上周末,我给大家分享了 120 张高质量的动感曲线,而且都是矢量素材。
如果刚好错过了,可以回头翻翻看:
想要一批矢量波浪曲线素材,对,要用补间做不出的那种!
今天趁热打铁,分享一下动感曲线素材的来源、制作方法,以及如何使用。
01. 曲线素材的来源
我整理的这批矢量曲线素材,都是从国外素材网站下载的,源文件是 EPS 矢量格式。
需要在 AI 等矢量编辑软件中打开后,简单编辑后复制到 PPT 中,再在 PPT 中转换为形状。
如果你能够从 freepik 等素材网站下载素材,那可以试着搜索关键词:wavy lines

顺藤摸瓜,能找到一大批类似的素材,而且都是矢量可编辑的。
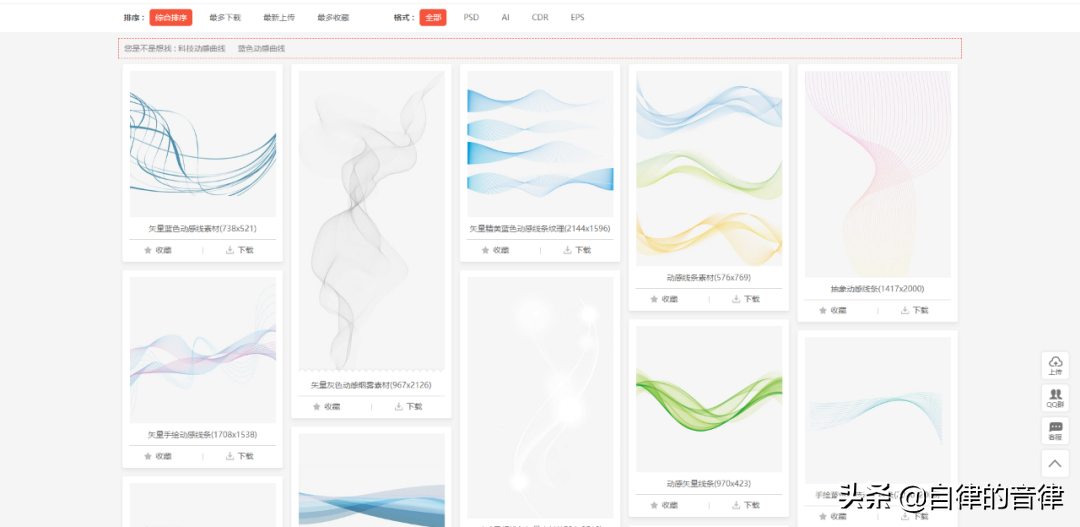
如果你访问不了国外素材站,也可以在国内的素材网站搜索关键词:动感曲线

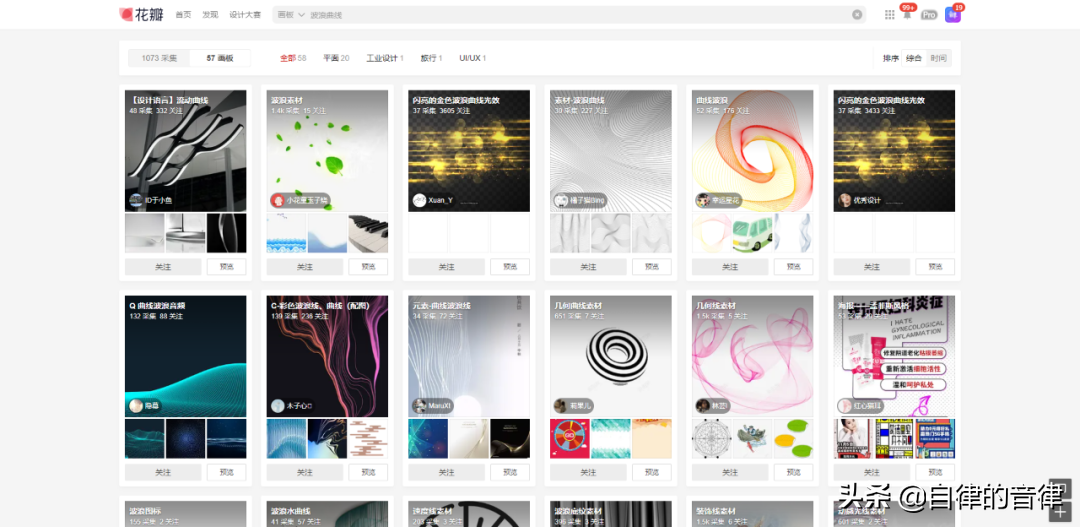
除了在上图所示的觅元素网站搜索,还可以在花瓣网搜索波浪曲线:

唯一不足的是,国内素材站下载的很多都不是矢量素材,可编辑性稍微差一些。
这些曲线素材虽好,但要么需要会员才能下载,要么下载后没有特别合适的,亦或者线下定制 PPT 压根不能联网。
因此,不妨学会自己动手造一些曲线。
02. 曲线的制作方法
如果你有一定的 PPT 学习基础,应该了解这种曲线素材,可以使用插件的补间功能来制作完成。
具体的操作步骤,可以参考一下 @只为设计 的这篇文章:
PPT矢量曲线设计
就是通过绘制曲线,复制调整顶点位置,再补间一定数量得到的。
除了文中提到的英豪插件,也可以使用 iSlide 和口袋动画插件来制作,操作步骤几乎一致,就不详细展示了。
三个插件的补间功能,窗口如下图所示,方便大家对照查找:
虽然三款插件都有类似补间的功能,但实际得到的效果却不一样。
如下图所示,以两根相同的渐变曲线为基准,三个插件都补间 30 份:
可以看到,补间得到的结果完全不同,其中英豪插件的补间效果最好,口袋动画次之,iSlide 则感觉对曲线不太友好。
再换两条曲线测试一下,结果就更加明显了:
相对来说,英豪插件补间之后,曲线过度更加自然,而口袋动画需要把初始曲线删掉才行。
至于 iSlide 补间后得到的,emmmm,可能是算法不一样吧。
需要注意的是,不同插件不仅补间后的结果不同,补间之前对曲线的要求也有所不同。
简单举个例子,如果是下图这种正常的补间操作,使用英豪插件得到的效果是最好的。
但是,英豪插件的补间,要求两条曲线的顶点数量必须一致。
而且只能对矢量形态进行补间,如果两条曲线有粗细变化,英豪插件就计算不出来:
可以看到,其他两款插件,对线条粗细变化,也有不错的补间效果。
相对来说 iSlide 补间的可选参数更多,而口袋动画的效果稍好,并且支持不同顶点数量曲线之间的补间操作。
除此之外,直接编辑曲线顶点再补间,与直接旋转角度或翻转后补间,得到的结果也是不一样的。
了解了矢量曲线的制作方法,以及三款插件补间结果之间的区别,我们就可以大胆的造素材了。
例如上述补间得到的素材,不仅可以把曲线网格当作背景纹理,还可以简单错位叠加:
或者干脆转图后加虚化效果,放在页面的四周作为装饰元素。
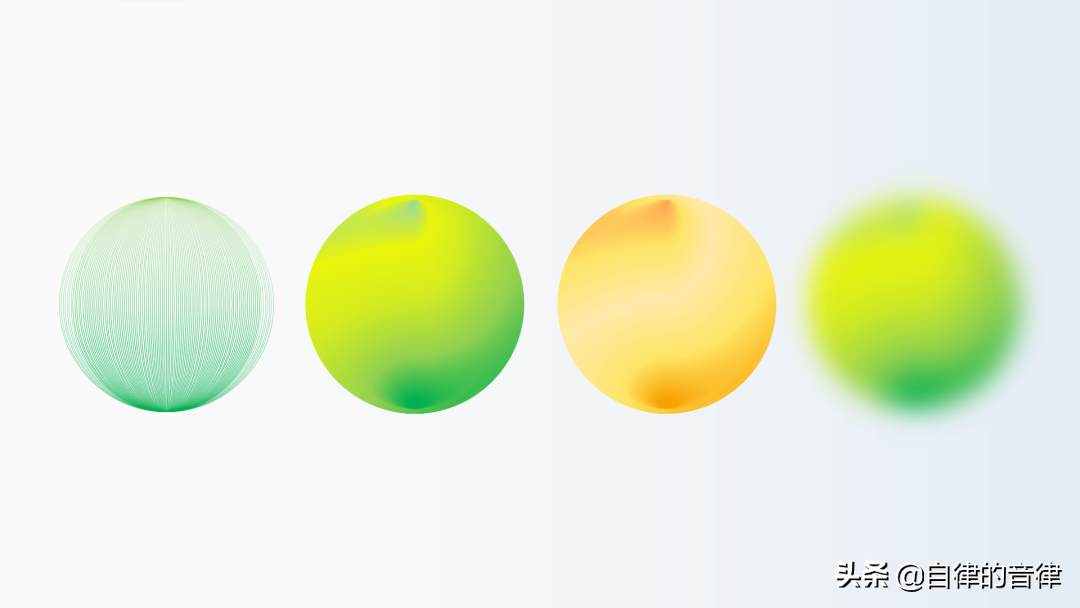
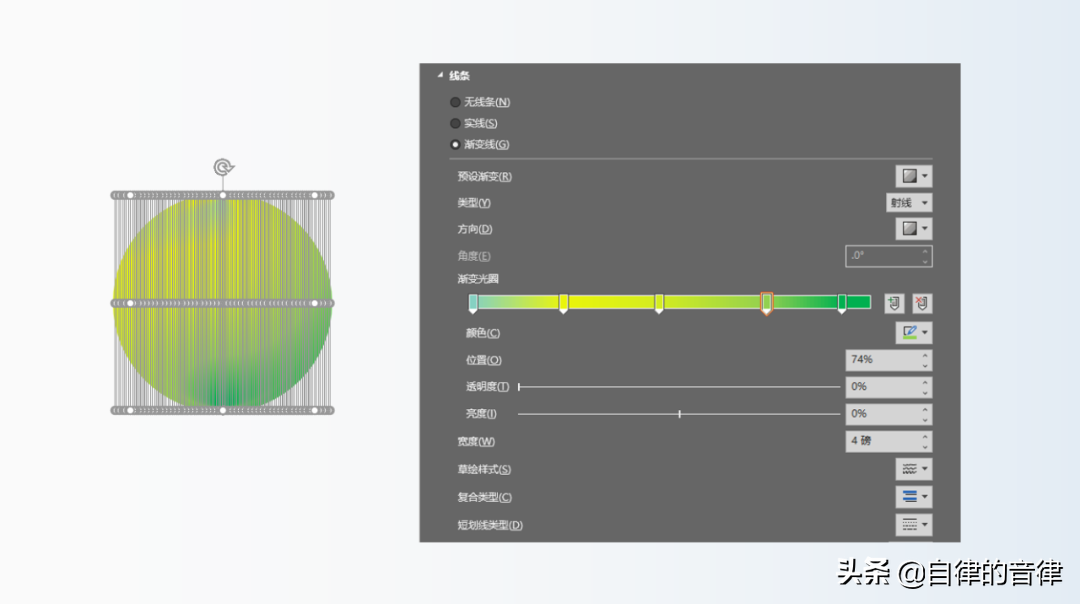
还可以通过补间得到特殊渐变的圆形,不论是作为视觉主体,还是虚化后作为装饰元素,都有很多玩法:

像上图这种特殊的渐变,实际上就是给所有的补间形状,设置了线条渐变填充而已。

除了用补间来融合颜色,我们还可以用上以前介绍过的沿线分布功能:
这些抽象图案,用在科技风、未来感的 PPT 主题中非常合适。
关于沿线分布功能,如果不太了解的话,可以看看这篇文章:
PPT大神都不知道的骚操作,居然一次性教你6个!
掌握了之后,咱们再脑洞一些,就可以做出伪立体效果了:
如果觉得过渡不够自然,只需要在补间的时候,把补间数量调高一些就好了。
需要注意,补间数量不宜过多,否则电脑很容易卡死。
额外提示:使用了补间之后,最好把智能参考线功能关掉,或者直接原位转成图片,否则移动的时候会很卡。
以上是在 PPT 中制作动感曲线的方法,如果你对 AI 中制作的方法感兴趣,这里留两篇参考资料,应该会有所帮助:
用Ai制作炫酷线条,拿来做PPT里贼帅!快速制作动感曲线背景
03. 动感曲线的使用
除了上面提到的,通过补间操作,由线变面或者变成立体效果,做出特殊渐变与材质的素材。
还可以用最简单的方式,直接添加透明度渐变,放在背景里当纹理。
亦或者利用曲线的趋势变化,放在页面四周作为装饰元素,辅助视觉聚焦:

图源公众号:Slidecent
甚至,直接作为视觉主体,吸引观众的注意力: