例子1:(文本内容中的连续空格)
<p>这段文本中,输入连续的空格 大概输入了十个。</p>
显示效果:“格”和“大” 之间的是个空格显示出来只是一个空格。
这段文本中,输入连续的空格 大概输入了十个。
例子2:(代码之间的连续空格)
<span>span是一个行内标签</span> <span>和前面的span元素之间隔了很多个空格</span>
显示效果:两个span元素之间连续的空格,显示出来即”签”与“和”之间的空格,只有一个空格。
span是一个行内标签 和前面的span元素之间隔了很多个空格
上面两个例子证明:HTML代码中连续的空格在显示时会显示为一个空格,其余的多余的空格会被移除或者说被忽略。
段落文本其实也是HTML代码的一部分,只不过它在p标签内部,而例子2的空格是在两个span标签之间。
理解了空格,现在看看空行,同理
例子3:(文本内容中的空行)
<p>这段文本中,输入连续的空行大概输入了五行。</p>
显示效果:如我们所见,文本代码中的五行空行,显示出来也只是一个空格。
这段文本中,输入连续的空行 大概输入了五行。
例子4:(元素之间/标签之间的空行),只要把例子2中的空格换成空行就可以了,显示效果和例子2的一样,多行空行都只会显示为一个空格。
<span>span是一个行内标签</span><span>和前面的span元素之间隔了很多空行</span>span是一个行内标签 和前面的span元素之间隔了很多空行
得证:HTML 代码中的所有连续的空格或空行(换行)都会被显示为一个空格。
既然如此,如果我们希望扩大两个字符之间的间距,让代码中的连续空格或空行显示出来的结果也是连续的空格或空行,那该怎么办?其实很简单。
方法一:我们可以用预格式化标签<pre>,无论是空格或空行都适用。
<pre>这是预格式文本。它保留了 空格和换行。</pre>
显示效果
这是预格式文本。它保留了 空格和换行。
方法二:我们可以用空格实体符 代替空格,用换行标签<br/>代替空行。虽然这种方法可以得到我们想要的显示效果,但是对搜索引擎不是最友好的方式,因为 和<br/>在HTML中都是没有语义的。所以建议尽量少用。另外需要注意的是, 必须小写,而且最后面的分号是不能省略的。
方法三:(适合空格)使用全角空格
全角空格被解释为汉字,所以不会被被解释为HTML分隔符,可以按照实际的空格数显示。
问题:怎么使用全角输入法?
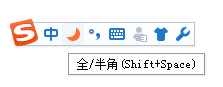
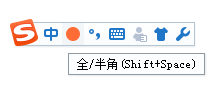
以搜狗输入法为例,我们通常使用的是半角输入,其状态栏中有个月亮的标志,就说明正在使用的是半角输入,如果是太阳的标志,就说明使用的是全角输入。全角/半角的切换可以通过点击标志,也可以通过快捷键 Shift+Space(空格符)切换。 
半角输入(月亮)
全角输入(太阳)
方法四:使用CSS样式中字间隔属性控制,CSS中的word-spacing 属性可以改变字(单词)之间的标准间隔。我们知道英文中两个单词之间是通过空格隔开的,所以我们视觉上可以这样认为,word-spacing改变了(拉长或缩短)单词之间那个空格的宽度。
方法五:使用CSS样式中的white-space 属性,这个属性声明如何处理元素内的空白符。
值描述normal默认。空白会被浏览器忽略。pre空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。nowrap文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。pre-wrap保留空白符序列,但是正常地进行换行。pre-line合并空白符序列,但是保留换行符。
white-space:normal;就是正常,和不设置一样,连续空格和空行都只会显示一个空格。
white-space:nowrap;不换行是什么意思呢?正常情况下,当我们的文本超出了文本域,文本就会自动折行,这个设置就是说不自动折行了,而是碰到换行标签<br />才换
white-space:pre;和方法一相同,将文本原样输出显示。当文本超出文本域时,不换行,会产生滚动条。
white-space:pre-wrap;保留空格和空行,但当文本超出文本域时,会自动换行。
white-space:pre-line;连续的空格会显示为一个空格,但保留连续的空行。



