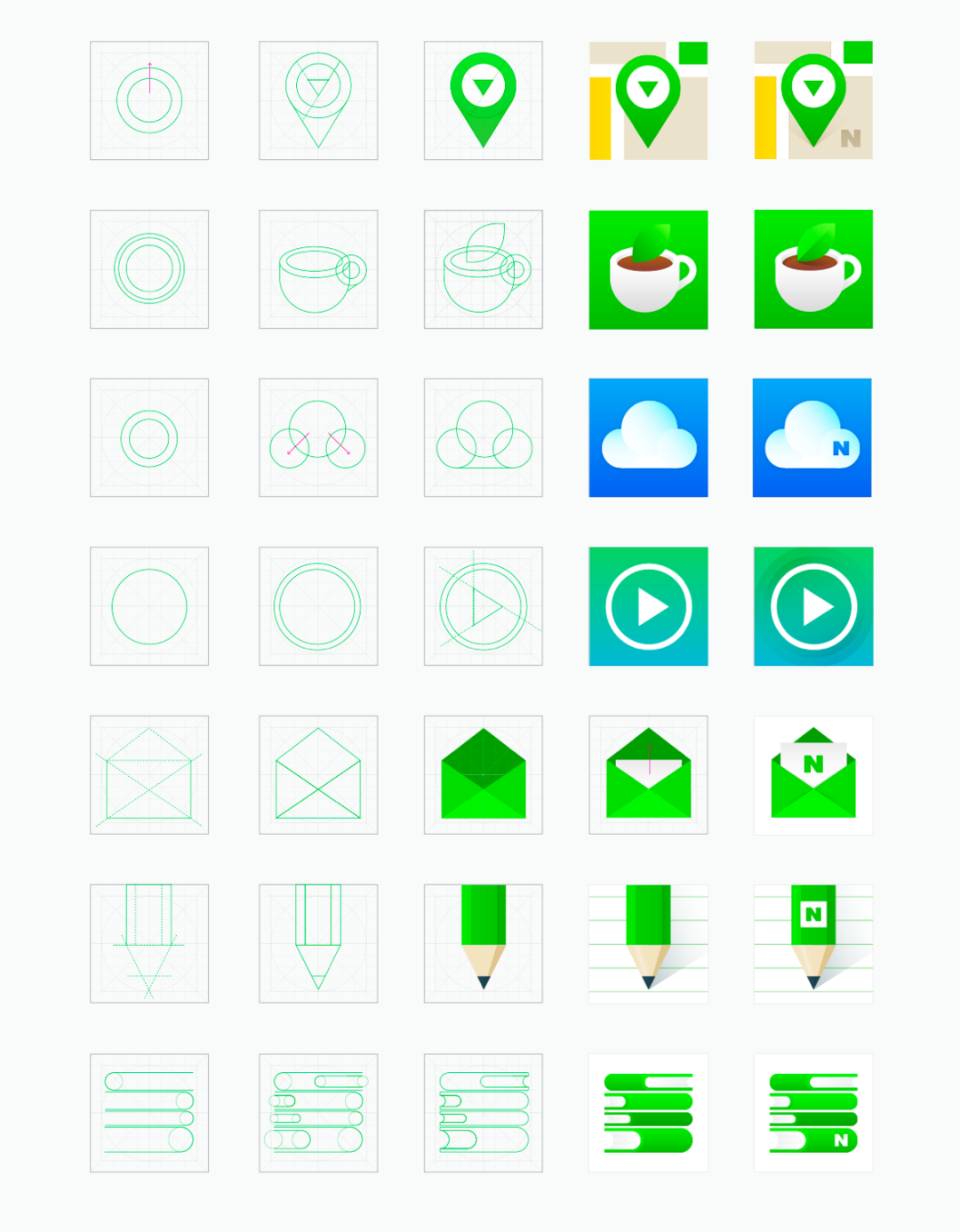
使用网格和角度保证图形一致性

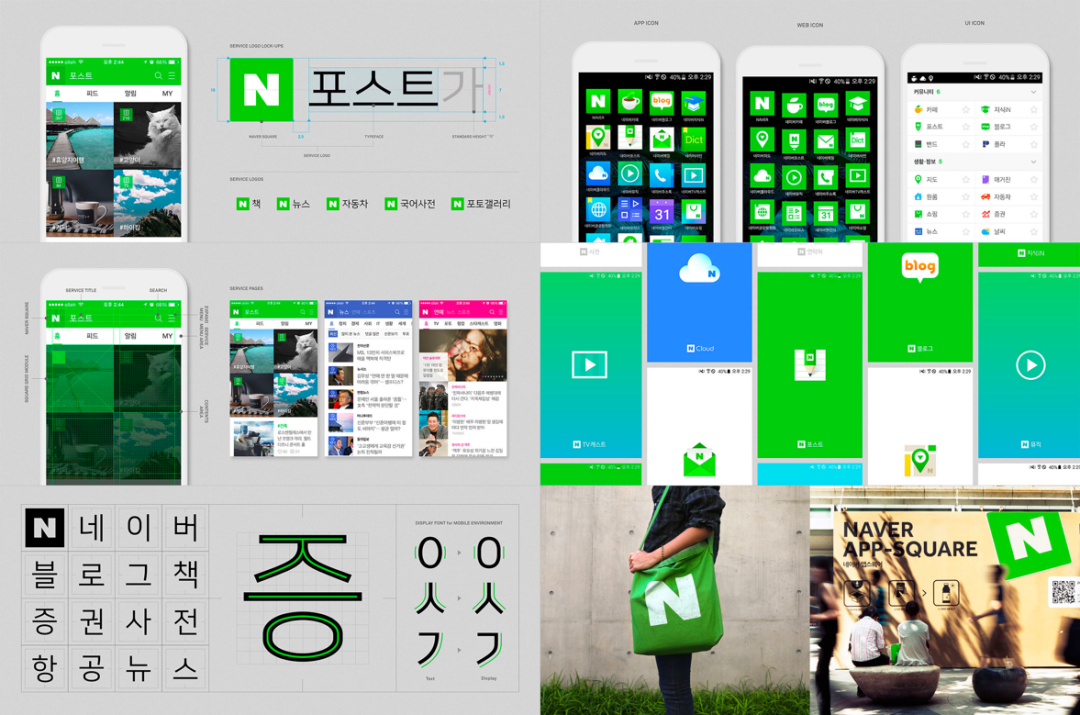
NAVER为了保证家族图标的一致性,
除了定义大家熟悉的图标网格线,
同时还对图标的比例,
以及线条角度进行了定义,
所有的线条角度都是15度为最小单位进行绘制。

我们看见的一个好的设计,
无论是NAVER的还是谷歌,表象是一个简单的图形,
但它背后都是有一套非常完整的体系化思路的,
这些是很多设计师缺乏的,
局限于一个局部设计,
却很少思考系统化思考是什么样的。
03
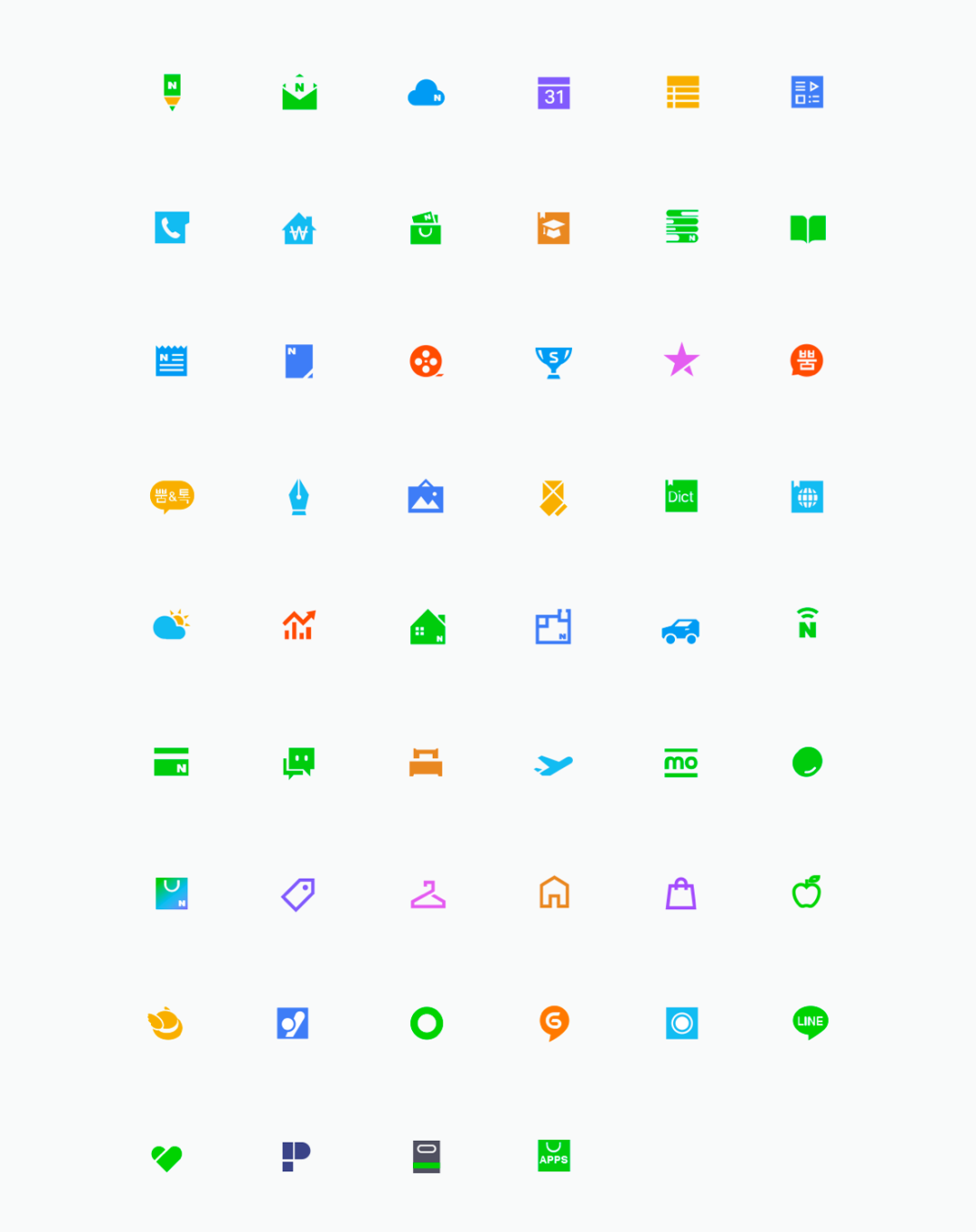
