最近看了很多Vue.js的学习资料,由于仅仅停留在看上,这对萌新的提升显然是不利的,恰好刚折腾了两天Atom,又受各位大佬推荐vscode,所以正好来个双重实践!
为嘛会选择写个计算器?主要还是因为学Vue到现在最直观的感受就是双向绑定,写个XXX,绑定区域就显示XXX,感觉和计算器很配啊,当然还有次要的一点,我现在实际上是个卖石榴的,虽然石榴没有卖出去多少,但写个计算器然后用自己写的计算器算下账也是一种成就感啊!

石榴
言归正传,萌新要开始边写代码边写文章了,看我能写到什么程度。
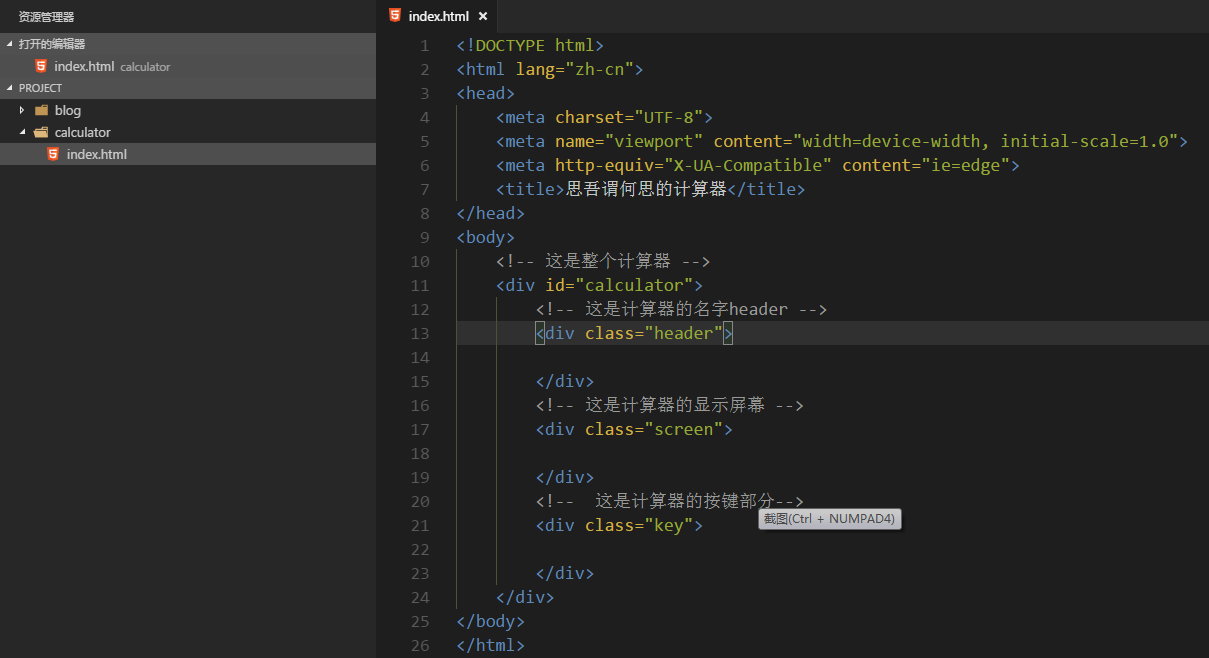
1、先来个构思,搞个框架,首先想来会用到Vue,jQuery,bootstrap,然后没了,有的话再补充。

