checkbox复选框与上一章讲的radio 单选框的属性相似,表现在:
1、可以通过color属性来修改颜色;
2、需搭配checkbox-group 一起使用。
checkbox复选框与radio 单选框不同的地方在于:
checkbox可同时选择多个元素,不是单一的选项。
啥意思呢?有点不懂?

来,上需求:
设置三个水果选项,选中其中任意一个,下面都有提示文字。
操作步骤如下:
1、新建页面demo16
2、打开demo16.js 文件,只保留data部分,其余删除。添加数组list,写入如下代码:
Page({ data: { list:[ { id:0, name:"", value:"apple" }, { id:1, name:"", value:"grape" }, { id:2, name:"", value:"bananer" } ], checkedList:[] },})
3、打开demo16.wxml文件删除原先的代码,写入如下代码,进行渲染。
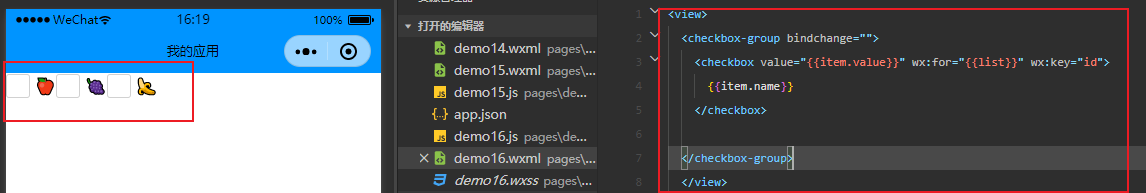
<view><checkbox-group bindchange=" "><checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">{{item.name}}</checkbox></checkbox-group></view>
保存后,小程序页面出现三个选项,如下图:

4、使用checkbox-group 绑定事件”handleitemchange”,代码如下:
<view><checkbox-group bindchange="handleItemChange"><checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">{{item.name}}</checkbox></checkbox-group></view>
5、复制事件”handleitemchange”,回到demo16.js文件中粘贴,
并且在list数独后加如下代码,其中的意义如下注释:
// 复选框的选中事件handleItemChange(e){// 1 获取被选中的复选框的值const checkedList=e.detail.value;// 2 进行赋值this.setData({checkedList})}
ps:这里注意的一点是:
这一步demo16.js文件中的复选框的选中事件”handleitemchange”,
应来自demo16.wxml文件中的事件”handleitemchange”!
一定要把demo16.wxml文件中的事件”handleitemchange” 复制粘贴至demo15.js文件中,才能完成渲染!!!

6、回到demo16.wxml文件中,在view标签中再加入一个view标签,如下:
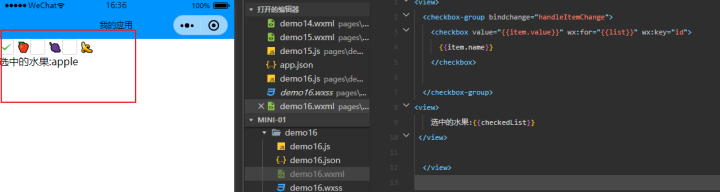
<view>选中的水果:{{checkedList}}</view>
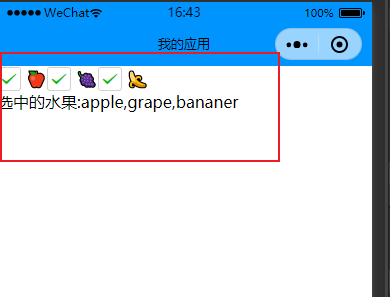
保存后,小程序页面如下:

我们可以同时选中三个选项,下面具有相应的提示文字。

这也就解释了checkbox复选框与radio 单选框不同的地方在于:
checkbox可同时选择多个元素,不是单一的选项。
这一含义。
至此,我们的需求就完成了,已实现设置三个水果选项,选中其中任意一个,下面都有提示文字。
是不是很简单,哈哈。
其余基础知识请移步官方文档~