使用色彩强化品牌一致性

除了在图形风格上进行规范,在色彩和渐变方向上也有很严格的要求。
所有的渐变色都是基于邻近色去设计,看起来更加通透。
色彩在产品中运用,遵循着色彩系统。
色彩规范在图标中运用,非常的干净利落,图形识别性高。
04
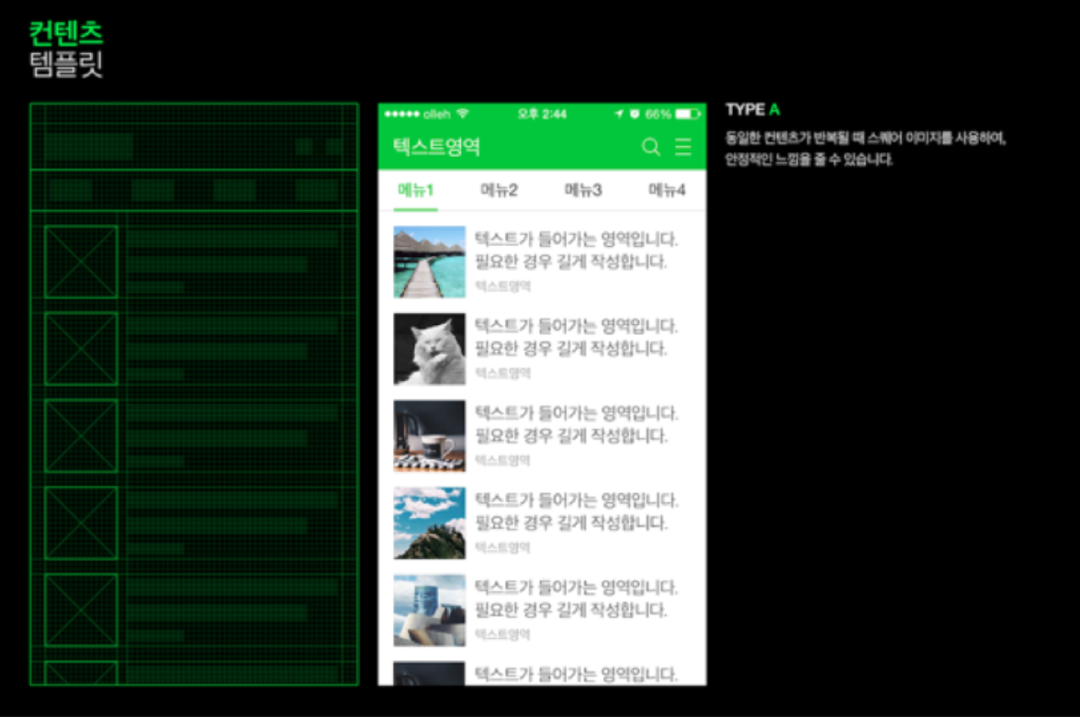
使用网格保证界面一致性

网格系统的重要性毋庸置疑,
从Google的设计到NAVER的设计,
网格就像界面的灵魂,无处不在。

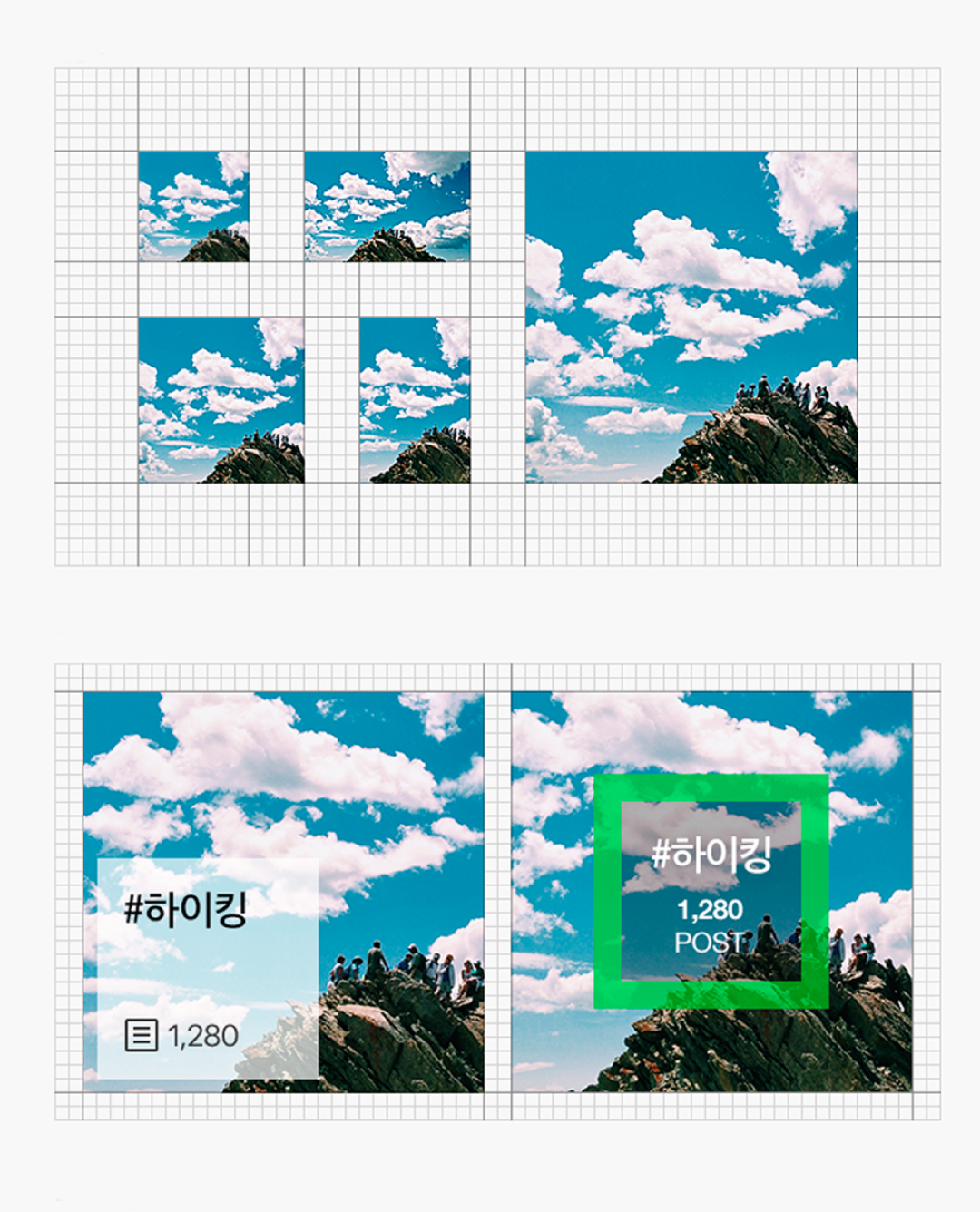
NAVER采用的8PX为最小栅格系统,6栏的网格系统,每个元素都紧紧的和栅格对齐。
