常见使用的遍历函数
使用for-of循环(ES2015+) – 异步友好
使用forEach/some – 异步不友好(见例子)
使用for – 异步友好
几点注意
不使用map,除非你用不到循环的返回值,请注意map和forEach是有区别的,map主要用来生成一个新的数组。
异步谨慎使用forEach,如果回调做异步工作,需要forEach等待(但是forEach不会等待,而是直接到底)。
数组遍历例子
for-of (ES2015+)
用法简单直接,使用let把单个变量的范围进行限制,不会影响到循环外,而且性能优于forEach,建议遍历数组使用该函数。
const a = ["a", "b", "c"];for (let val of a) { console.log(val);}//依次打印结果 "a", "b", "c"
同时也对异步处理十分友好。
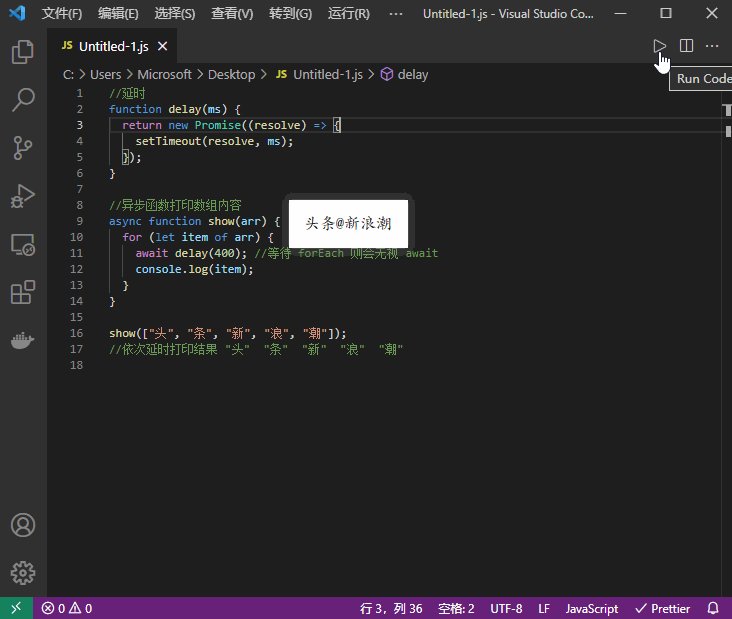
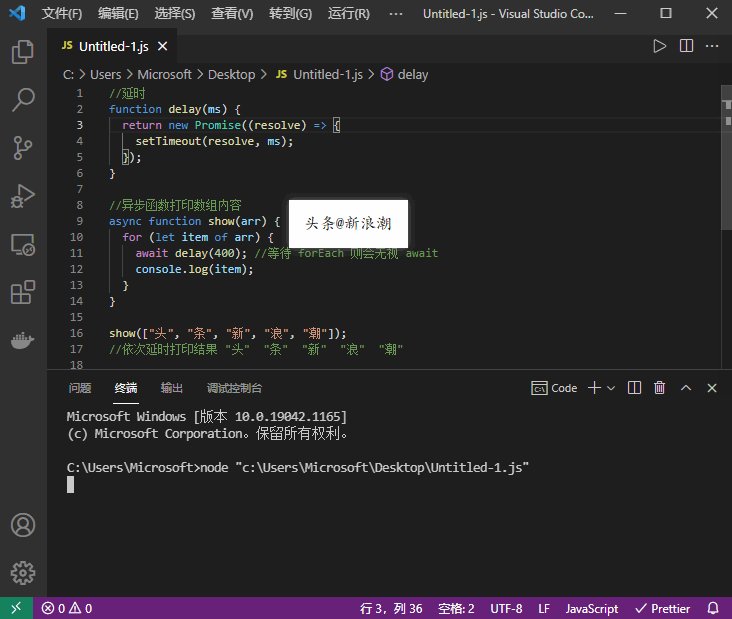
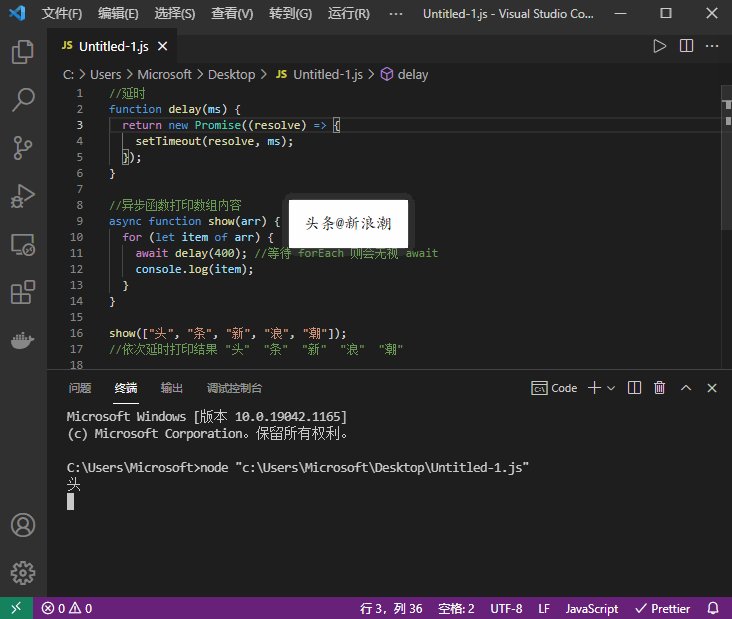
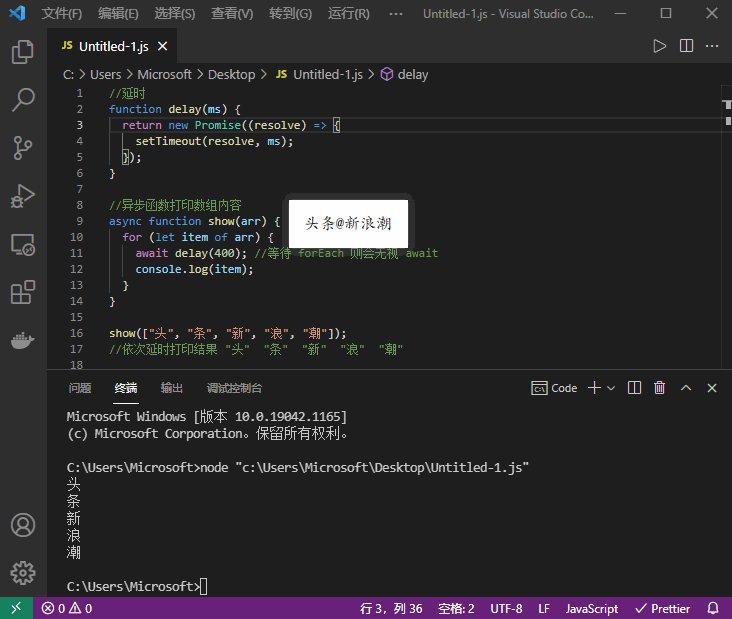
