css(name)
概述 :
访问第一个匹配元素的样式属性。
示例:
$(“p”).css(“color”);
css(properties)
概述 :
把一个“名/值对”对象设置为所有匹配元素的样式属性。 如果属性名包含 “-“的话,必须使用引号
这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
示例:
$(“p”).css({ color: “#ff0011”, background: “blue” });
$(“p”).css({ “margin-left”: “10px”, “background-color”: “blue” });
css(name, value)
概述 :
在所有匹配的元素中,设置一个样式属性的值。
数字将自动转化为像素值
css(name, function(index, value))
概述 :
在所有匹配的元素中,设置一个样式属性的值。
数字将自动转化为像素值
参数 :
name value属性名
function(index, value) Function
此函数返回要设置的属性值。接受两个参数,index为元素在对象集合中的索引位置,value是原先的属性值。

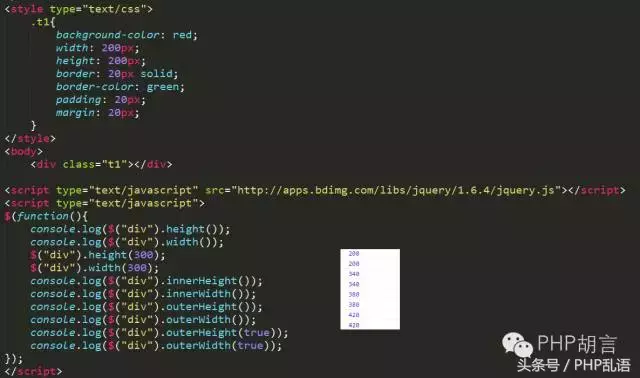
height()
概述 :
取得第一个匹配元素当前计算的高度值(px)。
height(val)
概述 :
为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。
width()
概述 :
取得第一个匹配元素当前计算的宽度值(px)。
width(val)
概述 :
为每个匹配的元素设置CSS宽度(width)属性的值。
innerHeight()
概述 :
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。
innerWidth()
概述 :
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。
outerHeight(options)
概述 :
获取第一个匹配元素外部高度(默认包括补白和边框)。
参数 :
options Boolean默认值:’false’
设置为true时,计算边距在内。
outerWidth(options)
概述 :
获取第一个匹配元素外部宽度(默认包括补白和边框)。
参数 :
options Boolean默认值:’false’
设置为 rue时,计算边距在内。


![雷军回应小米新LOGO“被骗”:我也看了两年才习惯[多图]介绍](https://imgo.hackhome.com/img2021/4/7/14/494584115.jpg)