界面中的图片也是如此,如果你今天不知道一个图片设计多大,你就可以运用网格来定义这个图片尺寸大小。
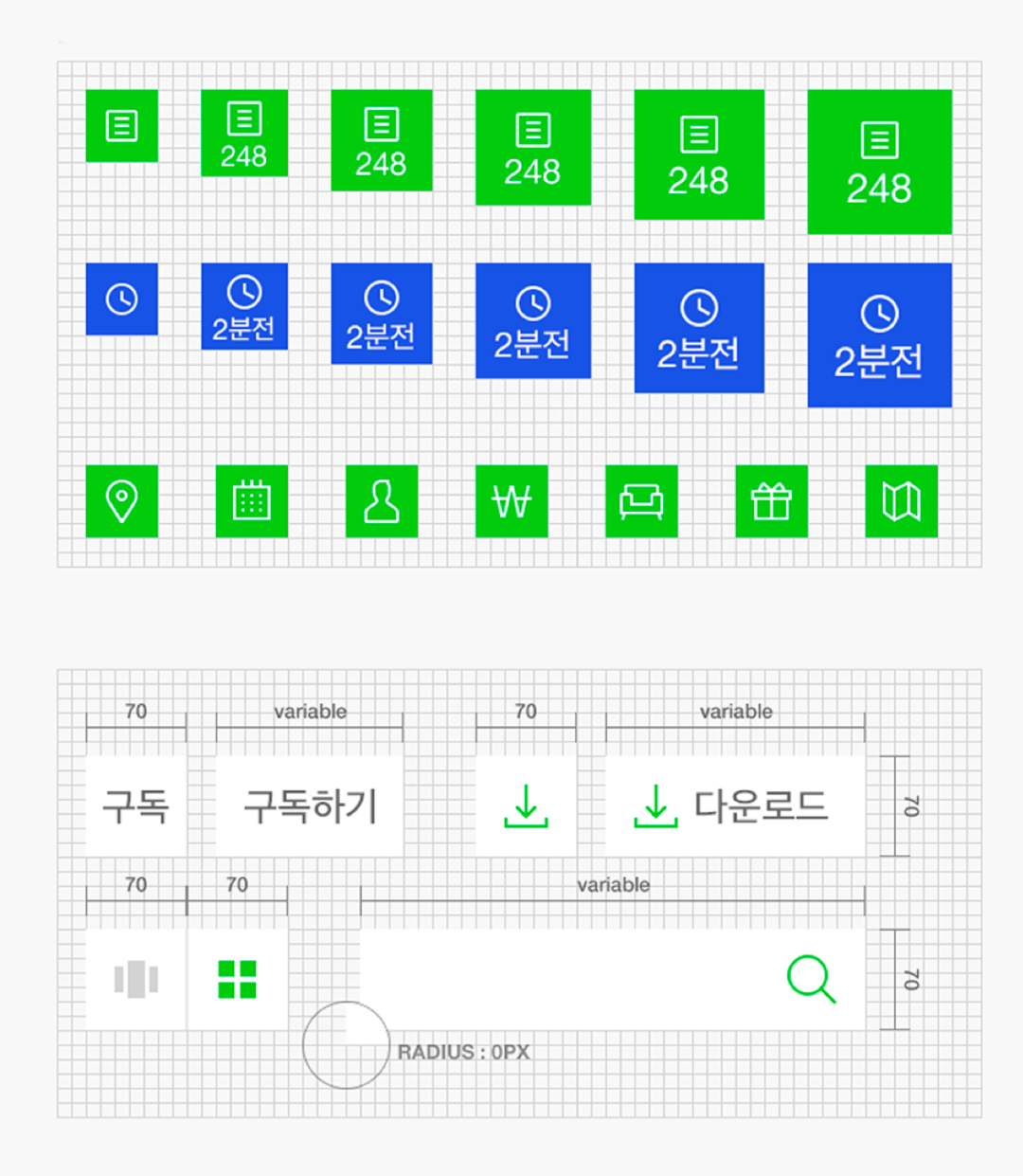
图标和按钮都遵循8点网格美学,NAVER的家族设计都是遵循这套规范。线上线下高度统一
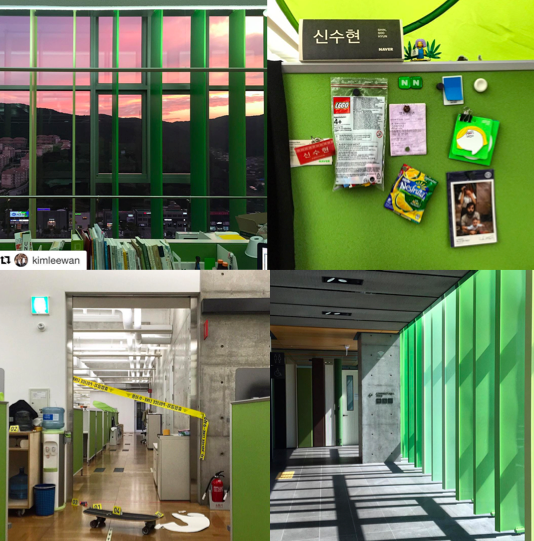
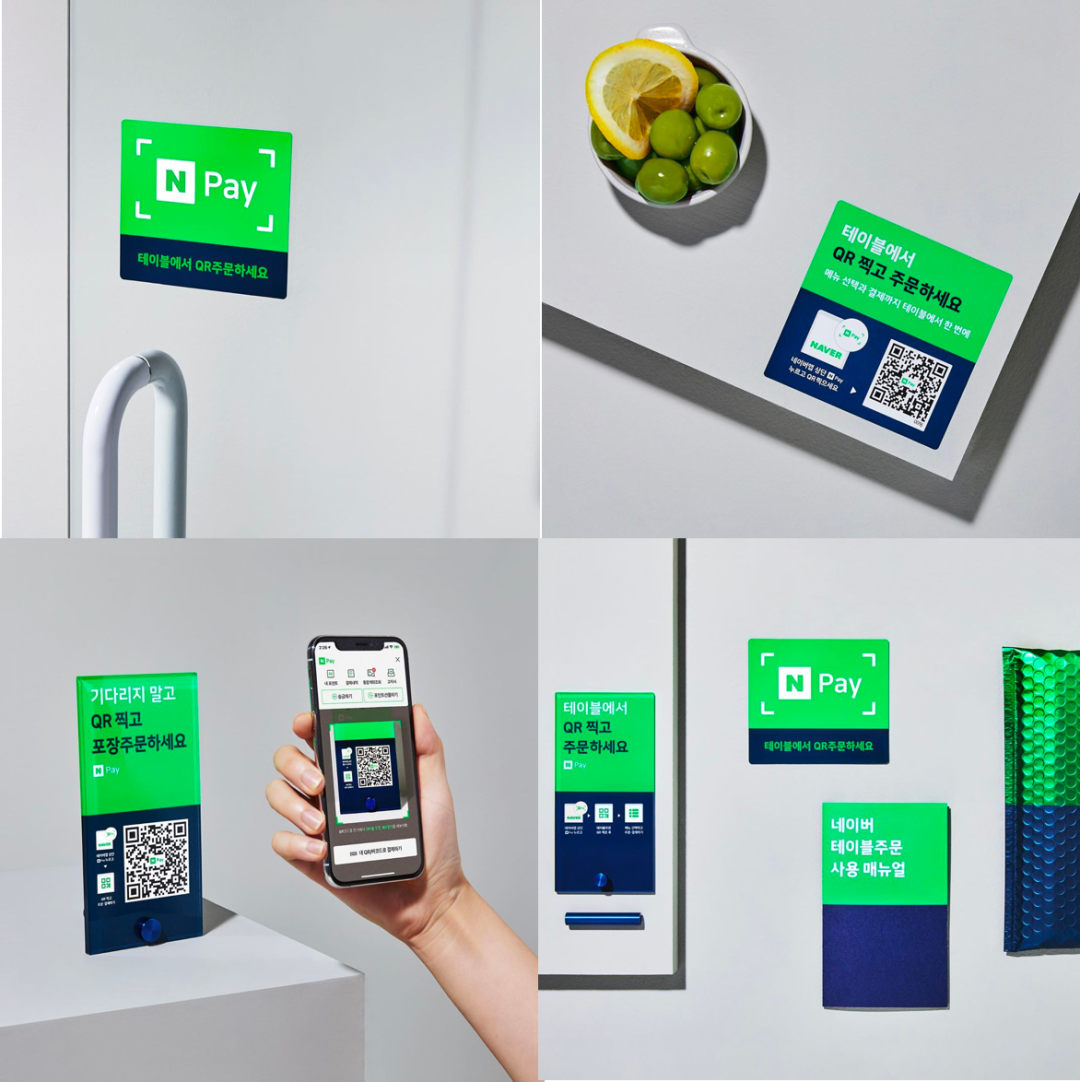
 这个统一性除了体现在线上,在线下的场景中也体现的非常的一致,
这个统一性除了体现在线上,在线下的场景中也体现的非常的一致,