<!– 这是整个计算器 –>
<div id=”calculator”>
<!– 这是计算器的名字header –>
<div class=”header”>
</div>
<!– 这是计算器的显示屏幕 –>
<div class=”screen”>
</div>
<!– 这是计算器的按键部分–>
<div class=”key”>
</div>
</div>
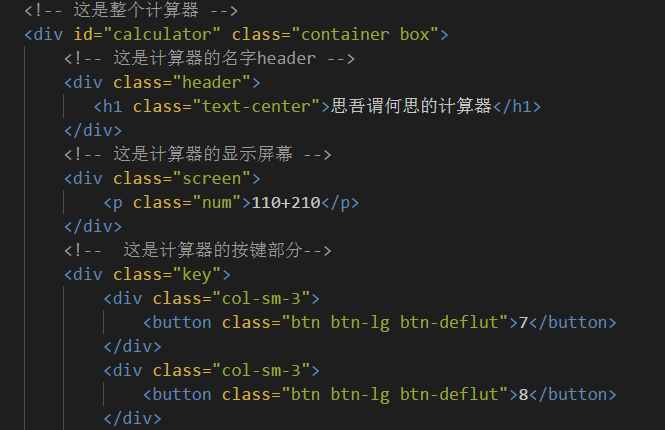
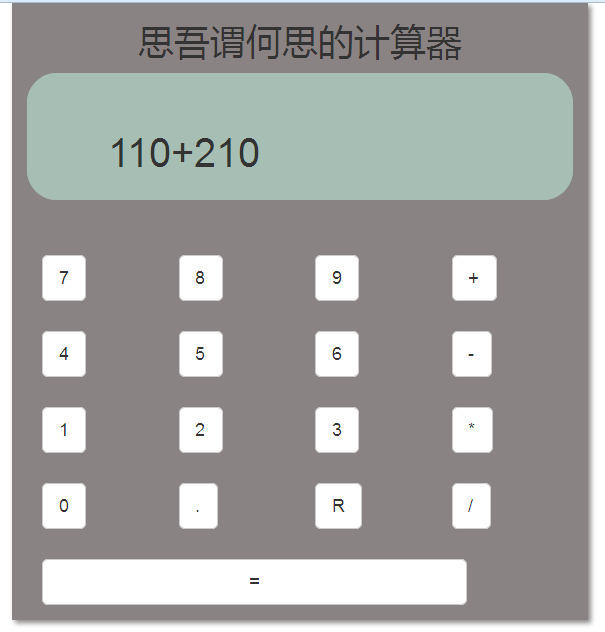
2、我得把它搞得像个计算器的样子吧
随便写写,将就看吧

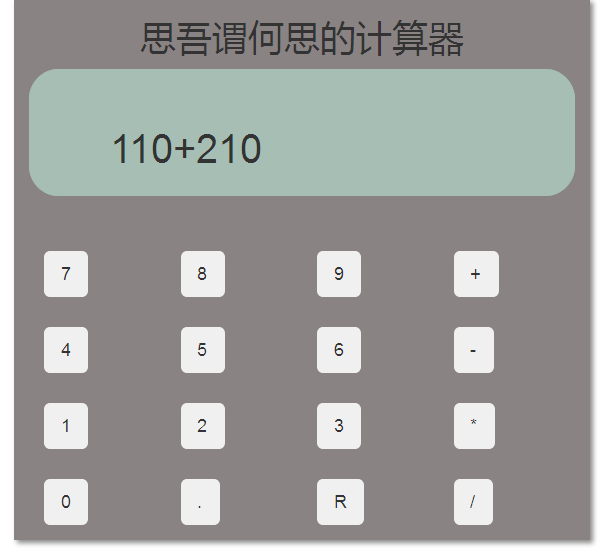
真实样子是这样的

哈哈,是不是很丑,但萌新水平就是这样的,不准笑!额,不对,居然没写“=”号
给她加个大点的“=”号

然后然后应该开始写逻辑了,但该从哪里入手,请容萌新思考一番……..
三小时后
萌新的脑袋已经爆炸了,请容我先整理一下头绪……
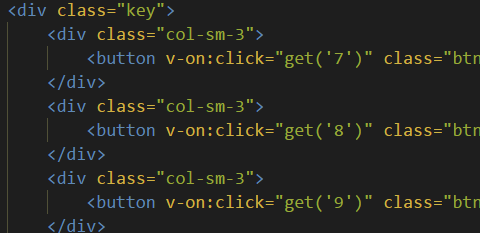
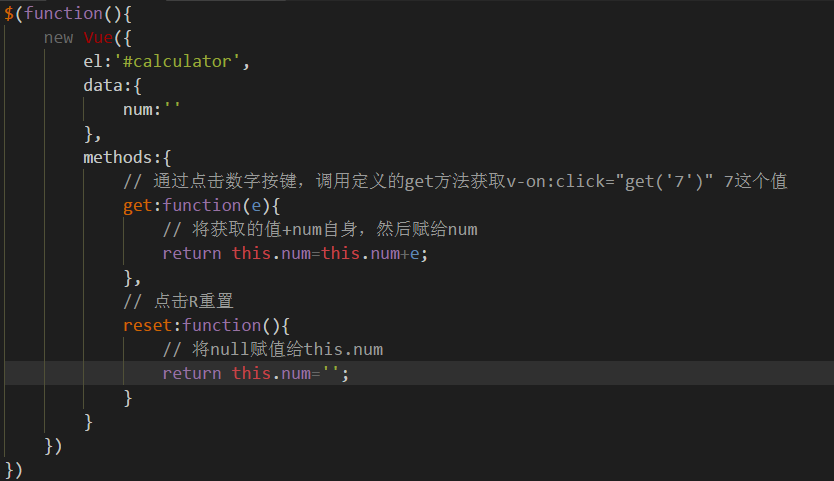
萌新是这样想的,通过点击button绑定v-on:get(e)来获取每个按钮的值

