完美解决textarea输入框提示文字,必须添加默认内容
<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有;所以提出以下解决方案
1.
<textarea id="t" rows="20" cols="20"></textarea><script>var t = document.getElementById('t');let aaa = '项目需求概要';t.innerHTML=aaa;t.onfocus = function(){if(this.value == aaa){this.value = ''}}; t.onblur = function(){if(this.value == ''){this.value = aaa;}};</script>
2.
<textarea cols="50" rows="5" id="textarea" onfocus="if(value=='限100字'){value=''}" onblur="if (value ==''){value='限100字'}">限100字</textarea>
3.
这你需要把id=’note’的div 定位到textarea上面
<div > <textarea onfocus="document.getElementById('note').style.display='none'" onblur="if(value=='')document.getElementById('note').style.display='block'"></textarea> <div id="note" > <font color="#777">项目需求概要</font> </div> </div>
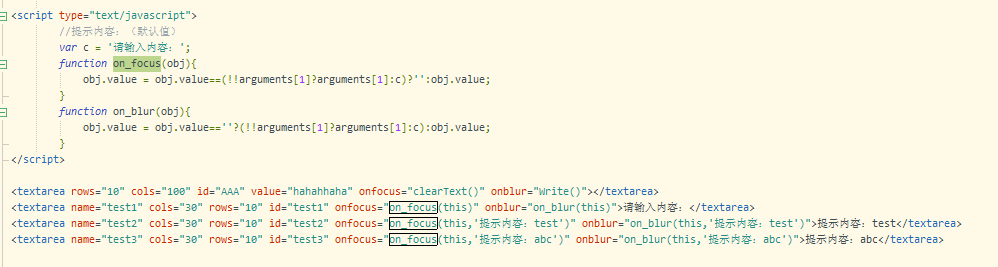
4.
<script type="text/javascript"> //提示内容:(默认值) var c = '请输入内容:'; function on_focus(obj){ obj.value = obj.value==(!!arguments[1]?arguments[1]:c)?'':obj.value; } function on_blur(obj){ obj.value = obj.value==''?(!!arguments[1]?arguments[1]:c):obj.value; }</script>