如上图NAVER PAY的设计,这个绿色从始至终的运用在线上每个角落。
NAVER办公室的装修,大到门,小到饮水机,都把这一抹绿运用到了极致。
很多时候我们不得不佩服韩国设计对于细节的执着。
05
赋予产品极强IP属性
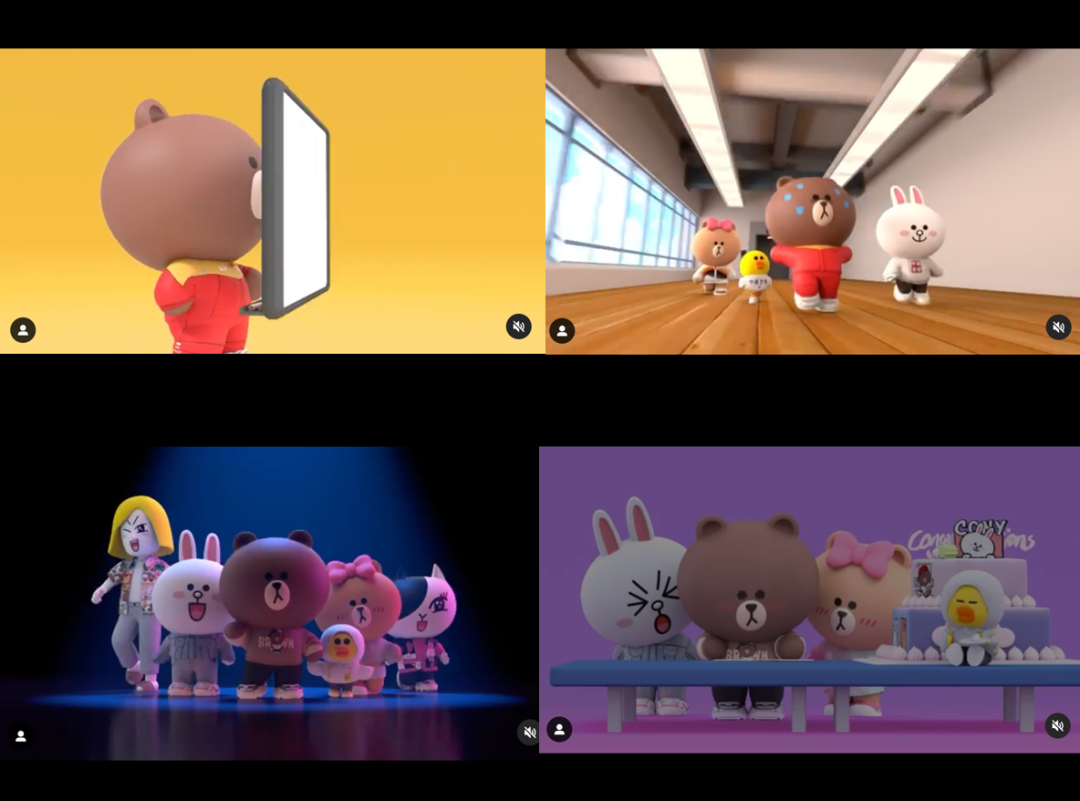
NAVER设计另外非常强的一点就是赋予产品极强的IP属性,无论是LINE的帖子还是其它产品,IP都塑造的非常强,同时LINE在商业上,战略和变现上都做的非常好。

LINE通过零售以及内容消费等战略模式,不断的扩大影响力,
相信在北上广深的同学都去过他们的线下店,
同时他们还在不断的打破边界形成自己的商业版图。

在内容消费升级上,不断有新的玩法产生,
