<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>39- jQuery 隐藏和显示动画</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background: red;
margin-top: 20px;
display: none;
}
</style>
<script src=”../static/js/jquery-3.6.0.js”></script>
<script>
$(function(){
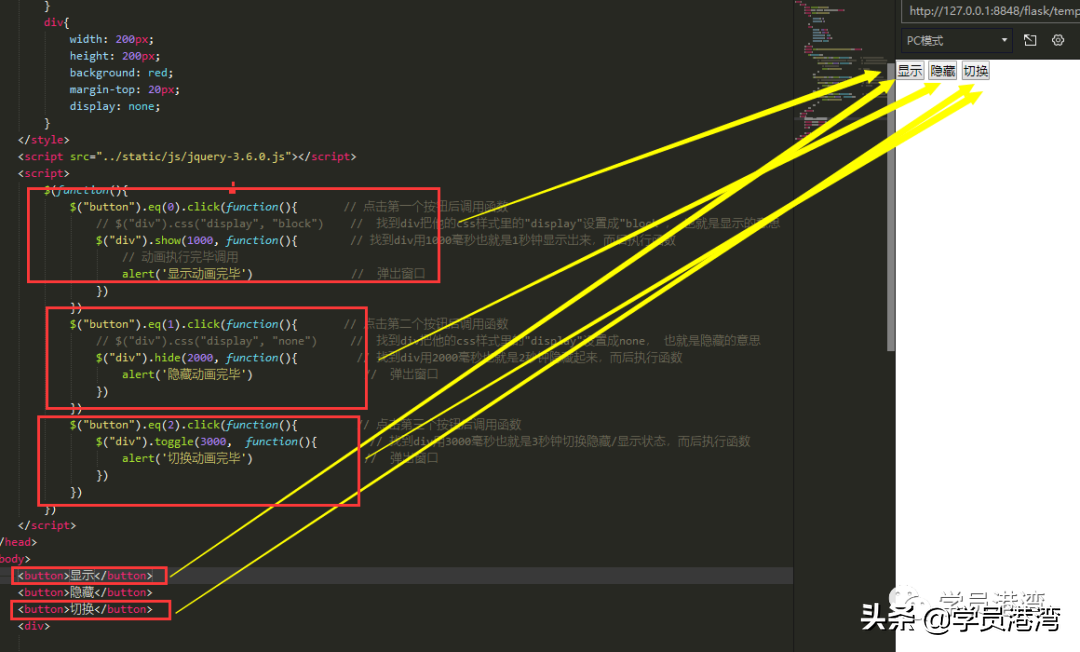
$(“button”).eq(0).click(function(){ // 点击第一个按钮后调用函数
// $(“div”).css(“display”, “block”) // 找到div把他的css样式里的”display”设置成”block”, 也就是显示的意思
$(“div”).show(1000, function(){ // 找到div用1000毫秒也就是1秒钟显示出来,而后执行函数
// 动画执行完毕调用
alert(‘显示动画完毕’) // 弹出窗口
})
})
$(“button”).eq(1).click(function(){ // 点击第二个按钮后调用函数
// $(“div”).css(“display”, “none”) // 找到div把他的css样式里的”display”设置成none, 也就是隐藏的意思
$(“div”).hide(2000, function(){ // 找到div用2000毫秒也就是2秒钟隐藏起来,而后执行函数
alert(‘隐藏动画完毕’) // 弹出窗口
})
})
$(“button”).eq(2).click(function(){ // 点击第三个按钮后调用函数
$(“div”).toggle(3000, function(){ // 找到div用3000毫秒也就是3秒钟切换隐藏/显示状态,而后执行函数
alert(‘切换动画完毕’) // 弹出窗口
})
})
})
</script>

</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div>
</div>
</body>
</html>


