在日常的开发或者测试中,都少不了使用一些抓包软件。
最常用的浏览器上按下F12就能看到了各种请求。
1、适用于iphone的抓包神器
目前我最常用的就是stream神器,能满足我基本需求,无广告,更重要的一点它是免费的。点击开始抓包之后能抓取数据包,停止抓包之后可以在抓包历史中查看分析请求。在请求详情页面中,它还有个编辑重放请求的功能,可以修改请求参数,对于开发人员调试很方便。在抓https请求数据包的时候,要先安装一下信任证书,才能使用。
还有一个Thor + Anubis Http这两个app配套使用,售价88块大洋,都说功能很强大,但是我没用过。
2、适用于mac的抓包神器
Charles官网是付费的,免费可以适用30天,但是万能的网友总有破解办法,懂得都懂。
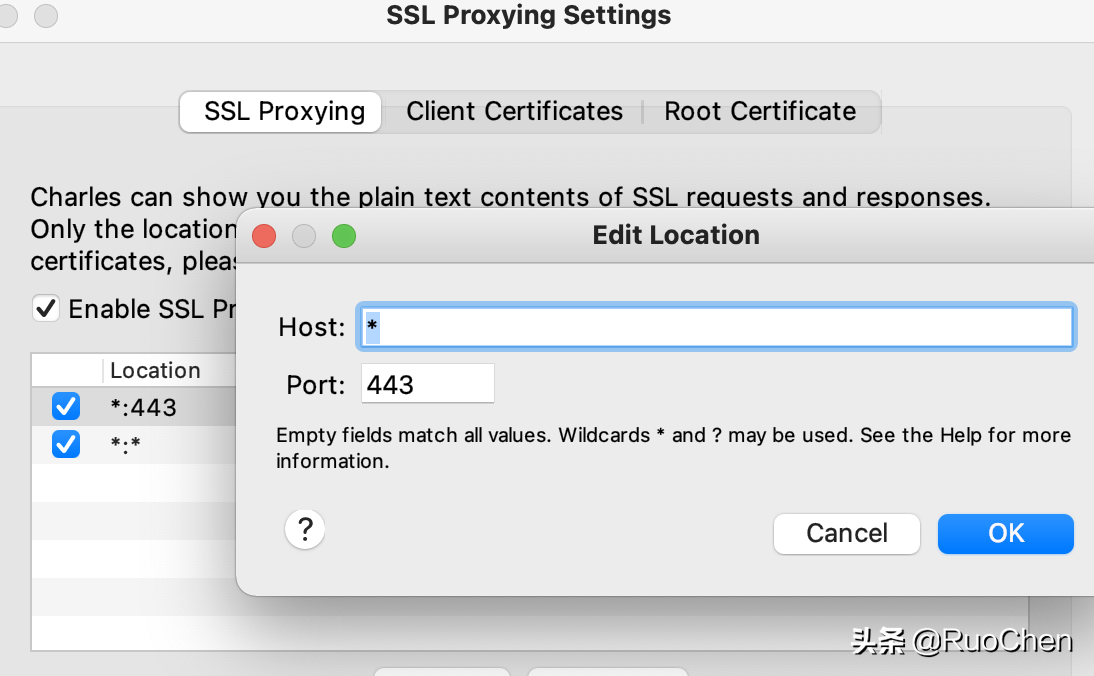
安装好后先安装证书,Help -> SSL Proxying -> Install Charles Root Certificate。在钥匙串访问中将Charles Proxy CA设置为信任。设置Http代理:Charles菜单 -> Proxy -> Proxy Settings。设置port 8888设置SSL代理:Charles菜单 -> Proxy -> SSL Proxy Settings。点击Enable SSL Proxying。
3、前端开发常用的调试神器
微信公众号H5,手机版网页H5开发调试工具与浏览器用法差不多。
先安装vconsole-webpack-plugin
npm install vconsole-webpack-plugin -S
在vue.config.js文件中加入
const vConsole = require('vconsole-webpack-plugin')module.exports里加上 configureWebpack: config => { config.plugins.push( //手机端调试 new vConsole({ filter: [], // 需要过滤的入口文件 enable: true // 生产环境不打开 }) ) }
赶紧去试试吧



