作为重要的业务支柱,我们在选择使用Web开发技术时,往往需要考虑待选技术在各个方面的优缺点。目前,无论是创业公司、还是独立软件提供商(ISV),普遍都会从AngularJS、React JS、以及Vue.js三个常用技术中进行挑选,毕竟它们都有着优秀的社区支持。为了进一步让您全面了解这三者之间的区别与优缺点,下面我将详细为您介绍与比较AngularJS、React JS和Vue.js。
市场份额占有比较
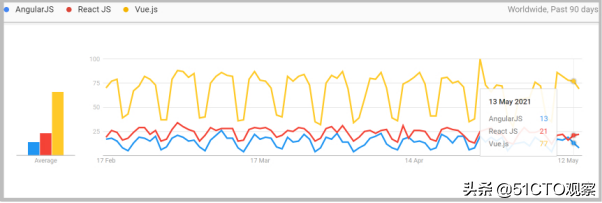
根据如下图给出的谷歌(Google)趋势分析结果,Vue.js的市场占有份额最高,React JS次之,AngularJS最少。当然,这只能说明三者的普及与使用程度,而并不能直接体现到底哪一种技术绝对优秀。下面让我们进一步来讨论他们在技术应用上的不同特点。

一、AngularJS

AngularJS是由谷歌开发,并于2009年推出的一个开源框架。自诞生以来,它便具有良好的开发者支持社区。作为一个全球流行、且十分高效的Java框架,它被认为是最好的、且可用于创建交互式网站的技术。其结构性的框架设计,特地简化了前端网站的整个开发过程。
AngularJS框架的流行主要得益于它使用了HTML模板语言。HTML虽然是一种针对文档的、优秀的声明性语言,但是它在开发应用程序方面不算高效。此外,此类先进的框架还允许同一个Web页面上的不同元素被修改。
AngularJS的商用价值
1. 优化安全
如今,说服一个企业采用新技术的最有效原因莫过于应用安全。在启用新技术的过程中,企业往往担心是否会因为应用程序中的某个安全漏洞,而导致所有关键性数据遭遇泄漏。为此,AngularJS使用各种Web服务或RESTful API,作为HTTPS的接口实现数据在服务器端的各种交互。该标准通过和现有安全措施的协同工作,能够保护Web应用远离各种恶意软件、以及未经授权的访问。
2. 无缝的访问管理
显然,业务数据不是任何人都可以随意访问到的。AngularJS通过各种补充库,凭借着单点登录(single sign-on,SSO)实现了对于受限访问的管控。
3. 加速开发
开发互动式的网站往往是一个费时的过程。AngularJS可以让开发者节省双向数据绑定的时间。它只需要少量的代码,即可将数据保存到服务器上。此外,ng-model和ng-class两个指令,也可以在jQuery中轻松地执行许多种类的数据库相关操作。
4. 有效的测试
在Web开发过程中、以及完成之后,针对网站开展测试,以全面了解潜在的错误,并及时解决发现的问题,往往是一个必经的步骤。而AngularJS能够提供一种优秀的依赖性注入功能,以测试每个组件的相互隔离。
5. 简单的维护
我们常说完成了网站的开发并非项目的终点,后期对于网站的维护,同样会需要花费项目团队大量的时间和精力。AngularJS实践了MVC方法,允许开发者开展各种面向对象的设计(object-oriented design)。由其开发的软件或网站,则更易于得到维护和后期迭代。
AngularJS的缺点
由于它自带有组件、注入表(Injectables)、管道、以及模块等不同类型的结构,因此它比只带有“组件”的React和Vue.js要更难学习。在不同的基准下,AngularJS的执行都会相对较慢。当然,开发者可以利用其所谓的“变化检测策略(Change Detection Strategy)”,来手动控制组件的呈现与渲染过程。
正在使用AngularJS的公司
Paypal、耐克、谷歌、Telegram、Weather、iStockphoto、AWS、Crunchbase、微软、Autodesk、麦当劳、UPS、思科解决方案合作伙伴计划、AT&T、苹果、Adobe、GoPro、ProtonMail、Clarity Design System、Upwork、自由职业者、Udemy和YouTube。
二、ReactJS
在2013年被发布的ReactJS,通过脸书(Facebook)和开发者社区获得了大量的支持。它主要被用于通过MVC(模型-视图-控制器),来开发移动和Web应用程序的用户界面。开发人员通常使用该技术,来开发各种单页面的Web应用,以及使用其他库,来为他人开发的Web应用提供补丁式的支持。
ReactJS的商用价值

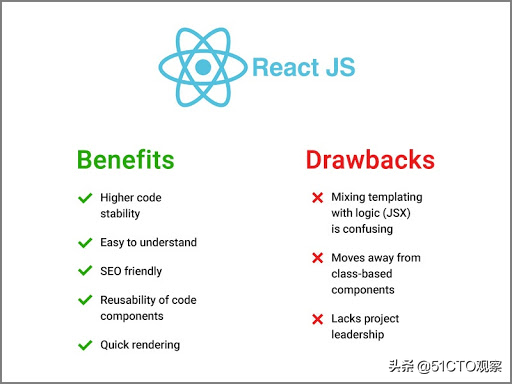
1. 更高的代码稳定性
由于数据只能够往一个方向流动,因此它提供了一种极好的代码架构。当开发人员使用各种数据绑定技术时,其子结构的变化不会影响到底层的父结构。
2. 易于理解
对于JavaScript开发人员而言,他们只需掌握CSS和HTML的相关知识,即可快速上手ReactJS。同时,它为手机应用程序的开发,提供了比其他竞品更多的便利性。
3. SEO友好
ReactJS可以通过允许搜索引擎抓取网站或移动应用,来提高在搜索引擎中的索引排名。由于React可以通过服务器展现常规的Web页面,并将虚拟的DOM请求传递给浏览器,因此ReactJS方便了搜索引擎,去爬取那些重JavaScript(JavaScript-heavy)类型的应用程序。
4. 代码组件的可重用性
Facebook通过增加独有的代码组件重用功能,简化了开发的整体过程。它既可以节省项目组的开发时间,又能够减少他们重复编写相同代码的工作量。同时,所有元素都是相互隔离的,某个元素的改变并不会影响到另一个元素。
5. 快速渲染
带有虚拟DOM的ReactJS将有助于消除代码呈现与渲染过程中的瓶颈,使之更为流畅。通过最少的工作量,开发人员能够将虚拟DOM的更改应用到全部DOM上,进而节省了变更时间,并提高了DOM的整体性能。
ReactJS的缺点
作为一套UI组件,ReactJS通常可以和其他框架组合起来使用。但是它本身并不适合被单独当作一个完整的框架。其自带的逻辑混合模板(JSX)常常会让开发人员摸不着头脑。由于ReactJS移除了基于类的组件,因此不适合开发人员使用面向对象的编程(OOP)。毕竟它只一个视图(view)层,而且它将HTML和JavaScript合到了一起。
正在使用ReactJS的公司
奈飞、爱彼迎、Storybook、脸书、Instagram、Whatsapp、Intercom、Atlassian、纽约时报、可汗学院、雅虎、Codecademy、Dropbox、Asana、微软、以及Slack等。
三、VueJS
Vue也被称为Vue.js。作为前端技术组中最年轻的成员,它是由前谷歌员工Evan于2014年推出的。近年来,它已经逐渐受到了开发者社区的高度关注与支持,并于今年4月份推出了最新的beta版。
VueJS的商用价值
1. 速度和性能
作为一个轻量级的框架,Vue.js只有20 kb,而React和Angular分别为143 gzip和43 kb。因此,Vue.js需要下载的时间更少,并且能够提供一站式的服务。
2. 灵活性
Vue能够适应诸如JavaScript、PHP等不同的环境与框架。您可以将它添加到一个已有多种技术的项目中,并为其创建组件。运用Vue的各种工具,您既可以从零开始创建网站,又可以构建一个本地应用。
3. 更快地成型
更快的产品原型往往意味着开发团队能够从客户处尽早地获悉各个反馈。而由于Vue具有易于被设置和进行编码的特性,因此它相比其他框架,能够最小化软件产品的原型交付时间。
4. 简单性
实际上,没有哪个开发人员会真正喜欢复杂的架构。而Vue恰好可以让项目团队运用最基础的HTML知识,通过简单的代码,更快速地开发出网站或软件产品。与此同时,由Vue开发出的交付产品,也更易于维护,会带有更少的代码错误,以及实现更快的缺陷修复。
VueJS的缺点
缺乏资源——相对于AngularJS和ReactJS,Vue.js的市场和社区相对较小,这就意味着其框架目前仍处于有待优化的阶段。灵活性风险——有时候,在融入某个大型项目的过程中,Vue.js可能会碰到或者产生某些问题,而其对应的解决方案,可能需要耗费一段时间才能被发现。
正在使用Vue.js的公司
小米、阿里巴巴、Adobe,WizzAir、Codeship、Gitlab、Grammarly、Behance、以及路透社。
小结
总的说来,对于那些优秀的开发者而言,这些前端技术框架其实并无任何实质性的差异。他们可以轻松灵活地玩转各种技术。不过,对于企业来说,他们需要全面考虑如下方面:
是否需要开发一个SEO友好的网站? 如果是的话,请选用ReactJS。是否想让网站带有安全优化? 如果是的话,AngularJS值得信任。是否需要开发一个轻量级的Web应用程序? 如果是的话,请选用VueJS。是否想用更少的时间完成Web开发过程? 如果是的话,请选用AngularJS。
可见,只要能够理清上述问题,并分清主次,我们就不难从AngularJS、ReactJS、以及VueJS,这三个框架中做出明智的、且满足业务需求的正确选择。



