老规矩先看效果图
普通短信

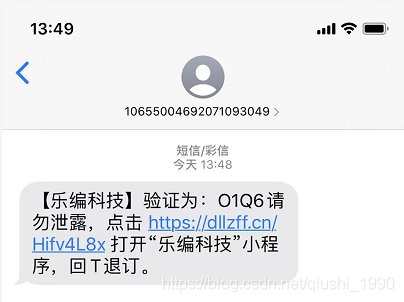
验证码短信

今天被云开发官方告知,云开发支持发短信功能了,然后就迫不及待地来尝下鲜。
进入官方文档一看,云开发给咱们开发者的福利还真不小。不仅仅可以很方便地使用短信功能,还送了咱们1000条免费短信。不用白不用嘛。这1000条短信足够咱们把小程序短信功能,和小程序短信验证码功能都学会了。废话不多说了,咱们直接来撸代码
一,使用云开发短信的条件
这个前置条件很重要,条件不满足,你就没法使用云开发短信功能。
使用条件
1,必须是企业小程序,目前个人小程序无法使用短信发送2,必须开通静态网站功能(后面应该会逐步放开)3,必须开通云开发(这个没得说,不开通云开发你还用啥云开发功能啊)
上面条件都满足以后,我们就可以来愉快地撸代码了。
二,开通静态网站功能
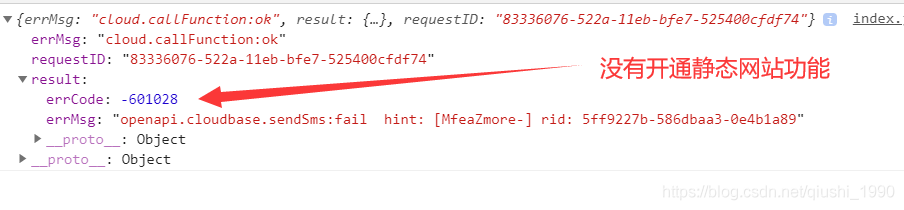
如果你不开通静态网站,直接调用短信发送,会报如下错误。

其实官方文档里也有给出这个错误。

那么我们就来开通静态网站功能。开通静态网站功能之前,必须开通云开发,配置好云开发的环境。这些我在云开发入门里讲过很多遍。还不知道的同学可以翻看下我前面的文章或者视频:https://edu.csdn.net/course/detail/26572
这里开通云开发我们借助小程序开发者工具来实现快速开通。
2-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发

我们注册好小程序后,就可以拿到appid了,如上图
2-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》

这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。

如果你一开始是用测试appid创建的,也可以通过上图的方式更换成自己的小程序的appid。
2-3,开通云开发
这里云开发的开通,我就不做过多讲解了,我云开发课程里也讲过很多遍。大家可以去翻看下

只需要点击开发者工具里的云开发按钮,跟着提示一步步操作就可以快速开通云开发。
2-4,开通静态网站功能

我们上面云开发开通好以后,就可以在这里快速开通静态网站了。

点击以后,直接点击开通即可

这时候开通有个条件

我们必须按照要求改变自己小程序的付费方式,把我们的付费方式改成按量付费即可。

这里不用担心,这里的按量付费,每月都有免费额度。这些额度我们开发学习基本上够用了


这个时候我们的静态网站功能就开通成功了。

开通成功以后如下图。


三,编写发送短信的云函数
其实上面静态网站功能开通以后,我们不用上传网站资源,就可以直接来使用短信功能了。下面我们就来使用云开发的云函数功能来做短信发送功能。老规矩先看效果图

代码编写也很简单

其实发送短信的代码很简单,就上面这几行。下面就来教大家如何编写这个云函数。
3-1,初始化云开发环境id
新建一个和pages平级的目录cloud,用于存放云函数

然后在project.config.json里添加cloudfunctionRoot选项。

然后对cloud选择当前环境

在app.js里配置环境变量

这个env环境id需要你去云开发控制台获取

3-2,创建云函数
右键cloud目录,新建Node.js云函数

然后新建一个云函数,名字你可以自定随便定。我这里用sendSms

3-3,编写云函数

我这里把代码贴给大家,记得把env和接收短信的手机号换成你自己的。
const cloud = require('wx-server-sdk')cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV})exports.main = async (event, context) => { try { const result = await cloud.openapi.cloudbase.sendSms({ env: 'xiaoshitou-zfl2q', content: '编程小石头发布了新的能力', phoneNumberList: [ "+8615611823564" ] }) return result } catch (err) { return err }}
3-4,部署云函数
上面云函数编写好了,一定要记得部署下云函数。右键sendSms然后点击下面箭头所示的即可。

上传部署成功后,会有下面这样的提示

四,调用云函数发送短信
我们上面云函数编写并部署成功以后,就可以来调用这个云函数,发送短信了。
4-1,编写wxml文件
在wxml文件里写一个button按钮,编写一个bindtap点击事件

4-2,编写js文件
在js文件里实现上面button的点击事件,然后调用云函数

调用云函数时,一定要记得这里的name必须和你的云函数名一模一样。
4-3,点击发送短信
点击发送短信

点击发送 短信以后,可以看到日志里打印openapi.cloudbase.sendSms:ok这就代表发送成功了。然后再看下手机,收到下面的短信。

到这里我们的短信发送功能就完整地实现了。其实到这里该实现的功能,就已经实现了。但是我们使用短信场景更多的是用短信发送验证码。所以接下来给大家做一个发送短信验证码的例子出来
实战案例~发送验证码短信
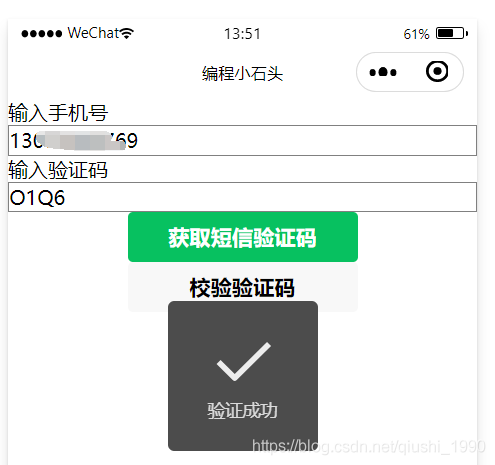
老规矩,先看效果图

我们只需要获取用户输入的手机号,然后点击获取验证码,最后输入短信里接收到的验证码,进行验证即可。
1,编写wxml
页面比较简单,就两个输入框和两个按钮

2,编写js
js里主要是获取用户输入的手机号,然后发送验证码,发送验证码调用云函数实现短信验证码发送功能。用户输入验证码以后进行校验即可。

3,发送短信验证码
用户输入手机号以后,点击发送,可以看到我们手机上收到了如下短信。

然后用户输入获取到的验证码,点击验证。

可以看到验证成功,验证成功以后后面的操作就可以自己定了,比如验证成功以后跳转到登录成功页。
到这里我们就实现了验证码发送功能了。
生成随机验证码的方法
我这里把生成随机验证码的方法贴给大家。
//获取随机验证码,n代表几位 generateMixed(n) { let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; let res = ""; for (var i = 0; i < n; i++) { var id = Math.ceil(Math.random() * 35); res += chars[id]; } return res; }