现在前端开发大多数使用的是VSCode,VSCode确实强大,它有很多的优点,这里就不多赘述了,但是VSCode有一个不好的地方就是,它基于electron开发,安装包比较大启动缓慢,特别是电脑配置不高,而且还是机械硬盘的感受尤为明显,如果你因此问题不喜欢VSCode,那么我推荐你试试HBuilderX。
HBuildrX简称HX,是dcloud开发的一个免费编辑器。它基于c++开发,启动和响应速度非常快。

接下来,就说说HBuildrX的几个亮点。
1、轻巧、极速
HBuildrX基于c++开发,启动和相应速度非常快,同时支持Windows和MacOS。标准版10M左右,如果要开发app,可以下载app开发版,同时使用uni-app开发app也是非常不错的。

2、 强大的项目支持和语法提示
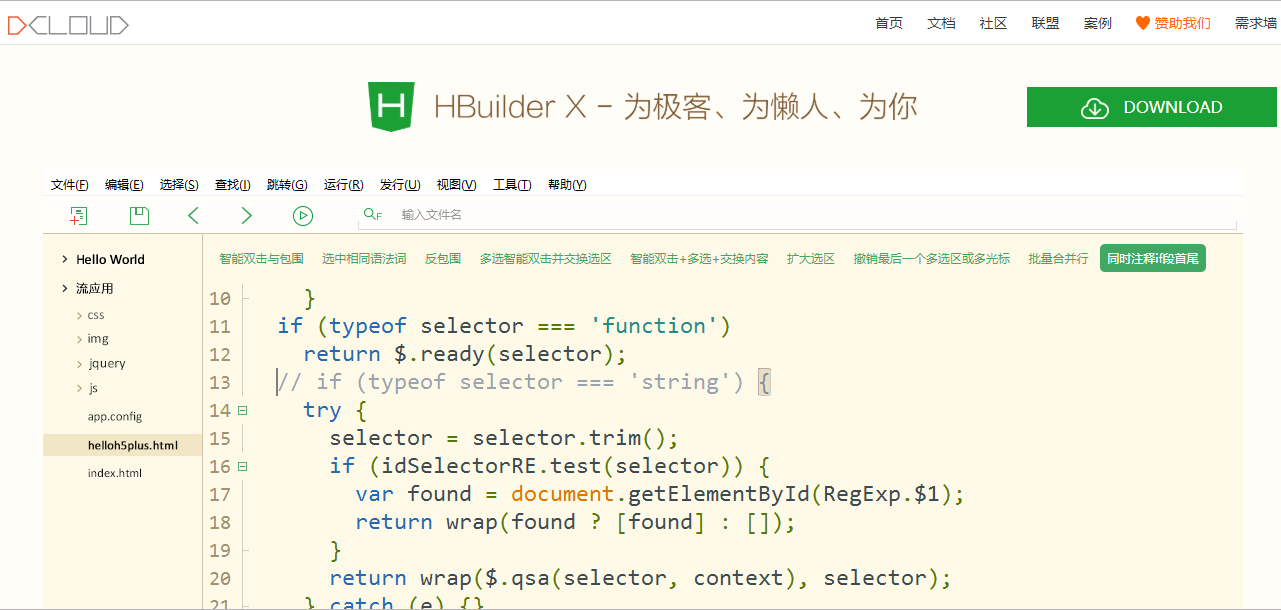
HBuildrX内置html、js、css语法库,亲测前端的语法提示甚至超过了vscode,特别对vue进行了更强的支持。此外 HBuilderX还支持各种表达式语法,以及script和style支持的其他语言如less、scss、stylus、typescript等高亮,无需安装插件

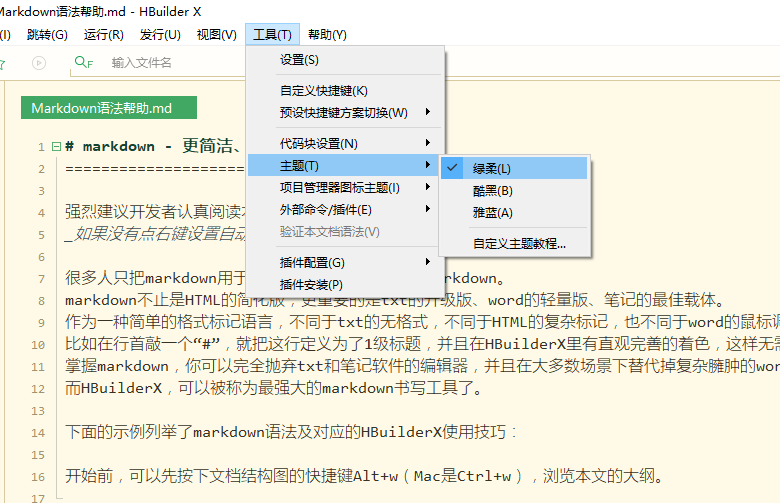
3、清爽护眼,绿柔环保主题
这个是 HBuilderX非常人性化的地方。HBuilder的默认主题绿柔,是程师在不同的配色主题下写代码,并检测他们的脑疲劳程度,最终调校出来的配色方案,其特点是柔和、低对比度、强光下仍清晰、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
当然,你也可以选择其他主题或自定义主题。

4、高效极客操作
HBuilderX提供了很多高效、方便的操作功能,来提高开发和编辑的效率,比如:
免拖动选择反包围选中相同语法词及跳过某词交换选区内容撤销最后一个多选区或多光标批量合并行快捷注释多行选择等
很多高效功能无法罗列,更好的了解需要亲自安装体验。
5、插件扩展
HBuilderX有自己的插件系统,通过安装插件,可以扩展更多的功能,如less、sass、scss、stylus、typescriptnodejs、php、git、svn、内中终端、内置浏览器等很多功能。

总结
HBuildrX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。它的亮点还有很多,这里无法一一列举,感兴趣的可以安装一个体验一下,不论你是用它来开发还是当做普通的编辑器,它都会让你感到惊艳!