然后将每个按钮的值+num自身,然后赋给num返回
按R重置到时比较简单

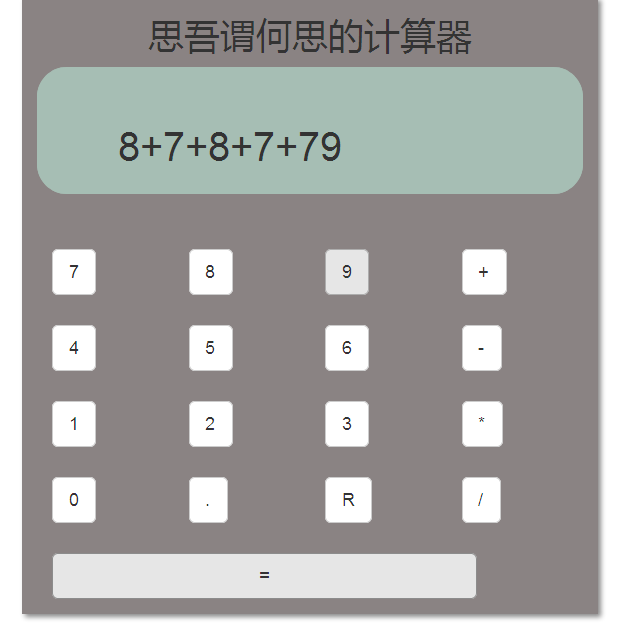
然后现在点击之后就是这个样子

但是但是,这个玩意儿是一串字符串啊,它并不是数字,怎么可以做算术运算了?正如性别不同怎么谈恋爱啊?
我转念一想,它要不是字符串而是数字,我点一下5,再点一下6,那我该如何把它连起来变成56?想来想去我还是要把它变成字符串来操作!(希望这不是一个可笑的思维,要是真的可笑你们悄悄提醒我,别笑出声)
于是到这里萌新的思维开始分裂了
1、我干脆把这个字符串一直进行下去,等到点击“=”号的时候,再把字符串通过“+”、“-”这些来分割或者用正则(不知道正则有没有这个功能),然后把它转换成数字来进行运算。
感觉这样做的话逻辑上不复杂,但讲道理,计算器我点个5+6它应该直接给我一个11,我点个56它应该直接给我一个56,而我这个方法点5+6就会得到一个5+6,估计连计算器都要鄙视我了……
2、要做一个勉强配得上计算器这3个字的程序,那我应该在点击“+”这些按钮的时候做出反应,将前面的字符串转变为数字(float),然后再连上这个算术运算符
变成比如 num+
然后我再点击数字的话,我是不是该再来一个num1来存放它,等我再点击“+”、“=”这些的时候就直接做运算?
我顿时又想到万一我是这样点的 5+3*,这样的话我就不该先做运算了,小学老师告诉我们要先乘除后加减,于是乎我感觉我又要写一堆
if(我点的*&&/){
那我就不做运算,还要再准备一个num2来接受下面的数字
}else if(如果我点的是=){
那我就做运算}else{
我还是要做运算}
这样一来,本萌新就不知道要有多少个num了?于是萌新的头晕了
更悲惨的是我突然意识到,要是我开始就很2B的去点了“=”、“+”、“*”这些玩意儿,那又该是一副什么样悲惨世界啊,于是本萌新的头直接炸了
仔细想来本萌新还是太渣,让各位大佬贱笑了,容我休养一天继续奋战吧