同时也多种跨界激活用户创作,
从游戏到视频,到内容,LINE正在构建一个强大的商业版图。

LINE在不断丰富自己的卡通形象,同时还尝试跨界,比如和李宁的合作。
相信不久大家都可以在电影院看见LINE的电影系列,
LINE起源于韩国日本,有着良好的日漫环境,
大家的付费意识也比较强烈,
这也是韩国设计IP非常强的地方,
相比于国内,要形成这么完整的商业模式还有很长路要走。
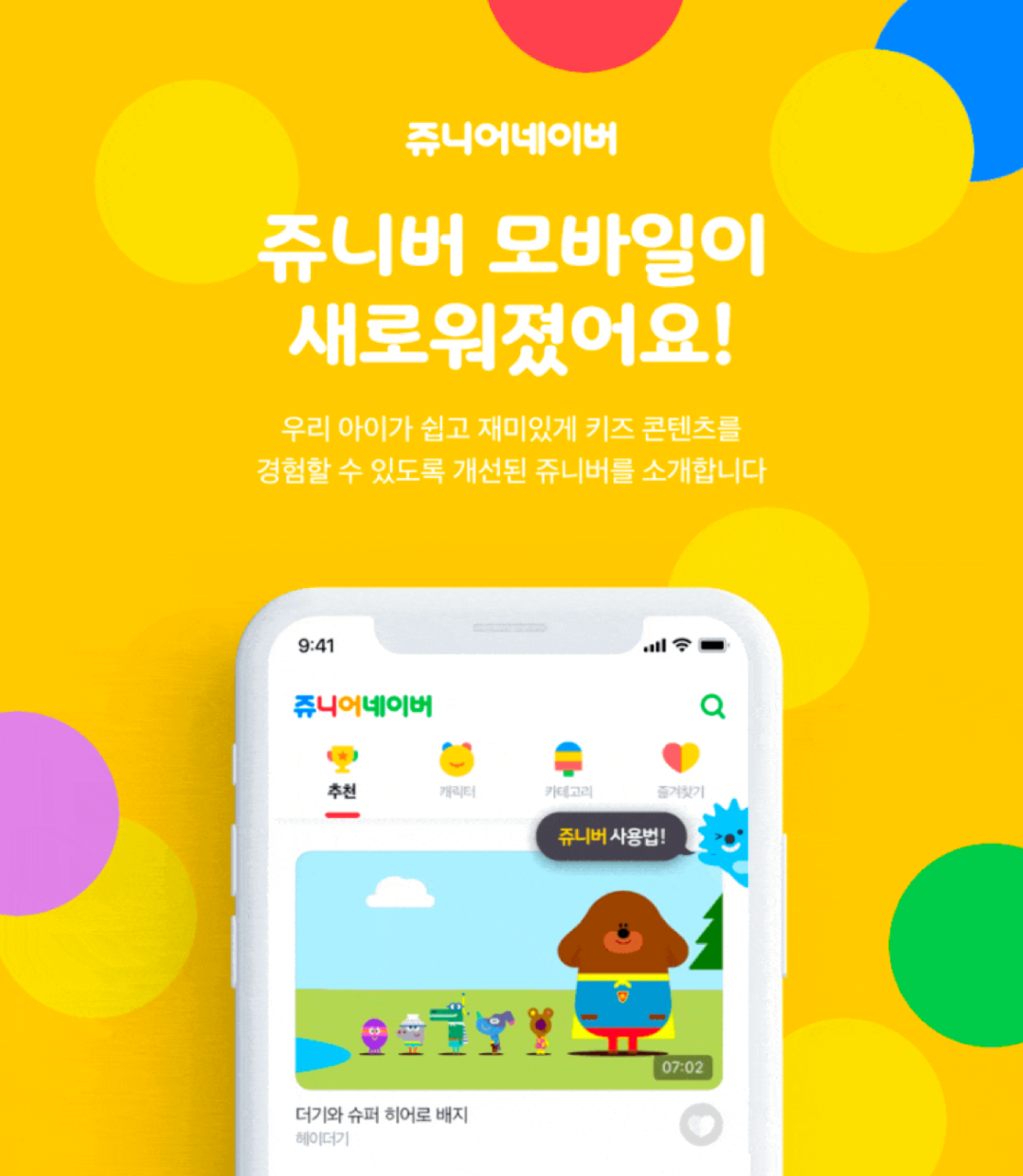
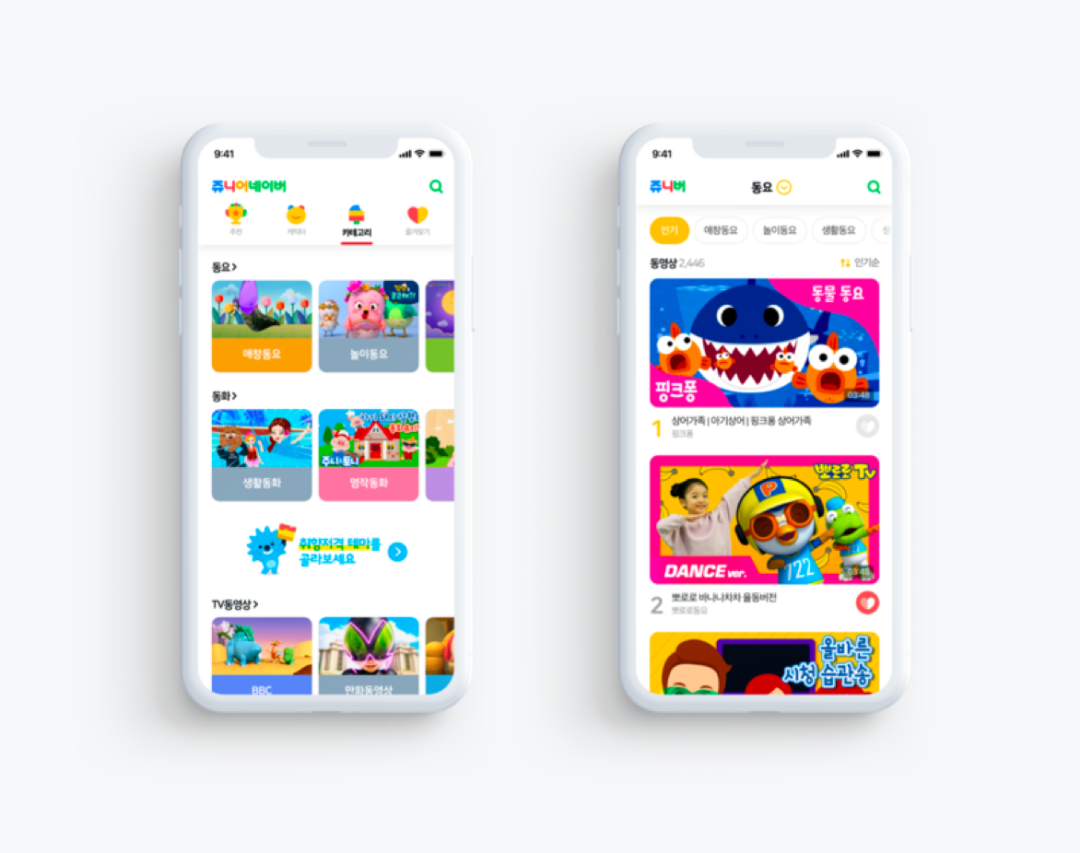
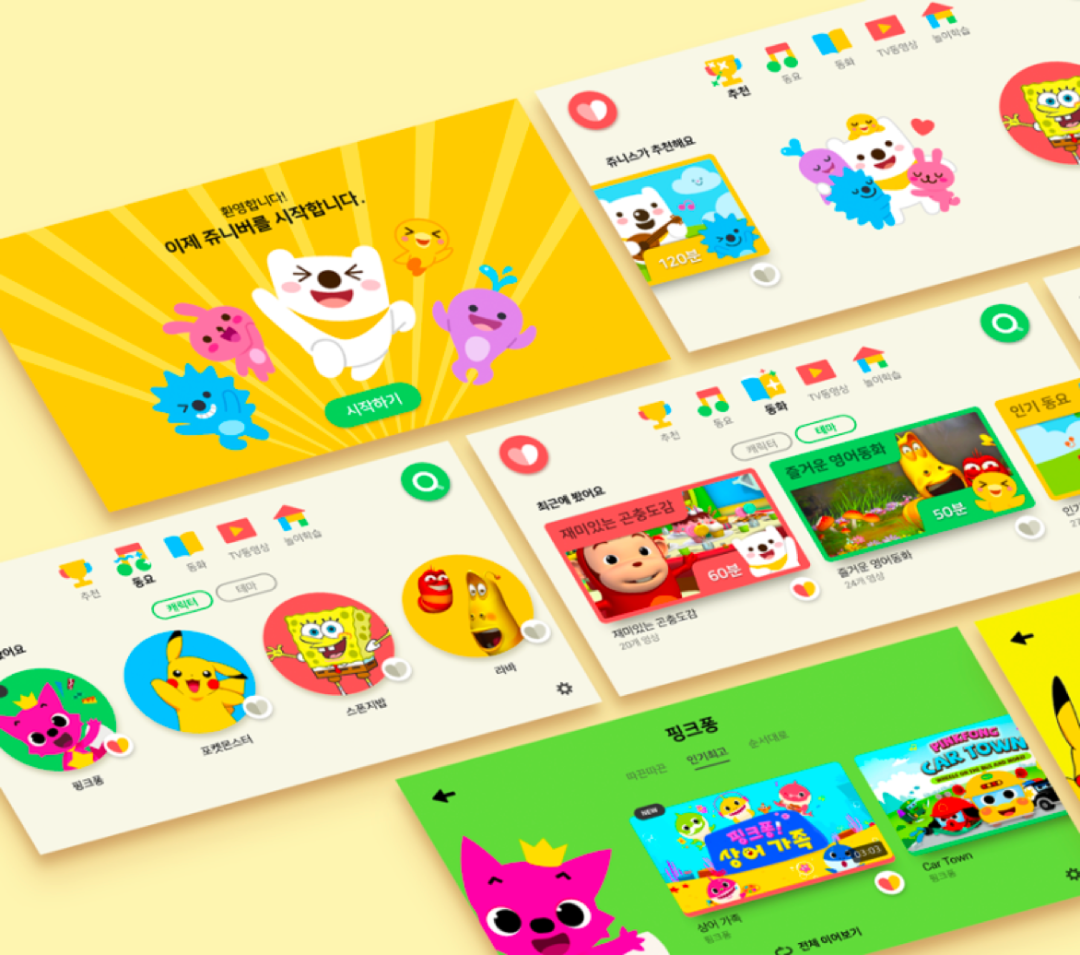
NAVER的一款儿童教育产品Genever Mobile,也是在朝着这个方向打造。整体界面非常的呆萌,符合青少年的喜好特点。
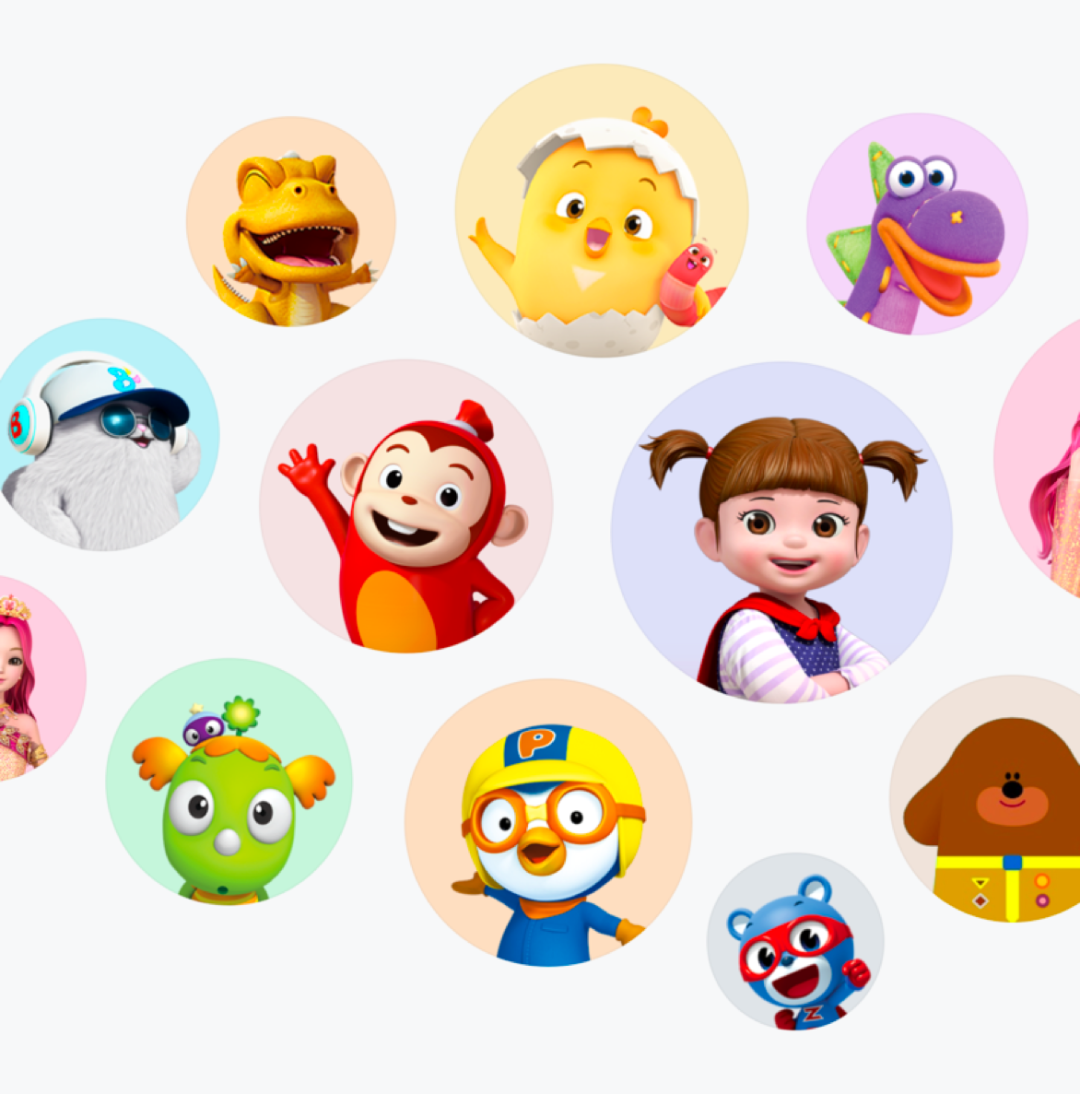
同样产品里面有着一群卡通IP设计,有熊,小狗,猴子,小鸡,多元化的卡通形象融入让整个产品更有亲和力。
整个产品的设计,也是一个让孩子们探索周围的世界,获得新知识或观看乐趣的地方。
所以小朋友可以很好通过主题,轻松找到自己感兴趣的方向进入学习。
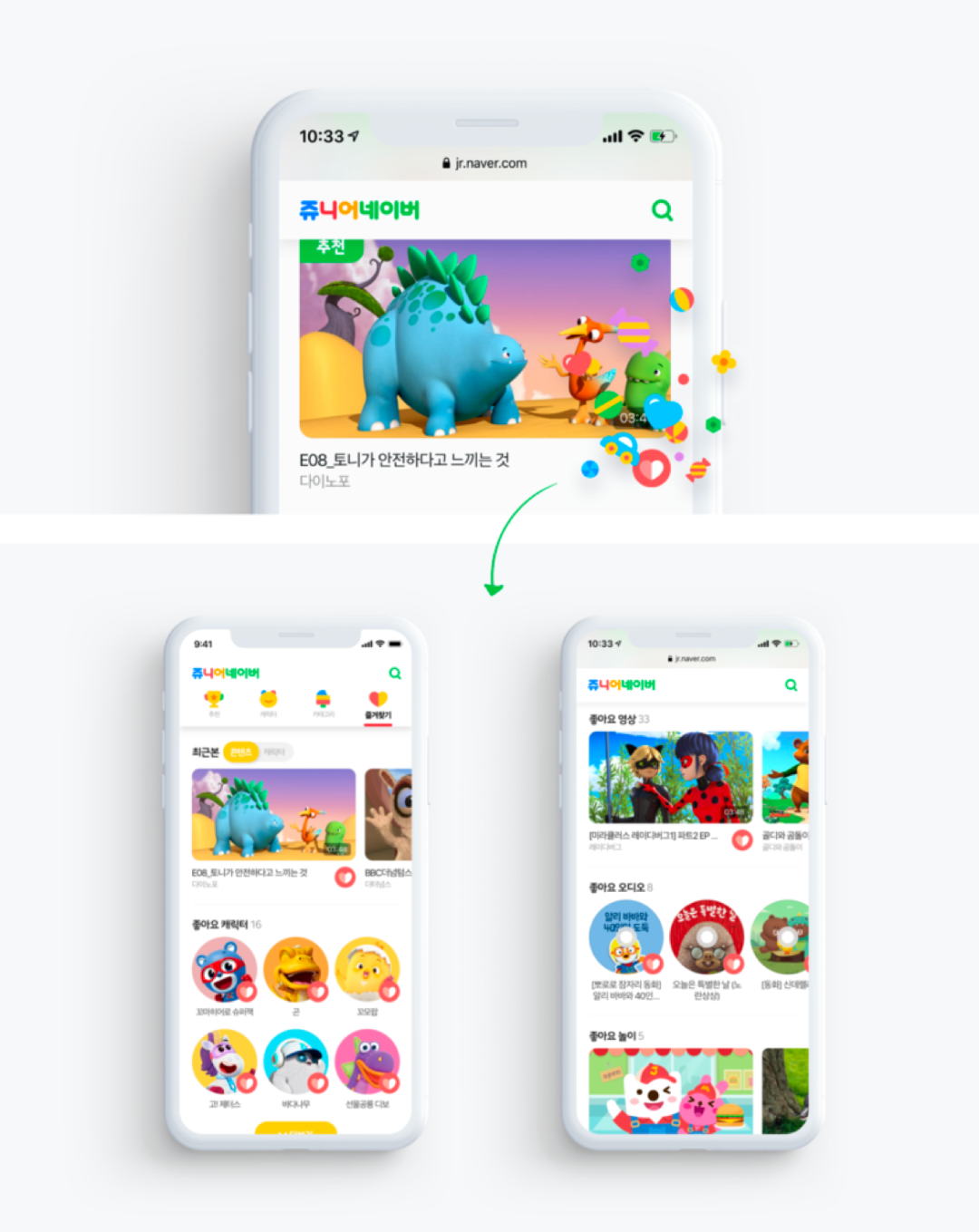
通过IP人物的设计,把产品融合进去,非常讨巧的一种设计方式。
有点类似游戏化的设计,学习本身是枯燥的,通过这样的设计让学习显得更有趣味性,也符合学生用户的喜好。
每个设计都融入了卡通IP进去,色彩缤纷的视觉和卡通的图形元素可以激发孩子的情绪,
提供灵活好玩的的体验,也可以为儿童用户提供视觉乐趣。
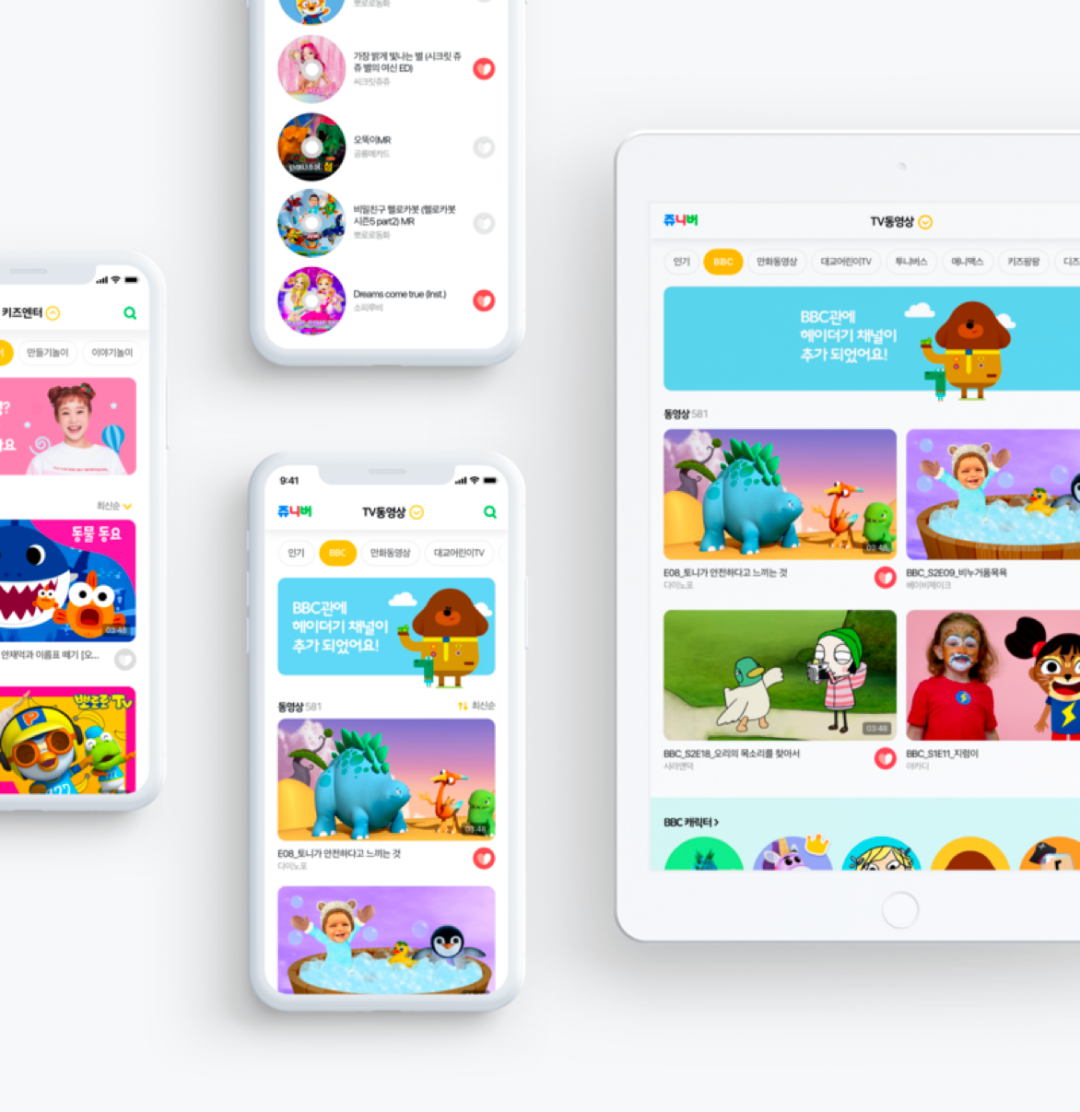
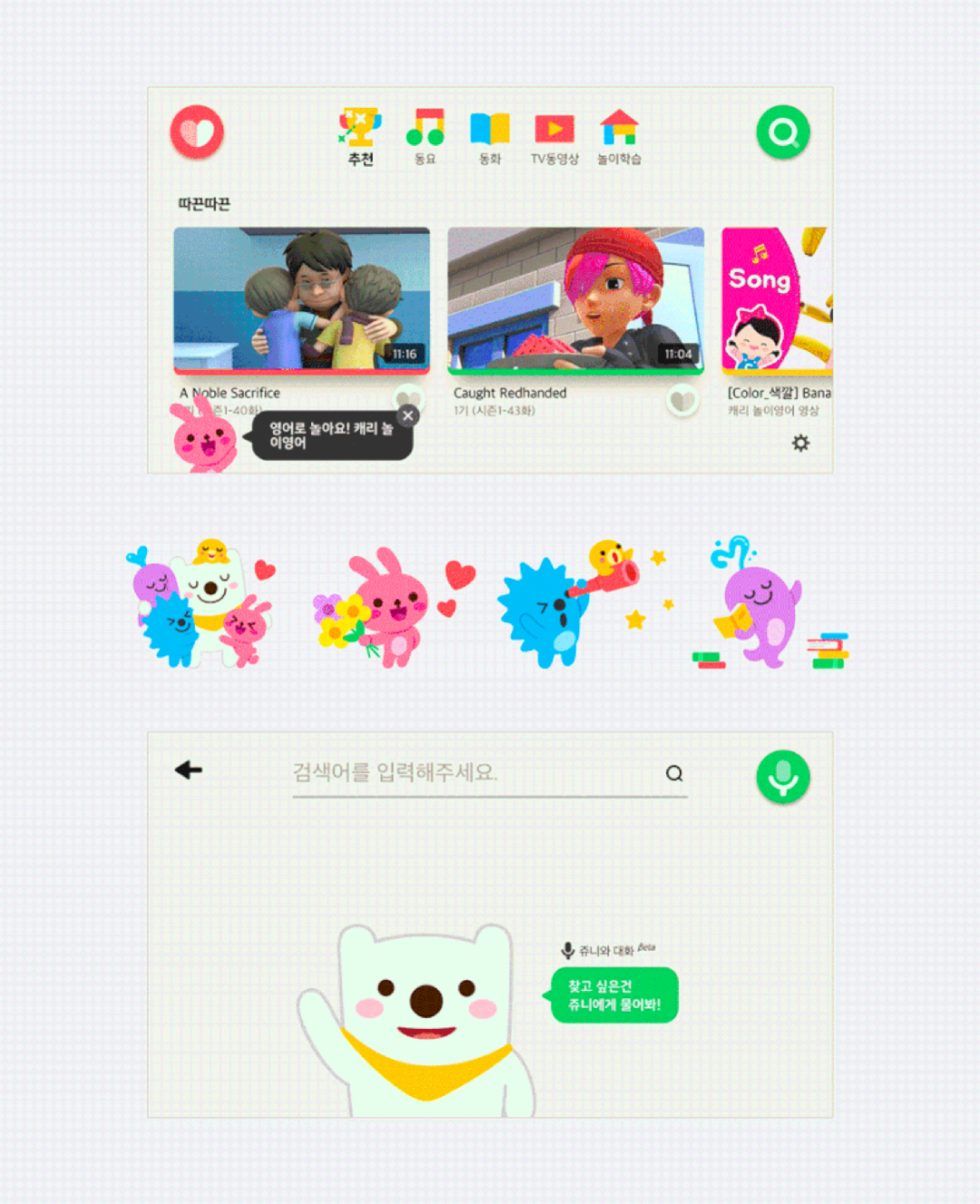
Junior Naver的设计也是同样设计思路,韩国设计公司很善于将情感化融于产品之中。
舒适的色彩氛围经过友好的布局搭配,使产品服务变得更加有趣和特别。
同时产品设计中融合了很多有趣的微动画,整体交互起来非常的有趣好玩。
