通过使用文档对象模型DOM,可以将HTML文件当做文档对象,并按照文档对象处理方法进行处理。主要处理形式包括设置HTML标记文本内容、设置元素属性值及对Style样式进行操作等。本文主要介绍使用文档对象模型DOM所提供的Element、HTMLElement等实现对元素Style样式进行快速设置。
DOM标准
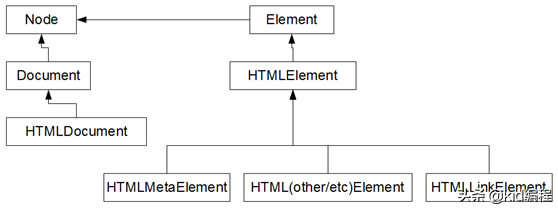
DOM(Document Object Model)文档对象模型是W3C提出的技术规范,该规范与浏览器、平台、语言无关。HTML DOM是指适用于HTML的文档对象模型。因此在JavaScript中我们所认识的DOM应当可以理解为HTML DOM。DOM标准相关对象关系描述如下图所示:
DOM标准概念与关系
在DOM标准对象描述中可以看出所有的对象都继承于Node对象,Node对象是DOM文档对象模型的核心。在JavaScript文档对象模型中,Document对象、Element对象等都继承于Node对象,而HTMLDocument对象与HTMLElement对象等又分别继承于Document对象与Element对象。
Element对象提供了HTML页面中所有的元素方法与属性。我们可以借助HTMLElement对象实现对HTML页面元素进行操作与属性值读写等。
HTMLElement设置CSS样式
HTMLElement对象继承自Element对象,因此具有其父类的基本属性与方法。在Element对象主要提供style属性与setAttribute()方法实现对元素样式属性及属性值进行设置。两种方法描述如下:
1、style属性
style属性是HTMLElement继承自父类Element的基本属性之一,主要用于对HTML样式属性进行设置或者样式属性值的读取。在进行样式属性值设置过程中可以分为两种方式进行设置。第一种为设置单个特定style样式,如设置background-color属性值,我们可直接使用如下方法进行设置:
HTMLElement.style.property=value;
第二种设置方法是同时对某个元素全部style样式进行重新设置,这种情况下我们使用style.cssText属性进行整体属性设置,设置语法描述如下:
HTMLElement.style.cssText="property1:value1;...propertyN:valueN";
2、setAttribute()方法设置CSS
setAttribute()方法也是Element对象的基本方法之一,主要用于设置指定元素的指定属性值。如该属性值存在则更新属性值。在HTMLElement对象中我们可以直接使用setAttribute方法进行style属性的值的设置。其基本语法描述如下:
HTMLElement.setAttribute(name,value);
动态CSS样式设置实例
本例主要设置实现在鼠标经过某一个DIV时,动态改变该DIV层的style样式属性,主要改变属性包括背景颜色、字体大小及光标形状等。设计原始DIV样式效果如下图:
原始CSS样式
该案例原始CSS样式实现代码描述如下图所示:
原始页面实现代码
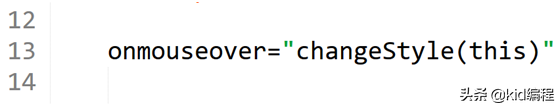
按照实例要求我们为div层添加鼠标over事件,并编写事件处理函数用于响应鼠标处理,具体处理需要实现style样式变化要求。对该div添加onmouseover事件,响应函数名称为changeStyle()。代码描述如下:
事件处理函数
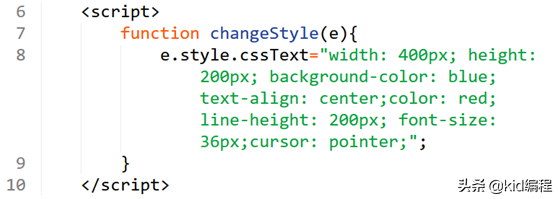
在该事件处理函数中我们传递了用于标识当前元素的this参数,函数在接收到该参数后能够直接定位与当前div,并进行下一步处理。changeStyle方法描述如下:
事件处理方法1
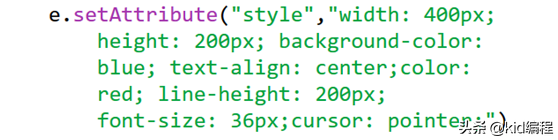
事件处理方法1使用style.cssText方法进行了CSS样式的动态设置,使用setAttribure方法进行样式设置代码如下:
事件处理方法2
通过编写以上代码可以实现鼠标经过DIV时,style样式中的背景颜色、文字大小及光标样式的动态变化,变化之后效果描述如下图:
动态改变样式效果
以上给出了Element、HTMLElement及DOM基本概念说明,并对HTMLElement对象style属性与setAttribute方法在CSS样式改变中的应用进行了语法说明与实例分析。