//延时function delay(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); });}//异步函数打印数组内容async function show(arr) { for (let item of arr) { await delay(400); //等待 forEach 则会无视 await console.log(item); }}show(["头", "条", "新", "浪", "潮"]);//依次延时打印结果 "头" "条" "新" "浪" "潮"
forEach (ES5)
处理同步代码(不需要等待),则可以使用forEach用于在循环期间完成的异步进程。
const a = ["a", "b", "c"];a.forEach((val) => { console.log(val);});//依次打印结果 "a", "b", "c"
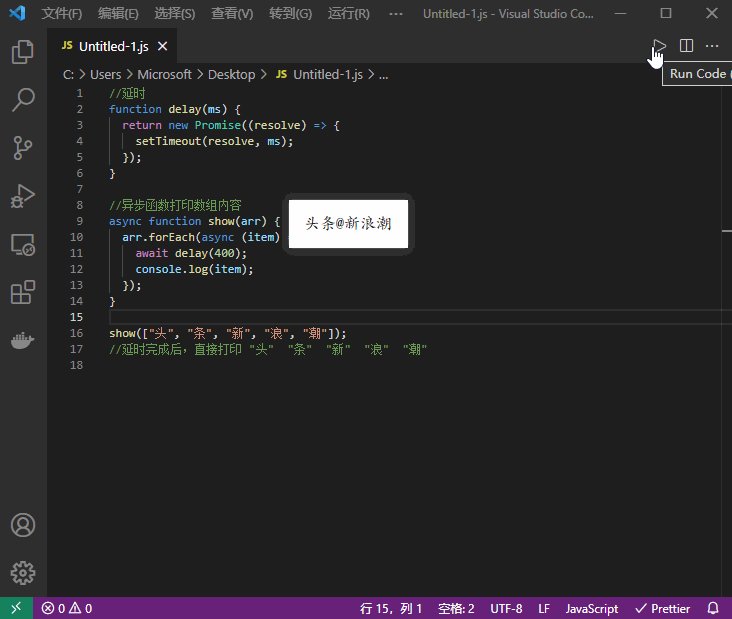
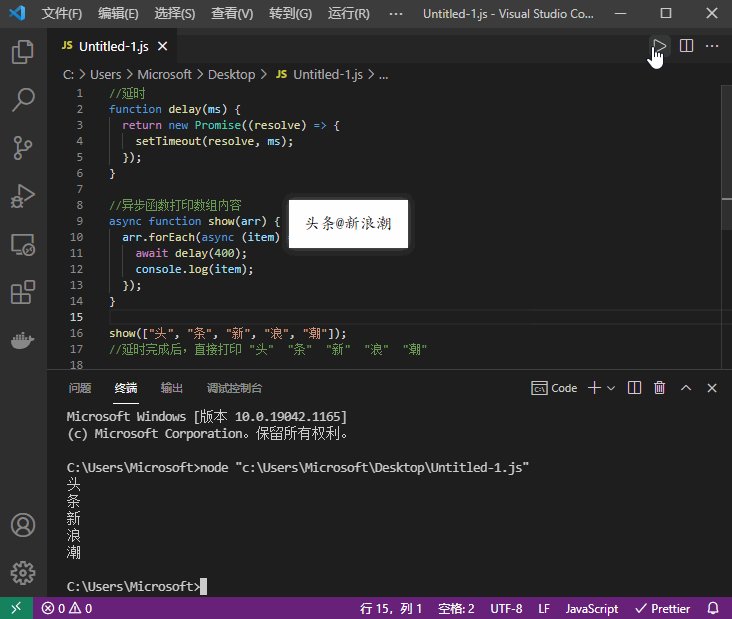
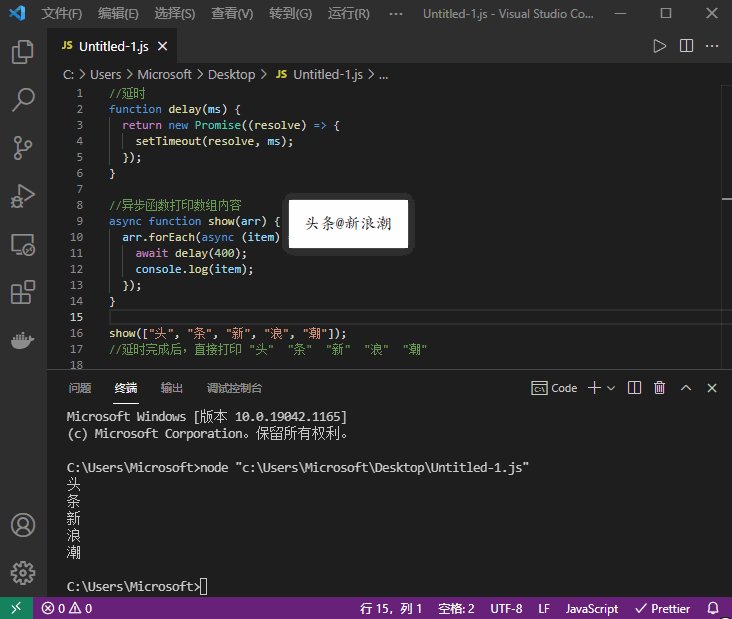
异步处理例子,注意与for-of的差异,将会并发运行,等同于多个子函数同步运行。
//延时function delay(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); });}//异步函数打印数组内容async function show(arr) { arr.forEach(async (item) => { await delay(400); console.log(item); });}show(["头", "条", "新", "浪", "潮"]);//延时完成后,直接打印 "头" "条" "新" "浪" "潮"
for
const a = ["a", "b", "c"];for (let i = 0; i < a.length; ++i) { console.log(a[i]);}//依次打印结果 "a", "b", "c"//性能优化版const a = ["a", "b", "c"];for (let i = 0, length = a.length; i < length; ++i) { console.log(a[i]);}
异步处理例子
//延时function delay(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); });}//异步函数打印数组内容async function show(arr) { for (let i = 0, length = arr.length; i < length; ++i) { await delay(400); console.log(arr[i]); }}show(["头", "条", "新", "浪", "潮"]);//依次延时打印结果 "头" "条" "新" "浪" "潮"