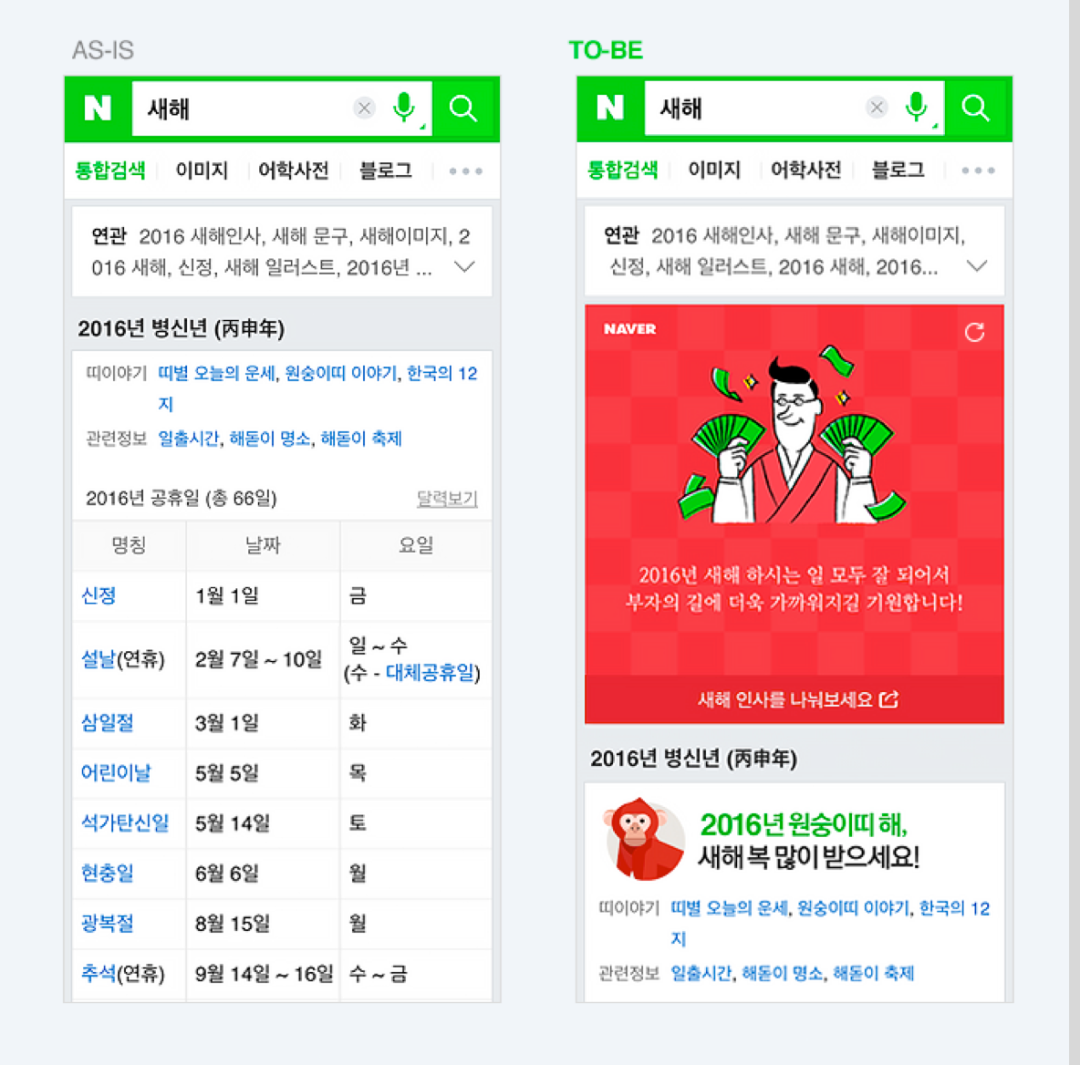
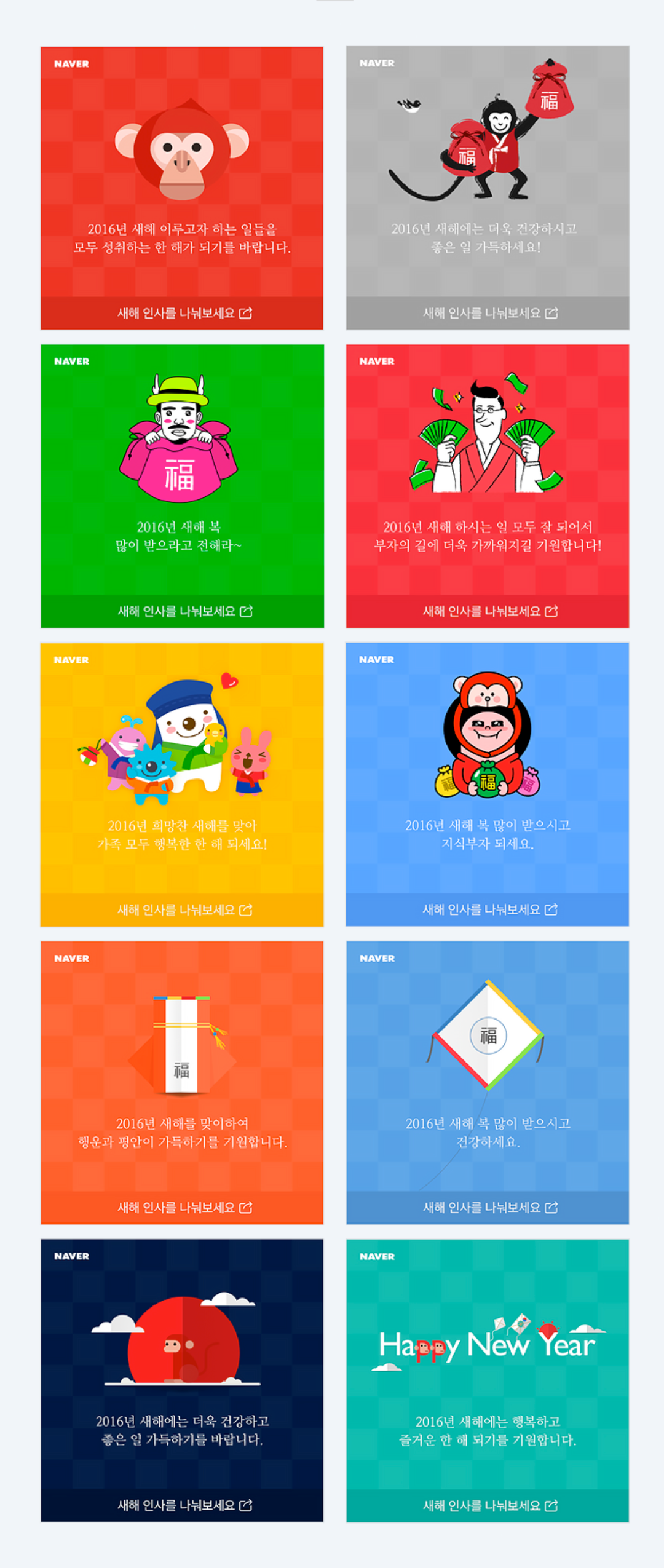
NAVER也很善于情感化的设计,比如上个案例就是在一个春节的活动中,通过一组情感化设计带动整体设计氛围。
整个系列让我印象非常深刻,NAVER从情感维度出发,
通过IP的打造做出打动人心的设计,这也是我认为他们设计十分出彩的原因之一。
06
最后

NAVER的产品设计优点,远不止如此,大家如果想看,后续我再多和大家分享一些,设计师无论何时,审美和眼界都是我们的基本素养,时刻保持自己的视觉敏锐度,不局限国内,也要更多去发现一些国外的优秀设计团队,或许你才能提升更快。